打开小程序项目里面的 craete 这个页面的视图 ..
在它的正文视图的里面,可以再去添加一个图片上传视图 .. 在这组 cells 里面,再添加一个 cell ..
它里面的东西主要就是选择图片用的按钮,还有显示用户选择的图片 ..
cell 里面是 cell__bd ... 它里面是一个 uploader ..
uploader 里面分成了 header 还有 body .. 先添加一个 uploader__hd .. 这里可以显示一个能够上传的图片的数量,还有已经选择的图片的数量 ..
放在一个 uploader__info 里面 .. 选择的图片数量用 images.length 表示 .. 一会儿在页面的逻辑文件里面,我们可以把用户选择的图片放在页面的 images 这个数据的里面 .. 这样这里的 images.length 的值就是用户所选择的图片的数量 ..
我们先让用户只能选择一张图片 .. 这个图片会作为文章的特色图片 ..
跟 header 同一级别的是一个 uploader__bd ..
它里面分成了两个部分 .. 一个是 uploader__files .. 这里可以显示用户选择的图像 ..
还有一个是 uploader__input-box .. 这里面可以放一个选择文件用的按钮 ..
在这个 uploader__files 里面 .. 用一个 block .. 上面加上 wx:for .. 循环一下页面上的 images 数据 .. 就是用户选择的图片 ..
wx:key 设置成 *this ..
block 里面用一个 view,上面加上 uploader__file ...
它里面再包装一个 image 组件 .. 在这个组件的上面要加上一个 uplaoder__img .. src 是图片的地址 .. 这里给它绑定一个 item .. 循环 images 数据的时候,单独的某个项目会用 item 这个名字 ..
把图像的 mode 设置成 aspectFill
图像的下面可以再放一个进度条 .. 它会显示当前这个图片的上传的进度 .. 用一个 progress 组件 .. percent 的值就是进度条表示的进度 .. 绑定一个 progress[index] .. 这个 index 表示的是图片的索引号 ..
在上传图片的时候,我们会去设置对应的索引值的 progress 里面的数据 .. 这样这里显示的就是当前图片的上传的进度 ..
使用这种方法是为了可以同时显示多个图片的上传进度 ..
这个 uploader input-box 里面 .. 再放一个选择图片用的按钮 ... 可以使用一个 view 组件 .. 上面加上 uploader__input 这个类 ..
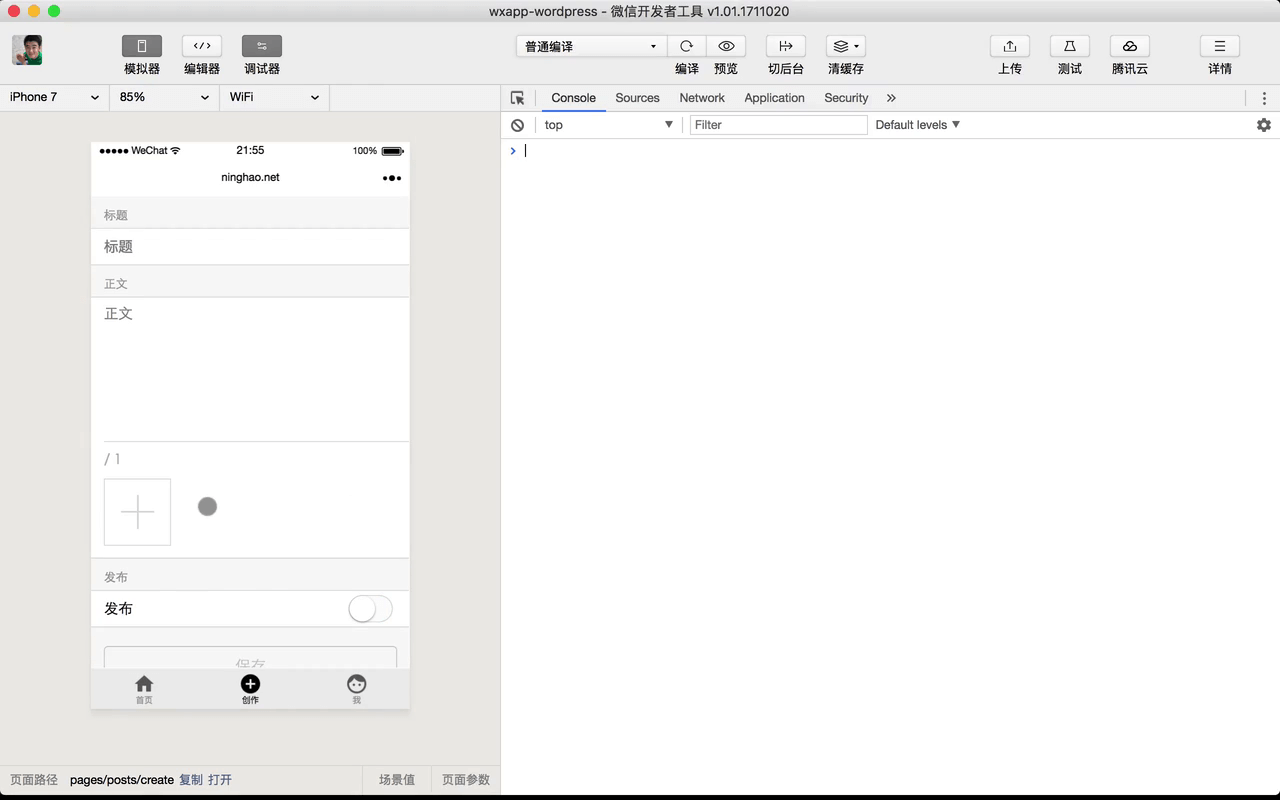
## 预览
现在,在这个创作页面上,正文的下面,会显示一个 选择图片用的按钮 .. 不过现在它还不能选择图片 ..
这个正文字段的高度可以再去调整一下 ...
回到页面的视图 .. 找到这个正文字段 .. 用一个 style 属性设置一下它的高度 .. 可以先把它设置成 6em ...