现在应用使用的演示用的服务接口是在 json-server.js 这个文件里定义的 ..
下面我们可以修改一下这个后端服务的组织结构 .. 把这个文件放在 service 目录下面 .. 重命名为 index.js ..
如果边栏上没显示新的目录可以刷新一下编辑器的窗口 ..
后端服务的数据是在一个 db.json 文件里 .. 之前我把这个文件放在了 assets 下面了 ..
然后把 db 相关的东西单独放在一个文件里面 .. 在 service 里面新建一个 db.js .. 文件可以导出 db 还有 dbFile ..
剪切一下这些跟数据服务相关的东西 .. 放到 db.js 里面 ..
文件的底部,再用 module.exports ,导出上面定义的 db 还有 dbFile ..
command + . 选择在文件里禁用 import/no-commonjs ..
修改一下 dbFile 的路径 .. 现在 db.json 文件就在当前这个文件所在的目录里面 ..
回到 service 模块 .. 文件顶部 .. 导入 dbFile .. 它来自当前目录下面的 db 模块 ..
cart 模块
然后把在这个文件里定义的跟购物车相关的代码单独放在一个模块里 .. 剪切一下这些代码 .. 新建一个文件 ... 放在 modules 下面的 cart 这个目录的下面 .. 新建一个 index.js ..
把剪切的代码粘贴到这个文件里面 ..
在这个文件顶部,再去导入一些东西 .. 先导入 express .. 它来自 express 模块 .. 然后再导入 db .. 位置是上一级目录的上一级目录里的 db
下面再添加一个 router .. 用一下 express 上的 Router .
然后把定义接口用的 server ... 全部都换成 router ....
最后再导出 router .. module.exports .. 导出的是 router ..
回到文件顶部 ... 选中 require .. command + . 然后选择在文件里禁用 import/no-commonjs
再回到 service 模块 .. 在文件里面导入刚才定义的 cart .. 位置是当前目录下面的 modules 里的 cart ..
在使用了中间件的下面 .. 再用一个 server.use .. 一个数组 .. 里面添加一个 cart ..
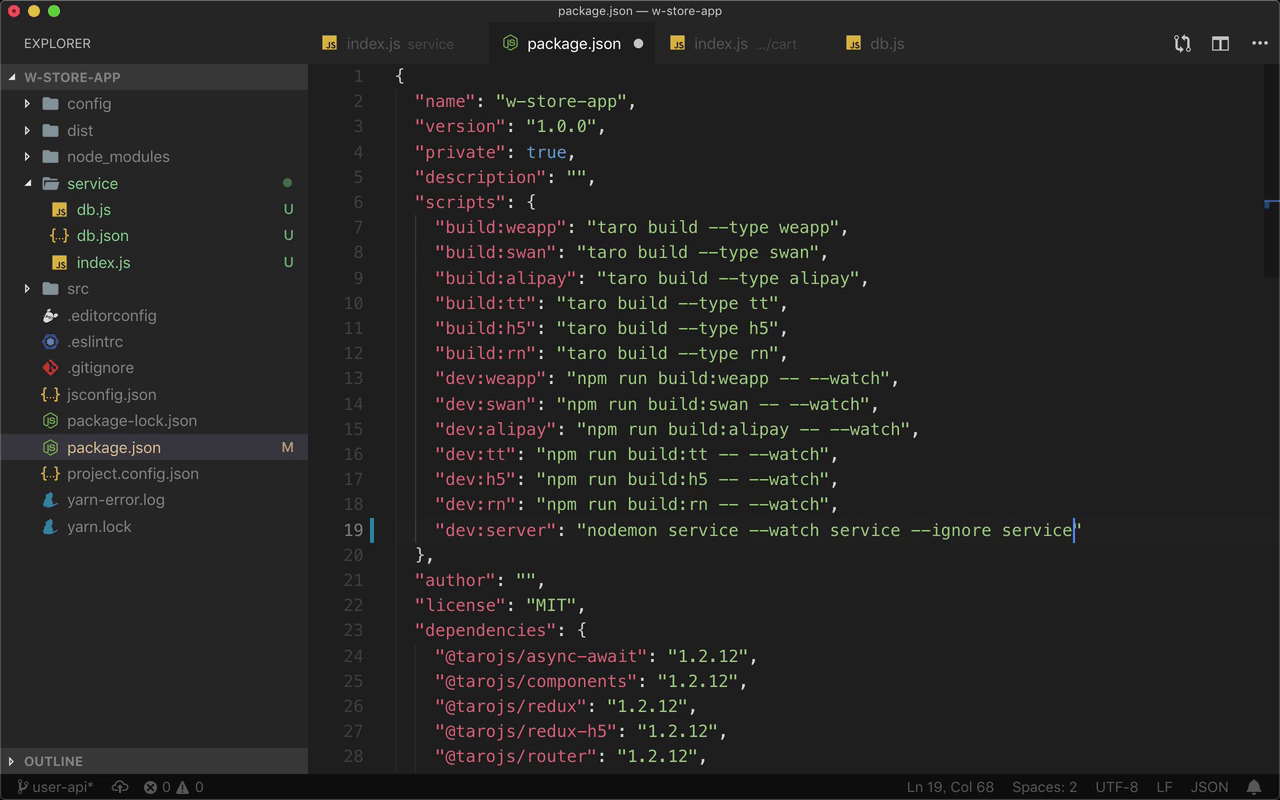
打开项目的 package.json ..
修改一下在这里定义的 dev:server 命令 .. nodemon .. 执行 service .. watch 的也是这个 service .. 再用一个 ignore 选项 .. 忽略 service 下的 db.json ..
打开终端 .. 运行一下 dev:server ..
找个 http 客户端 ... 请求一下定义的服务接口 .. 现在请求的是购物车接口 .. 接口仍然会返回购物车里的数据 .. 再试一下 .. 请求 products .. 返回的是一个产品列表 ..