用户在创作页面上选择的图片会自动上传到我们的服务器上 .. 长按已经上传的图片,我想可以显示一个动作清单,用户可以选择替换或者是删除长按的这个图片 ..
打开创作页面的视图文件 .. 先在这里找到显示图片的这块视图 ..
之前我们在这个组件上绑定了一个 tap 事件,tap 是轻按,这回我们再给它绑定一个 longpress .. 表示长按 ..
用一下 onLongpressImage 这个方法来处理这个事件 ..
## 逻辑
再回到这个页面的逻辑文件 .. 在页面上添加一个方法 .. 名字是 onLongpressImage .. 接受一个 event 参数 ...
在这个方法里,可以用一下小程序提供的 wx.showActionSheet 这个接口 .. 给它一个对象参数 .. 先在里面添加一个 itemList .. 它的值就是在动作清单里的项目 .. 添加一个 替换图片 .. 还有一个删除图片 ..
用户使用了这个动作清单里面提供的动作以后,会调用 success 这个方法,添加一个这样的方法 .. 得到的响应是 response ..
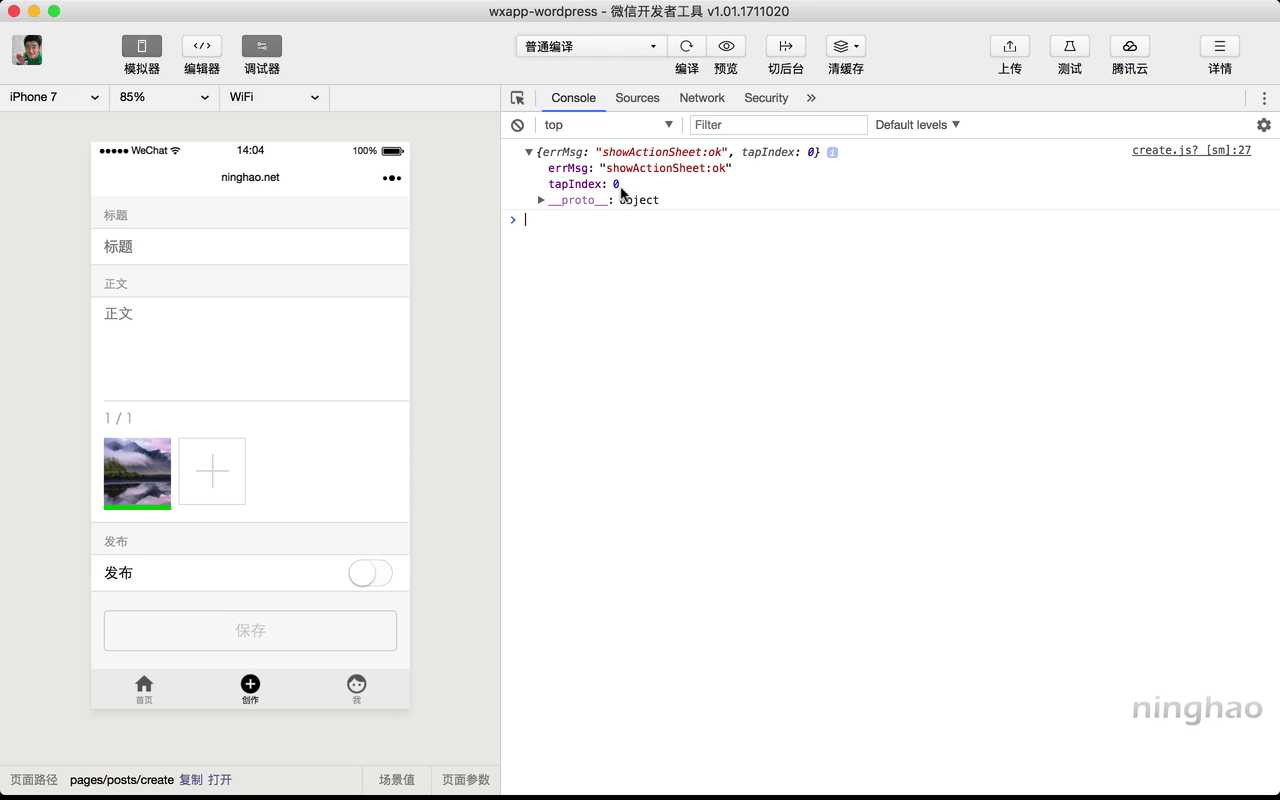
把 response 输出到控制台上检查一下 ..
## 预览
下面再去试一下 ... 选择一个图片 .. 选择的图片会显示在页面上 .. 现在轻按一下这个图片 .. 会打开这个图片的预览 ..
再回过来 ... 这回试一下长按这个图片 .. 现在,会在屏幕上会显示一个动作清单 .. 上面有几个项目 .. 替换图片 .. 还有删除图片 .. 另外还有一个取消..
先按一下 替换图片 这个动作 ..
控制台上会输出得到的响应 .. 这个响应的数据里面,有个 tapIndex .. 它表示的就是用户按的那个动作清单里面的动作的序号 ..
在我的动作清单里,替换图片 这个动作的序号是 0 .. 所以响应里的 tapIndex 的值就会是 0 ..
我们可以根据这个值去做一些不同的事情 ..