在 WordPress 的管理后台 .. 打开 媒体 ..
媒体库里面的东西就是上传到网站上的一些媒体文件 .. 这里面的东西我们也可以通过 REST 接口获取到 ..
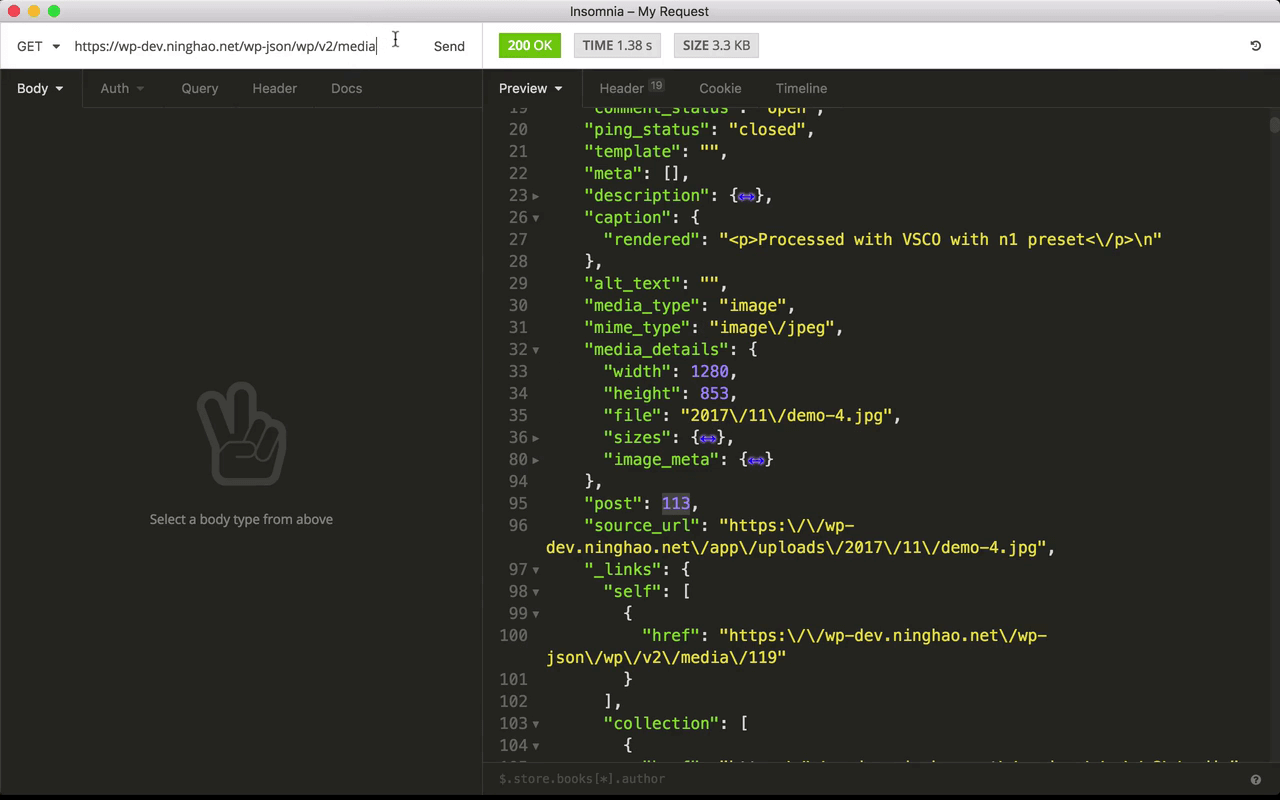
先在一个 REST 客户端上面去试一下 WordPress 的媒体文件接口 .. 配置一个请求 .. 用 GET 方法,请求一下网站的地址 .. 加上 wp-json/wp/v2/media ..
返回的就是上传到网站上的一些媒体文件相关的信息 ..
再回到网站的管理后台 .. 打开文章 .. 编辑一篇文章 ..
在文章的编辑地址里面可以看到这个文章内容的 id 号 .. 我这里是 113 ..
现在这个文章内容还没有上传媒体文件 .. 按一下,添加媒体 .. 上传文件 ..
浏览到本地电脑上的一张图片 .. 打开 ... 插入图片 .. 再更新一下这个文章内容 ..
回到 REST 客户端 .. 再请求一下这个媒体接口 .
现在,返回的列表里面的第一个项目就是刚才我们在文章里上传的图片 .. 媒体文件都会有个 id 属性 .. 这个图片文件的 id 值是 119 ..
项目里面,还有一个 source_url,它是媒体文件的地址 ...
media_details 下面有更详细的信息 .. 先看一下它的 image_meta .. 它里面有照片的一些 meta 数据,比如 aperture 是光圈 .. camera 是拍这个照片用的相机 . focal_length 是拍照的时候用的焦距 .. shutter_speed 是快门速度 ..
在注意的是,并不是所有的图片里面都会包含这些 meta 信息 .. 有些图像处理软件为了减小图片的尺寸,会删除掉图片里面的这些 meta 信息 ..
再看一下 media_details 下面的 sizes 里的东西 .. 在这里会包含 WordPress 为这个照片生成的不同尺寸的缩略图 ..
项目里面还有个 post 属性 .. 对应的值是一个文章的 id 号 .. 意思就是这张照片是从 id 号是 113 的这个文章内容里面上传的 .. 回到文章的编辑界面 ..
地址里面会包含这个文章的 id 号。这里也是 113 ..
得到在同一个文章内容里面上传的所有的媒体文件 .. 可以再请求一下这个媒体接口 .. 后面加上一个 parent 参数 .. 对应的值是文章内容的 id 号 ..
现在给我们返回的就是,在 id 号是 113 的这个文章内容里面上传的所有的媒体文件 ..