我们已经描述了应用里面的用户还有文章之间的关系, user hasmany post ... 用户可以有多个文章内容 .. 现在,在创建文章的时候,我们得保存一下这个关系 .. 现在去试一下 .. 在浏览器上打开创建文章的页面 ... posts/create ...
这里我们可以添加一组 radio .. 上面显示的是网站上的用户 .. 在提交为个表单的时候可以选择某个用户 ..
回到项目 .. 找到 PostController 这个控制器 ..
我们会用到 User 模型,所以先去导入这个模型 .. 添加一个 User ... 模型的位置是 App/Models/User
在这个资源控制器里,再去修改一下它的 create 方法 .. 它主要做的事儿就是渲染了一个创建文章内容用的表单 ..
先添加一个 users .. await .. User.all ... 它会返回所有的用户 .. 再把查询出来的 users 交给创建文章用的表单 .. 传递点数据 .. 添加一个 users .. 对应的值,用一下 users.toJSON() ..
视图
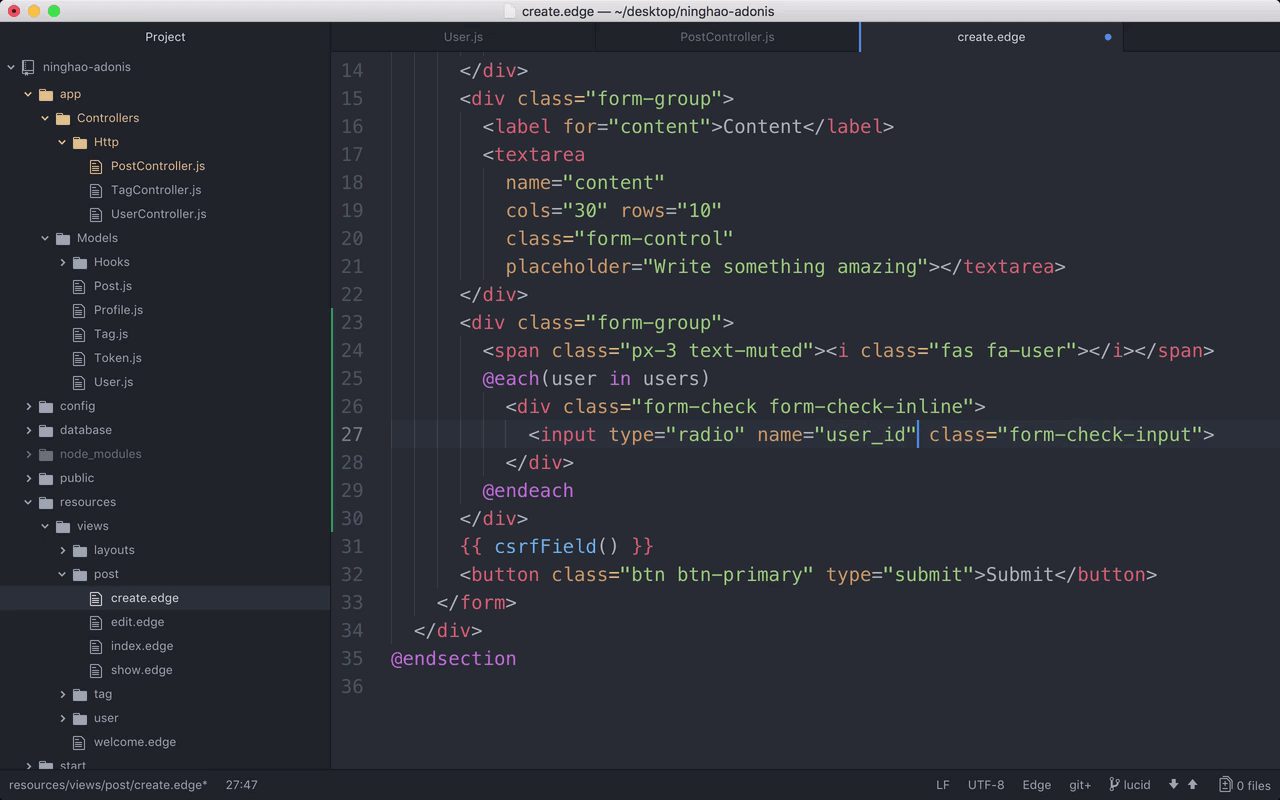
再找到创建文章用的表单 .. resources.. views .. post 下面的 create.edge .. 在这个表单上我们可以循环输出网站上的用户 ... 每个用户可以作为一个单选按钮 .. 这个单选按钮的值就是用户的 id 号 . 这样提交表单的时候,我们就可以得到为文章选择的作者的 id 号 ..
一个包装 .. 加上 form-group ... 再添加一个小图标 .. 一组 span ... px-3 ... text-muted .. 里面是个小 i 标签 ... fas .. fa-user .. 它是一个用户小图标 ..
然后再用一组 each ... tag in tags .. 每个单选按钮可以添加一个大包装 .. 上面加上 form-check ... form-check-inline ,让选项在一行显示 ..
input .. 加上 form-check-input ... 类型是 radio .. name 是 user_id .. 这样提交表单的时候,我们就可以得到这个 user_id 的值 ..
再添加一个 id ... 对应的值是 user 小横线 ,后面绑定一个 user.id .. 然后 value 属性 .. 它的值应该是用户的 id 号 .. 绑定一个 user.id
下面再添加一个 label .. 加上 form-check-label ... for user- user.id .. 标签上的文字是 user 里的 username ..
预览
回到浏览器上,再预览一下 ... 刷新一下这个创建文章用的表单 ... 现在上面会显示一组用户单选按钮 ... 每个选项的值就是用户的 id 号 ... 提交表单以后,我们可以得到这组单选按钮的值 ... 这个值就是被选择的用户的用户的 id 号 ..