有时候从客户端那里会发过来一组集合数据 .. 比如可能有个表单可以让用户同时编辑或者创建多个内容项目 .. 提交这个表单以后,后端应用需要处理发送过来这种集合数据,分别把它们保存在数据库里 ..
我们先这样试一下 .. 在 routes.js 里面,添加一条路由 .. 路由里面用 request 的 only,得到发送过来的 title ,还有 content 数据的值 ..
再到客户端这里配置一个请求 .. 方法是 POST .. 地址是 posts .. 给请求添加一个主体 .. 类型是 Form URL Encoded ..
会给我们列出一些项目 .. 在左边填写的东西就相当于是表单元素的名字 .. 就是 name 属性的值 .. 添加一个 title[0] .. 右边的东西相当于是在这个表单元素里面添加的具体的值 ..
下面再添加一个 content[0] .. 右边再设置一下它的对应的值 ..
然后我们再添加一个 title[1] .. 设置一下标题的值 ... 下面再添加一个 content[1] .. 它的值是一个香蕉 ..
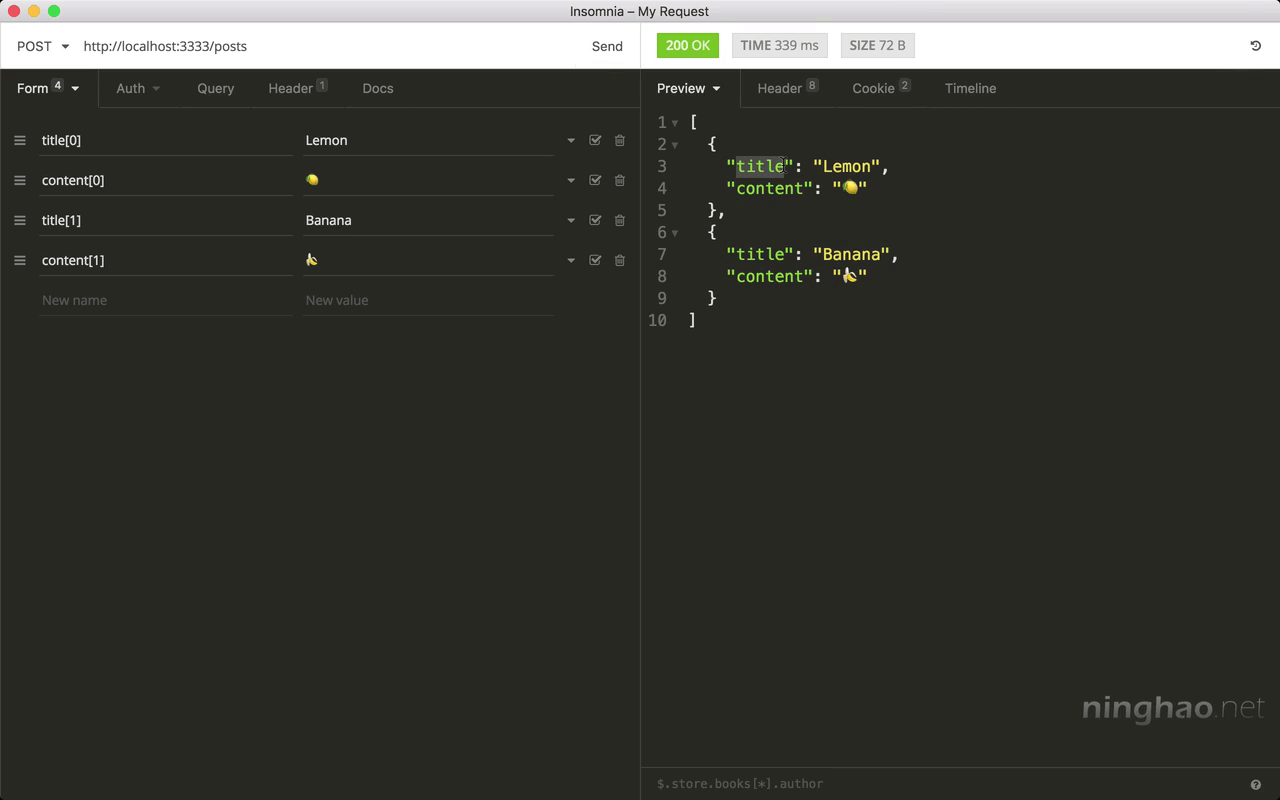
发送一下这个请求 ..
你会发现,服务端接受到的数据是个对象 .. title 属性里面有两个值,content 属性里面也有两个值 ..
这种形式的数据需要转换一下才能保存到数据库里 ..
下面我们可以使用一下 request 的方法 .. 用一下它的 collect 方法 ..
再发送一下这个请求 ..
这次你会发现 .. 服务端会得以一组数据 .. 每个项目都会有一个 title 还有一个 content .. 这样的数据我们可以直接把它存储到数据库里 ..