先重新设置一下这条路由的响应 .. 用一下 request.headers() 返回请求里面带的所有的头部信息 .. 然后打开一个 REST 客户端 .. 请求一下 posts 这个地址 ..
响应的东西就是请求里面带的 headers .. 你会发现,这里有个 cookie .. 因为每次请求,客户端都会带着服务端在它那里设置的 cookie 数据 ..
再到一个浏览器上试一下 .. 请求一下 posts 地址 .. 在请求的 headers 里面,也会带着一个 cookie ..
服务端设置的 Cookies,可以在 Application 这个选项卡里找到 .. 打开 Cookies . 找到对应的服务地址 ..
你会看到这里有几条 Cookie 数据,adonis-session ,还有 adonis-session-values ..
它们的值都是在服务端加密处理之后的数据 .. 要读取 Cookie 里的数据 ... 可以使用 request 的 cookies .. 检查一下这个方法返回的值 ..
回到浏览器 .. 再刷新一下 .. 这里显示的就是 cookies 里面的真正的数据 ..
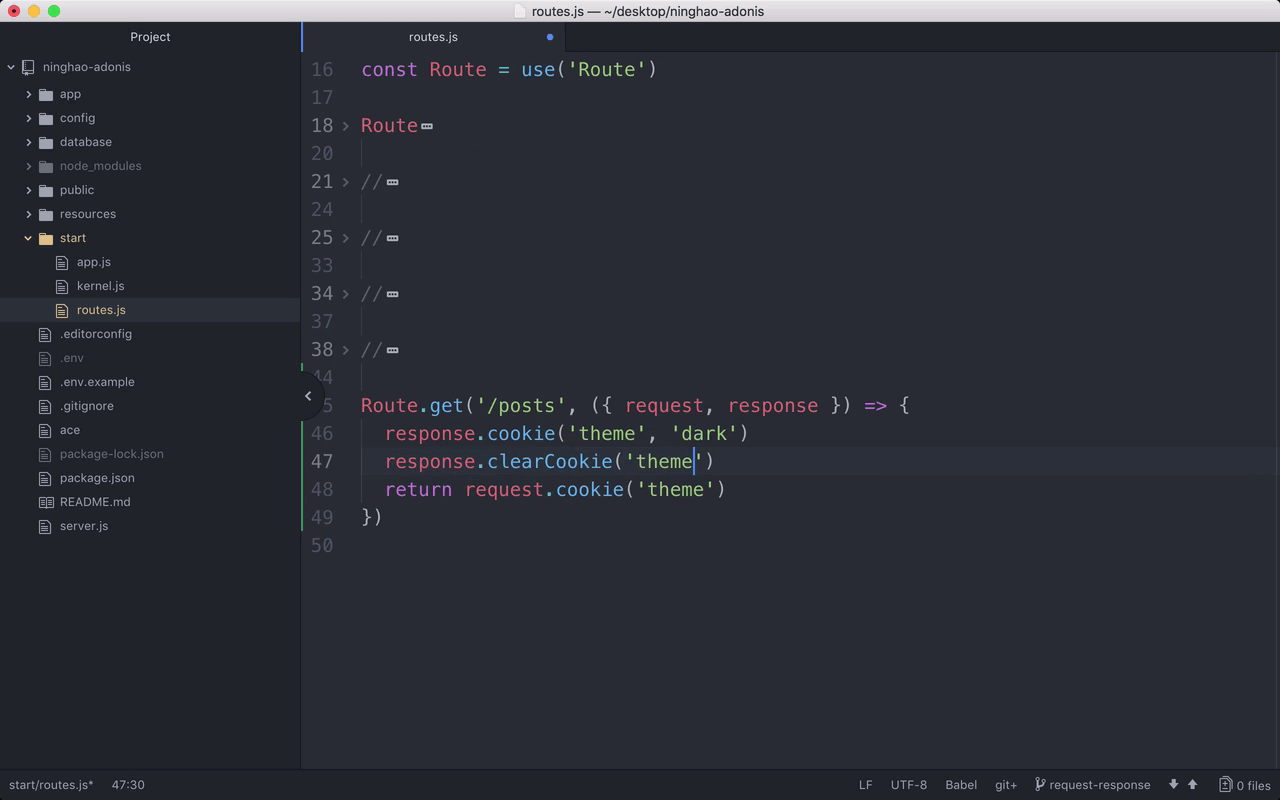
设置 cookie ,可以使用 response 里的 cookie 这个方法 .. 第一个参数是 cookie 的名字 .. 第二个参数是对应的值 ..
再试一下 .. 刷新一下页面 .. 再刷新一下 .. 现在 cookie 里面现在多了一条 theme 这个数据 .. 对应的值是 dark ..
在得到某个具体的 cookie 的值,可以使用 cookie 这个方法,然后把 cookie 的名字交给这个方法 ..
这次返回的就是 theme 这个 cookie 数据的值 ..
删除 cookie 可以使用 clearCookie .. 把要删除的 cookie 的名字交给这个方法 ..
这个 request 里的 cookie 方法,它的第二个参数可以是一个默认的值 .. 就是如果要获取的 cookie 数据不存在,就会返回这个默认的值 ..
回到浏览器 ..
现在返回的是 light .. 因为 cookie 里的 theme 被我们清除掉了,所以会返回这个默认的 light ...