成功给用户签发了 JSON Web Token,这个 token 并不是一直都有效 .. 比如它可能会过期 .. 在使用 token 的时候,我们可以验证一下它的有效性 ..
先定义一个模块 .. 放在项目的 libs 目录的下面,名字是 auth-jwt.js .. 里面先定义一下接口的基础部分 .. 名字是 API_BASE .. 对应的值就是网站的地址 .. 加上一个 wp-json ..
再添加一个路由部分 .. 名字可能是 API_ROUTE_JWT_VALIDATE .. 它的值是 jwt-auth/v1/token/validate .. 这个接口可以验证签发的 token 的有效性 ..
下面再定义一个验证用的函数 . 名字是 validateToken ... 参数有两个参数 .. 一个 jwt .. 它是一个对象 .. 这个 jwt 就是签发的 token 数据 ..
第二个参数是个 callback ..
在函数里面 .. 可以用一下 wx.request .. 去请求验证 token .. 请求的地址就是接口的基础部分 .. 加上接口的路由部分 ..
method 是请求用的方法,这里应该用 POST 这种方法 ..
然后添加一个 header ... 里面添加一条 Authorization .. 它的值是 Bearer ,空格 .. 加上 jwt 里的 token 的值 ..
成功以后,调用 success .. 响应是 response ..
里面用一个 switch .. 检查一下 response.statusCode .. 响应的状态码 .. 如果这个状态码的值是 200 ,说明这个 token 是有效的 .. 我们可以 return 一个 callback ,带着 true 这个值 ..
再配置一种情况 .. 如果状态码的值等于 403 ... 这就表示要验证的 token 无效 ..
这样我们就 return 一个 callback 带着 false ..
默认的情况我们可以在控制台上输出 response ..
在文件的最后,用一个 export .. 导出一个对象 .. 然后把上面定义的这个 validateToken 放进去 ..
## 使用
下面再找个地方用一下这个模块 .. 比如在这个创作页面上 .. 先导入 validateToken .. import validateToken from ../../libs/auth-jwt
然后在页面的 onShow 这个生命周期方法里 .. 用一下 validateToken .. 把 token 数据交给这个方法 .. 然后是个回调 .. 有个 result 参数 ..
里面判断一下,结果验证的结果是 false,说明 token 无效 .. 这种情况,我们可以用一下 wx.navigateTo .. 把用户带到 /pages/users/login 这个页面上 .. 就是登录页面 ..
下面去试一下 ..
现在模拟器上显示的是创作页面 .. 因为现在用户是登录状态 ..
打开用户的个人信息页面 ... 退出登录 ..
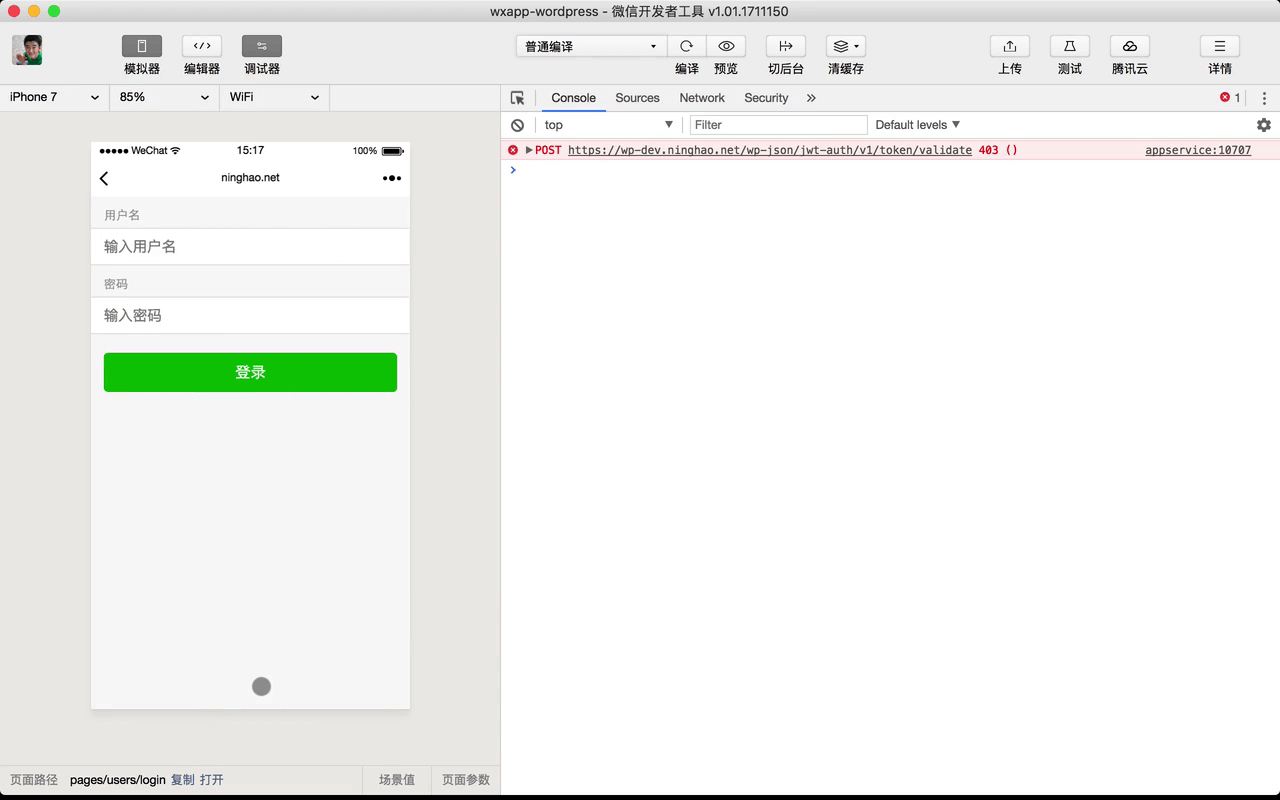
再回到 创作 页面 . 这个页面显示的时候会验证用户的 token 的有效性 .. 验证失败以后,会把用户带到登录页面 ...
再登录一下 ...
然后再打开 创作 页面 .. 现在会停留在这个页面上 .. 因为现在用户的 token 是有效的 ..