想对我们长按的这张图片去做点事情的话,要知道长按的这个图片的 id 号 .. 这样我们就可以去处理它了 .. 比如把它从数据库里删除掉 ..
下面我们要去做一点改变 .. 在页面上, 找到 onChooseImage 这个方法 .. 在这里我们把用户选择的图片的地址交给的 images ..
在这个响应里还有个 tempFiles .. 它里面的每个项目都是一个对象 .. 对象里有文件的路径 .. 还有文件的尺寸 ..
在成功上传了文件以后,我们可以把文件内容的 id 号放到这个文件对象里面 .. 然后可以把这个 id 的值绑定到图片视图的某个自定义的 data 属性里 .. 或者直接绑定到组件的 id 属性上 ..
这样长按图片以后 .. 在事件对象里,我们就可以得到用户长按的那个图片内容的 id 号了 ..
让 images 等于响应里的 tempFiles ..
在下面循环处理 images 的时候 .. map 方法的回调里面,它的第一个参数现在会是一个文件对象 .. 所以把参数的名字可以换成 file ..
上传文件的时候 .. filePath 的值,要设置成 file 下面的 path 这个属性 ..
上传文件成功以后,我们要把得到的图片内容的 id 号,再放到对应的文件项目里面 ..
先添加一个 images .. 让它等于 this.data.images .. 就是页面上的 images 数据 .. 用户选择了文件以后,我们会设置这个 images 数据 .. 它里面的东西就是用户选择的文件对象 .. 每个对象里面有文件的路径,还有尺寸 .. 现在我们要往这个项目里面再添加一个 id 属性 ..
images[index] .. 等于一个对象 .. 对象里先把 file 里的东西放进来 .. 再添加一个 id 属性 .. 对应的值是 media.id .. 这个 media 就是上传文件成功以后返回来的文件内容 ..
然后再重新设置一下 images 这个数据 ..
## 预览图片
轻按图片会打开图片预览 .. 这个功能我们也得再去修改一下 .. 找到 onPreviewImage 这个方法 .. 先添加一个 urls .. 它的值用一下 this.data.images.map 方法 .. 一个回调 .. 当前项目的名字是 image .. 在方法里返回 image 的 path ..
这样 urls 里面的东西就是一组图片路径 ..
把它交给 wx.previewImage .. 上面这个 current ,就是当前要显示的图片也得再改一下 .. 当前的图片应该是 event.currentTarget .. 下面的 dataset 里的 src 的值 ..
## 视图
再去修改一下视图 .. 循环的数据仍然叫 images .. 不过跟之前不同的是,现在这个 images 里面的每个项目都是一个对象 .. wx:key 的值,可以换成 item.path ..
再给它添加一个 data-id 属性 .. 对应的值绑定一个 item.id .. 成功上传文件以后,这个 id 就会有值了 ..
data-src ,这个属性的值换成 item.path .. 在 image 组件里 ,src 是图片的地址 .. 这个地址现在变成了 item.path ..
## 逻辑
然后再回到页面的逻辑 .. 找到图片的长按处理方法 .. 把事件对象输出到控制台上 ..
## 预览
下面去预览一下 .. 选择图片 .. 找到一张图片 .. 打开 .. 文件上传成功以后 .. 再长按这个图片 ..
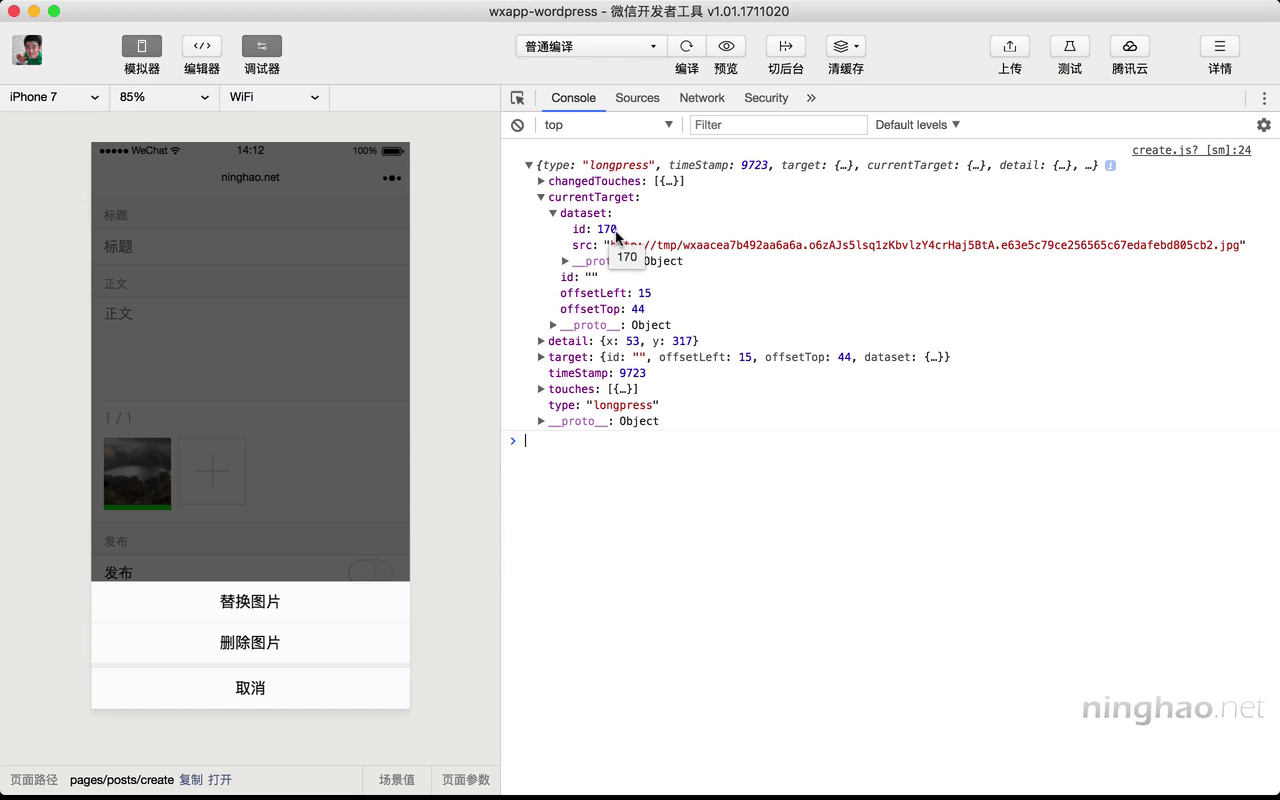
在输出的事件对象里面 .. currentTarget 这个属性里面 .. 打开 dataset ... 这里的 id 属性的值,就会是文件内容的 id 号 ...