现在访问这个用户单个资源地址的时候,直接会给我们响应回来 json 类型的数据,这些数据你可以用在前端应用,移动端应用上 .. 或者我们也可以直接渲染一个视图,在视图上用一下这些数据 .. 现在就去试一下 ..
回到项目 .. 在 UserController 里的 show 这个方法里面 .. 把 view 解构出来 .. 让方法渲染一个视图 .. view.render .. 视图是 user 的 show .. 给视图传递一些数据 .. 名字是 user ... 对应的值是 user ,用一个 toJSON() 去转换一下 ..
再去创建一个视图 .. 放在 resources .. views ... user 的下面,名字是 show.edge ..
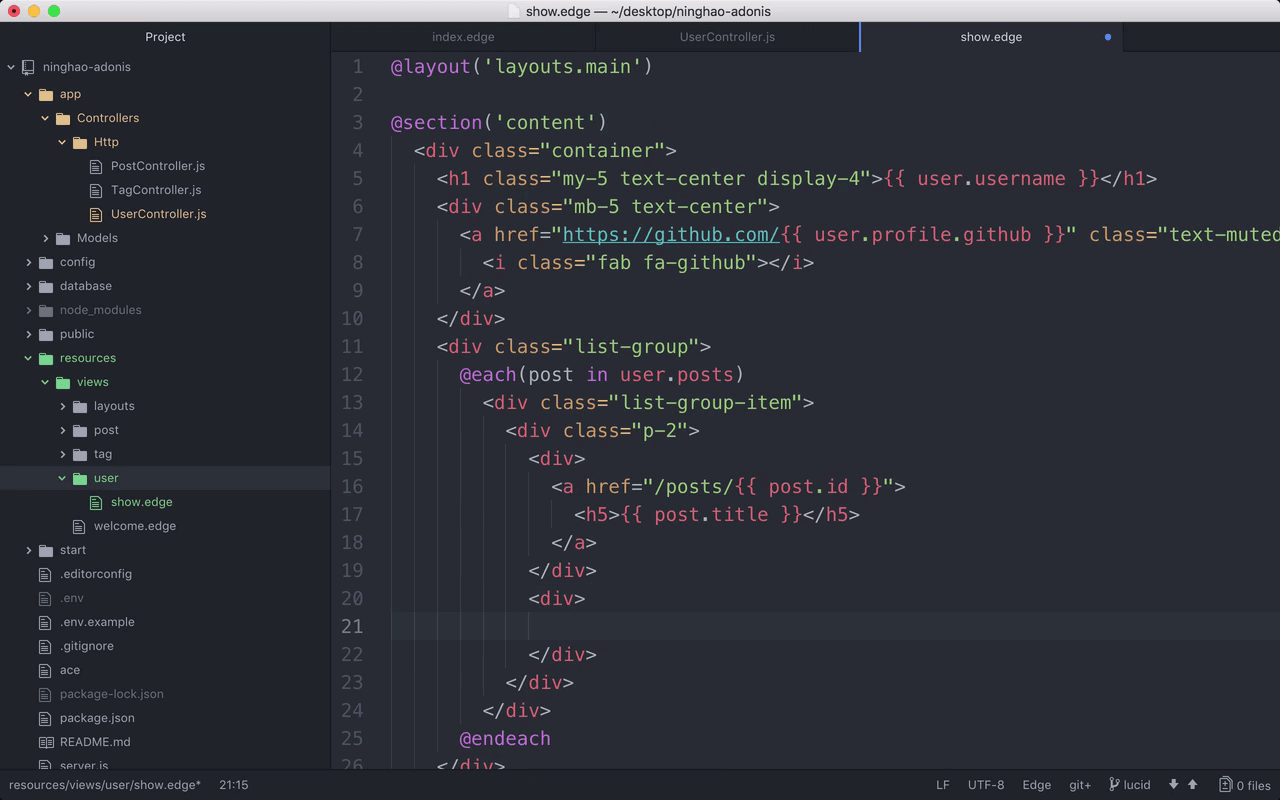
视图用一下 layouts 里的 main 这个布局 ...
再定义一下这个布局里的 content 区域里的内容 ..
一个 div,加上 container ... 里面先是一个大标题,标题里可以是用户的名字 .. my-5 .. text-center .. dispay-4 .. 里面绑定一个 user 里的 username ..
下面可以是用户的一些相关的资料 .. 一个 div .. mb-5 .. text-center ... 一个 a 标签 ,加上 text-muted .. 地址是 https://github.com/ 后面是 user.profile.github ..
链接文本可以用一个小图标 .. 小 i 标签,加上 fab .. fa-github ..
下面可以显示一组文章列表 .. 这里可以使用一下 Bootstrap 框架的 list-group 这个组件 .. div .. list-group .. 里面是列表群组的项目 .. 用一组 each .. 循环一下 .. post in user 里的 posts .. 这样每次循环当前的项目就叫 post ..
每个项目的包装上面添加一个 list-group-item ..
里面再添加一个包装,上面加上 p-2 .. 添加点内边距 .. 可以再添加一个包装 .. 里面是文章的标题 .. 一个 a 标签 .. 链接的地址是 /posts/ 加上 post.id ... 标题可以用一个 h5 ... 里面绑定一个 post.title ..
下面再添加一个包装 .. 里面再绑定输出文章的正文 ... post.content ..
预览
现在我们可以去预览一下 ..
刷新一下这个用户地址 ... 现在显示的就是这个用户的页面 .. 上面有用户名 .. 他的个人资料 ... 还有跟这个用户相关的文章内容 ...