现在我们去给导航栏的样式专门创建一个文件 ... 放在 styles 目录的下面 .. 名字可以是 navbar.scss
再打开 main.scss ... 用一个 @import ... 导入 navbar ..
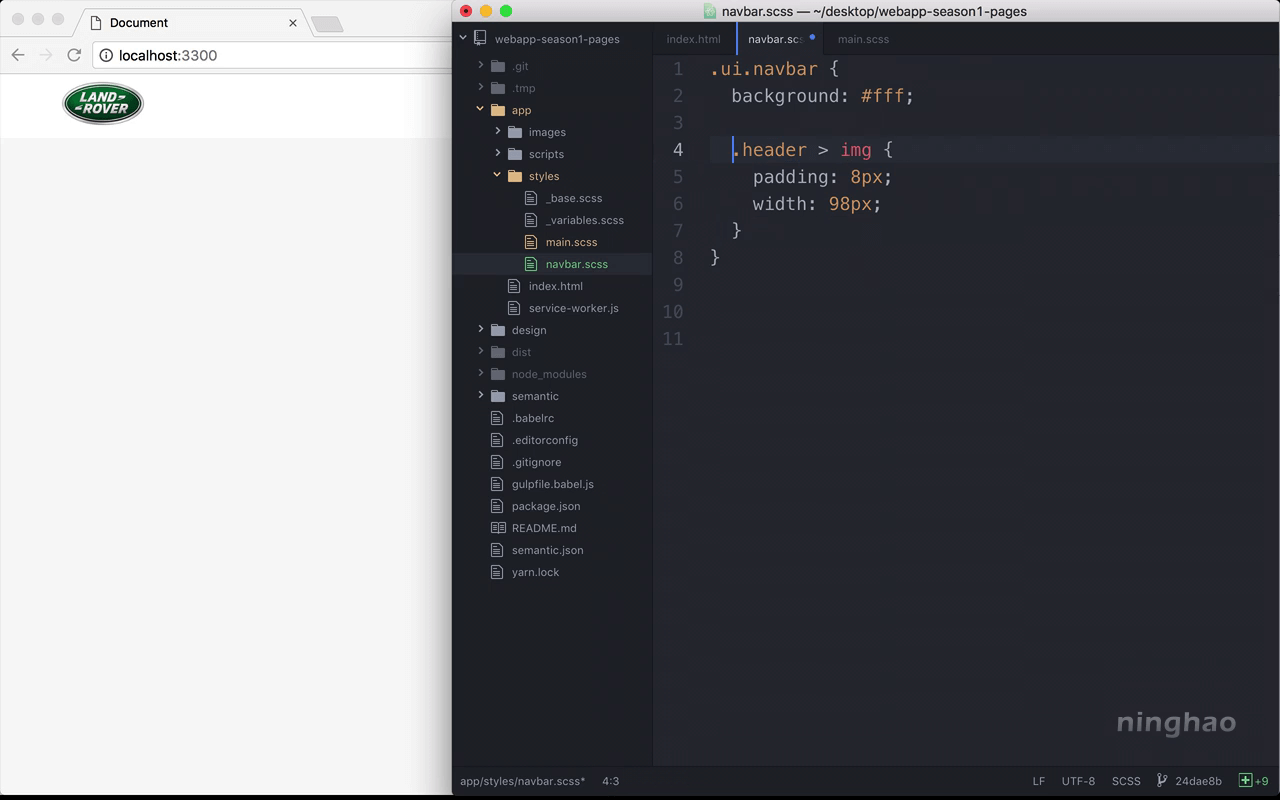
在这个 navbar 里面,先添加一个样式选择器 .ui.navbar .. 这个选择器的意思是找到同时拥有 ui 还有 navbar 这两个类的元素 ..
样式放在大括号里 .. 先设置一下背景颜色 ... 用的是 background 或者 background-color 属性 .. 颜色的值是 #fff ,这就是白色用十六进制的形式表示出来的样式 ..
我们再去设计一下导航栏上的图像的样式 .. 先写一个样式选择器
意思就是,找到 .ui.navbar 里面包装的 .header 下面的 img 元素 .. 这个 header 和 img 之间用了一个大于号,它表示的是 img 元素直接被 .header 包装 .. 也就是在 header 元素里面,被其它元素嵌套的 img 元素不符号这个选择器 ..
先给这个图像的周围添加点内边距,用的是 padding 属性,值设置成 8px ..
再用一个 width 属性,它可以设置元素的宽度 .. 规定一下这个图像元素的显示宽度是 width: 98px;
padding: 8px;
width: 98px;
你会看到这个导航栏在浏览器上的样子 ..
因为我们的项目里用了 sass ,所以我们可以使用 sass 提供的嵌套功能 .. 把下面这块样式,直接放在 .ui.navbar 里面 .
然后可以去掉这块样式前面的 .ui.navbar .. sass 在编译这块样式的时候,会自动给我们加上前面的这个 .ui.navbar .. 因为这块样式嵌套在了 .ui.navbar 这块样式里面 ..
你会发现,浏览器上显示的效果是一样的 ..