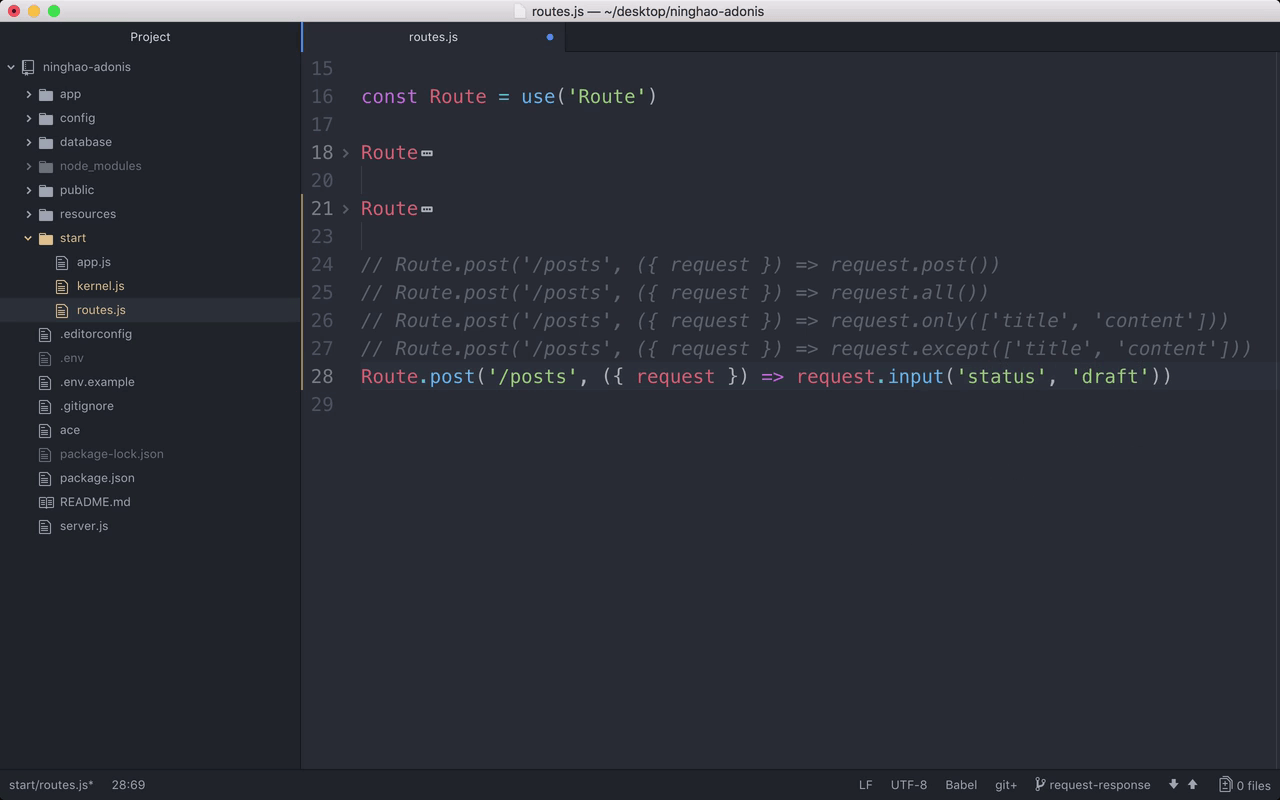
先在 routes.js 里面,添加一条路由 ... 方法可以使用 post .. 地址是 posts ... 得到请求里的数据用的是 request 里的 post 方法 ..
下面再到客户端这里可以试一下 .. 配置一下请求 .. 方法选择 POST ... 地址是 posts ..
这回在这个请求里再添加一个主体 .. 格式可以选择 JSON ..
在这里添加一个 JSON 类型的数据 .. 添加一个 title ... 再添加一个 content ... 下面可以再添加一个 status .. 对应的值是 publish ..
然后发送一下这个请求 ..
在响应这里出现的内容,就是在后端应用接收到的请求里面的数据 .. 因为我们把得到的数据又响应给了客户端 .. 所以在响应这里你会看到这个数据 ..
在真正应用的时候,我们可以在服务端,把发送过来的数据保存到数据库里 ..
all
在这个请求地址里面,可以再设置一条查询参数 .. redirect=home
发送一下这个请求 .. 服务端得到的数据里面仍然只是在请求主体里包含的内容 .. 如果你打算同时得到请求地址里的查询参数 ... 可以使用 reqeust 的 all 这个方法 ..
回到 routes.js ... 再试一下 ... 这次用一下 reqeust 的 all .. 回到客户端 .. 再执行一下这个请求 ..
这次在服务端,除了请求主体的数据以外,它还会得到请求地址里的查询参数 ..
only
回到项目 .. 我们也可以单独设置一下要获取到的一组数据 .. 这里用的是 only 这个方法 .. 给它一个数组 .. 里面是要获取到的请求里面的数据的名字 .. 比如添加一个 title .. 再加上一个 content ..
在客户端这里再发送一下这个请求 .. 这次服务端只会得到请求里的 title 还有 content ..
except
这回再试一下 except 这个方法 ... 用一下 request 里的 except .. 给它的这种数据就是不想获取到的请求里面的数据 ..
再发送一下这个请求 .. 这回服务端,会获取到除了请求里的 title 还有 content 以外的数据 ..
input
获取到某个具体的数据 .. 可以使用 input 方法 .. 再试一下这个方法 .. 它的第一个参数就是想要获取到的请求里的数据的名字 .. 比如 status .. 它的第二个参数可以设置一个默认的值,就是如果请求里面不包含这个 status 数据,就会使用这里提供的默认的值 .. 这里把它设置成 draft ..
再请求一下 .. 获取到的就是请求里的 status 这个数据的值 ..
这回我们再把请求里的这个 status 数据去掉 .. 然后再发送一下这个请求 ..
因为这次请求里不带 status 这条数据,所以就会使用 input 方法为它提供的默认的值 .. 这里就是 draft ..