先改造一下这个路由 ... 设置一下它 return 的东西 .. 一组 h1 标签,包装一串文字 .. List of posts.
然后回到浏览器 .. 请求一下 posts 这个地址 .. 检查一下页面上显示的这个文字 .. 你会发现,它是用一组 h1 标签包装的文字 ..
再打开 Network .. 刷新一下 ... 选中 posts ,查看一下这个请求 .. 在 Response Headers 下面的东西就是服务端响应的时候设置的一些头部信息 ..
你会发现,里面有个 Content-type .. 它就是告诉客户端,响应的内容是什么类型的 .. 这里它的值是 text/html .. 表示内容是 html ..
这样浏览器会把从服务端那里响应的内容当成 html 格式的内容来处理 ..
header
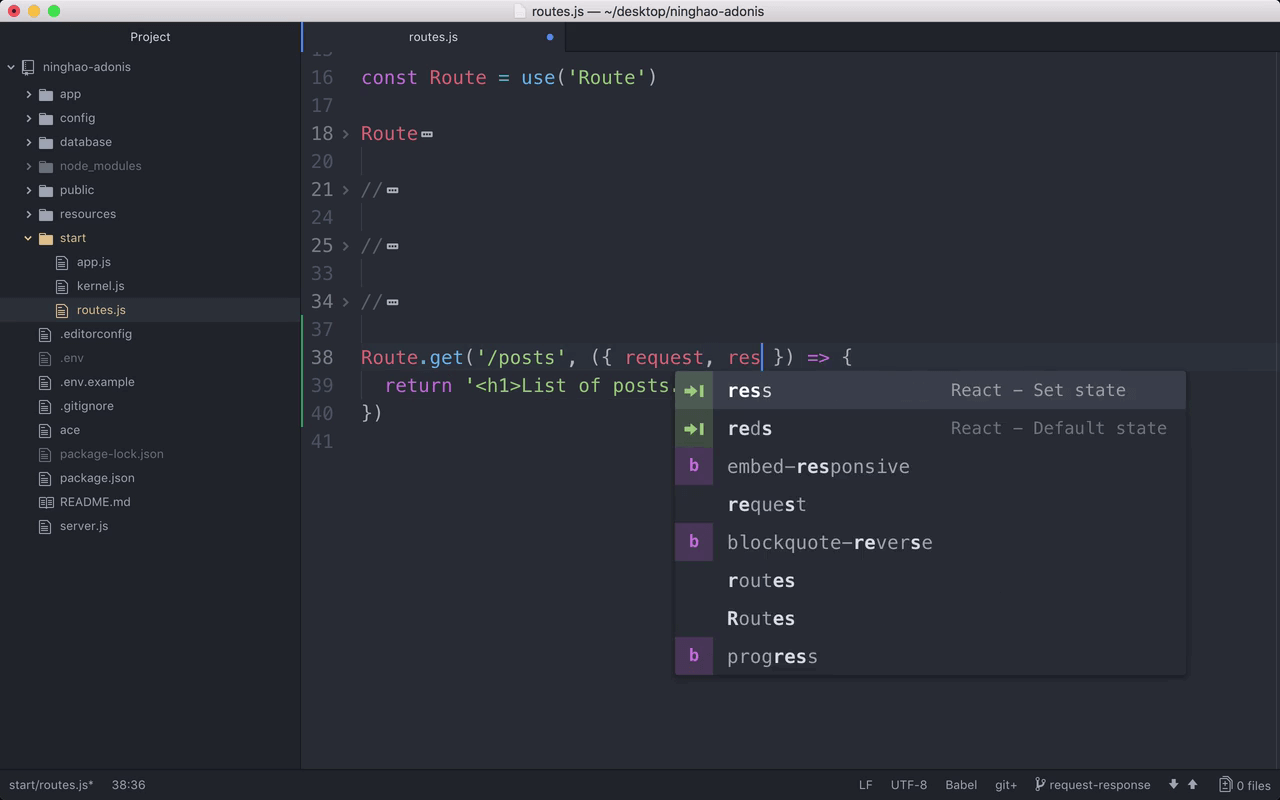
服务端做出响应的时候,我们可以自己去设置一下头部信息 . 回到项目 ..
在路由处理器的 context 参数里面,有个 response .. 可以把它从 context 里面解构出来 .. 这个 response 上面有一些方法可以影响服务端做出的响应 ..
比如在响应里设置响应的头部信息 .. 可以使用 response 上面的 header 这个方法 .. 第一个参数是头部信息的名字 .. 这里可以去设置一下 Content-type .. 内容的类型 .. 第二个参数是对应的值 .. 把它设置成 text/plain .. 意思就是响应的内容的类型是纯文本 ..
这个内容类型的名字是有个标准的 .. 想了解一下这个标准,你可以搜索一下 MIME type .. M.I.M.E type ..
回到浏览器 .. 再试一下 ..
浏览器直接显示出了响应里面的所有的字符 .. 这次它没有渲染字符里面的 html 标签 .. 再查看一下这个请求的响应 .. 你会发现,这个 Content-Type .. 现在是 text/plain ... 这样浏览器就会把响应的东西当成是纯文本来处理 ...
设置 Content-type 这个头部信息还有个简单的方法 ... 可以使用 response 里面的 type .. 然后告诉这个方法响应的内容的类型就行了 .. text/plain ..