先查询出一组数据,然后再去 eager load 查询跟这组数组相关联的数据,这个就是 Lazy eager loading ... 下面可以找个地方再去试一下这个 lazy eager loading ..
先打开 post.index 这个视图 .. 找到输出内容的作者的地方.. 在它周围添加一组 a 标签 .. 上面加上 text-muted ... 地址是 /uesrs .. 后面加上用户的 id 号 .. 绑定一个 post.user.id ..
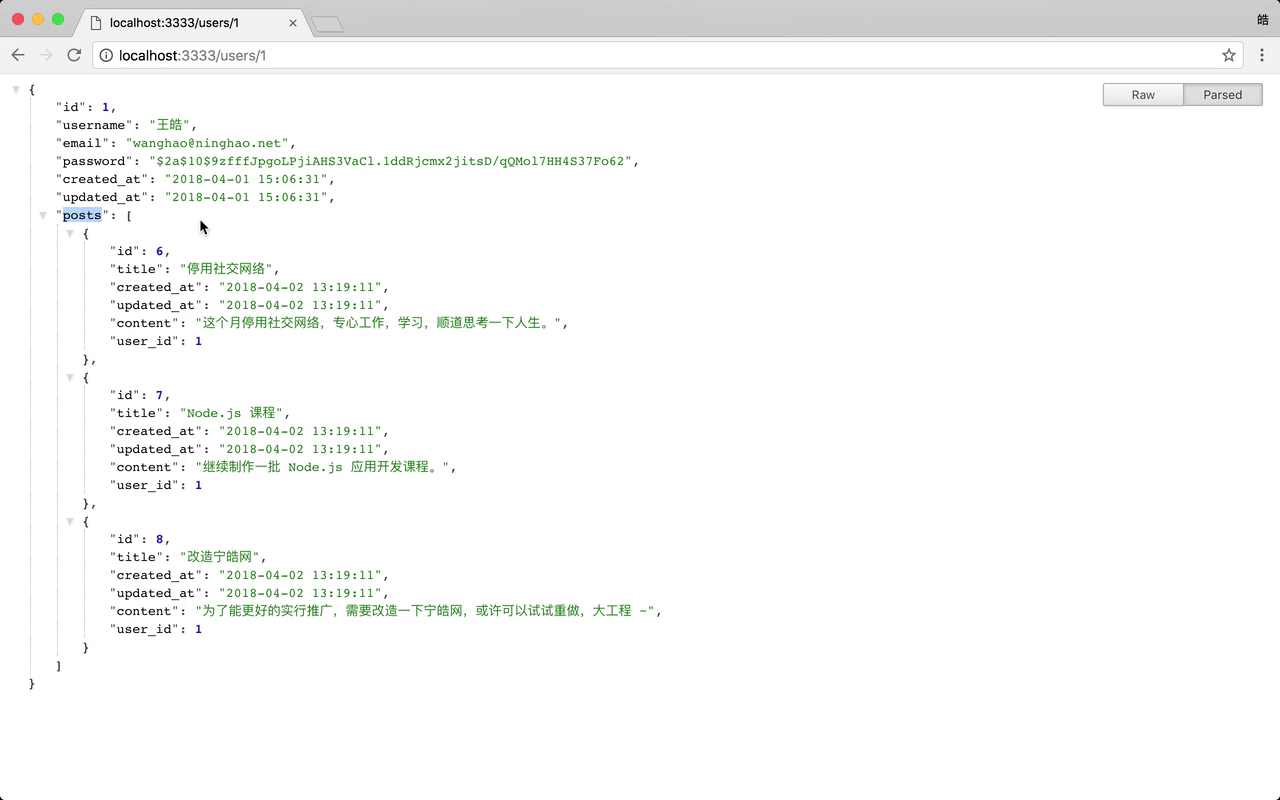
回到浏览器 .. 刷新 posts 页面 ... 点一下作者名字 .. 会打开这个用户页面 .. 现在这里给我们响应回来的是 json 格式的数据,这样数据你可以在前端应用或者移动端应用上使用 ..
这里有用户名 .. profile .. 还有一个 posts 属性,里面是这个用户相关的文章内容 ..
回到项目 .. 先找到用户资源控制器 .. UserController ... 改造一下 show 这个方法 ..
先用模型里的 find,找出要当前需要的用户数据 ..
下面再用一下模型上的 load 方法 .. user.load ... 要加载的是 posts .. 这种用法就是 lazy eager loading,先找到用户,再使用这个 load 方法查询出跟这个用户相关的文章内容 ..
return 的是 user ...
回到浏览器 .. 刷新一下 .. 返回的就是用户相关的数据 .. 里面会包含一个 posts 属性,它里面的东西就是跟用户相关的文章列表 ..
这里我们也可以载入多个跟用户相关的数据 .. 可以用一下 loadMany ... 一个数组 .. 需要的是 posts .. 还有 profile ,用户的资源档案 ..
再去预览一下 ...
这次用户数据里面会包含 posts ... 还有一个 profile ..
如果你想限制一下得到的这些相关的数据 .. 可以这样 ... 回到项目 .. 给这个 loadMany 一个对象参数 .. 里面添加一个 posts 属性 .. 对应的值是个回调函数 .. 接受一个 builder .. 然后用一下 builder 上的 select ... 需要文章的 id ,title ,还有 content ..
下面再添加一个 profile ... 如果不需要特别处理它,属性的值可以设置成 null .. 这里我们再限制一下 .. builder ... 用一下 builder 的 select .. 需要 github 这个字段 ..
再回到浏览器 ... 刷新一下 ... 这回返回的 posts,每个项目只有 id ,title,还有 content 这几个字段 .. profile 这里,只有一个 github 字段 .. 因为我们使用了 query builder 上面的方法,做了一下限制 ..