现在我们可以使用 html,css,javascript 的形式把这个设计表示出来。先去准备一下 ...在这个系列课程的第一集里我们已经克隆了一个小仓库 .. 位置就是 github.com .. ninghao .. webapp-season1-pages
再打开命令行 .. 进入到项目所在的目录 .. 我这里就是桌面上的 webapp-season1-pages 目录 ..
然后切换到一个特定的标签 .. 标签是 v3.2.3 .. 这个标签是我做完上一个视频里的设计以后打开的一个标签 ..
执行一下 gulp watch-ui .. 这个命令可以监视 semantic ui 的变化 .. 有变化就会自动给我们编译 semantic ui 的 css 还有 javascript ..
新建一个命令行标签 ... 再执行一下 gulp serve ... 这样会给我们创建一个本地服务器 .. 上面会显示项目页面 .. 现在是一个空白的页面 ..
然后用编辑器打开我们的项目 ...
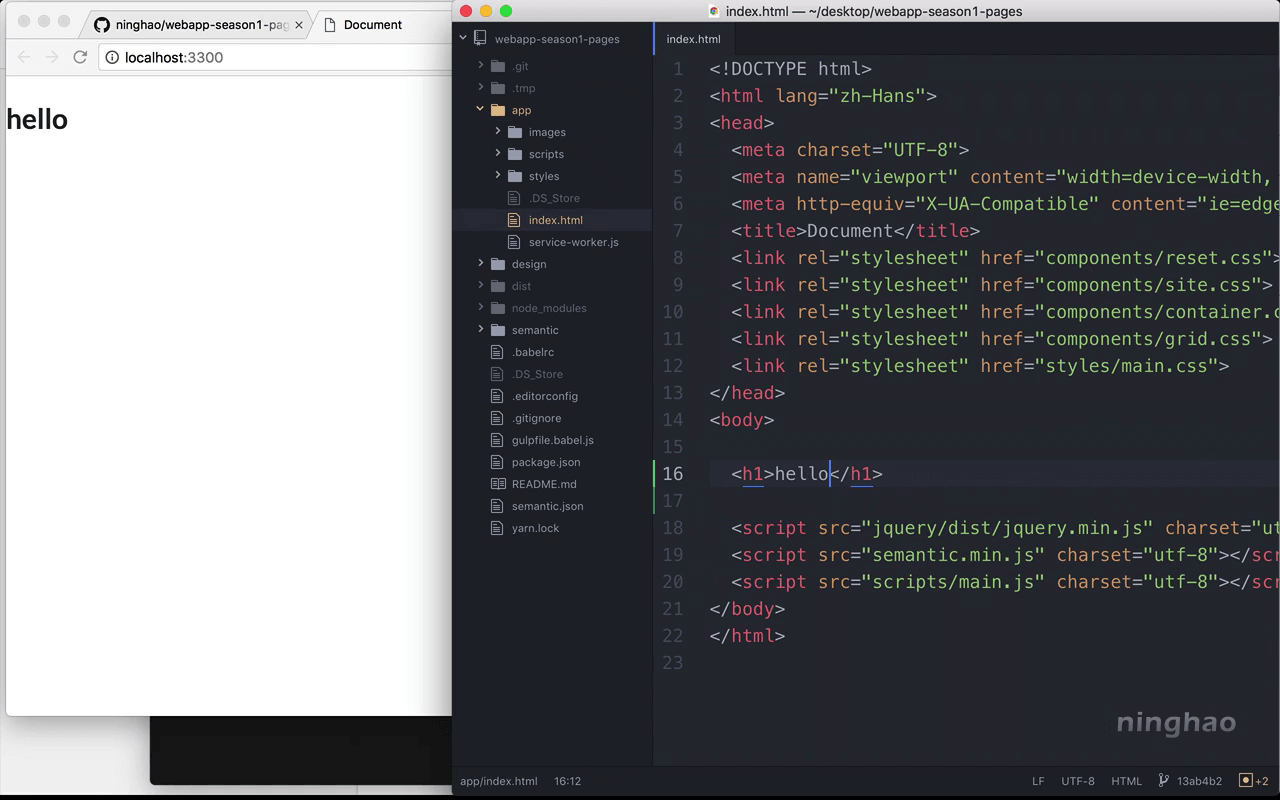
调整一下窗口的显示 .. 左边可以是浏览器的窗口 ... 右边是编辑器的窗口 ... 打开项目下面的 app .. index.html ... 编辑这个文档,会自动刷新浏览器 ...