在 user 下面添加一个文件 .. 名字是 middleware.js .. 在这个文件里可以定义一个验证用户 token 的中间件 ..
先导入一些东西 .. 需要 jwt .. 它来自 jsonwebtoken 模块 .. 选中 require .. command + . 在整个文件禁用 import/no-commonjs ..
下面再导入一个 fs .. 导入 fs 模块 .. 还需要一个 path 模块 .. 导入 path ..
验证 token 需要用到公钥文件里的内容 .. 添加一个 publicKey .. 它的值使用 fs 的 readFileSync .. 文件的路径可以使用 path.join .. 当前文件所在目录 .. 的上一级的上一级目录下面的 config .. cert .. 文件是 public_key.pem ..
定义一个中间件 .. 名字叫 authMiddleware .. 接收 req .. res .. 还有 next ..
函数里面添加一个 authHeader .. 它的值用一下 req 上的 header 方法,得到请求里的头部信息 .. 名字叫 Authorization ..
这个头部信息的值应该是 Bearer 空格,然后是 token 的值 ..
下面判断一下 .. 如果没有 authHeader ... 或者 authHeader 是一个空白 .. 可以先做出一个响应 .. 直接响应一个状态码 .. 401 .. 表示未授权 .. 响应之后直接 return ..
再添加一个 token .. 它的值就是去掉 Bearer 空格之后的字符 .. authHeader .. replace .. 替换 Bearer 空格 .. 替换成空白 .. 这样得到的就是 JWT 的 Token 值 ..
判断一下 .. 如果 !token .. 直接响应一个 401 的状态码 .. 然后 return ..
如果 token 有值 .. 用一个 try catch 区块 .. 在 try 里面,使用 jwt 上的 verify 这个方法,验证 token 的值,验证的时候需要 publicKey .. 如果验证通过,也就是用户的 token 的确是我们自己签发的 .. 可以执行 next() .. 继续去做其它的处理 ..
添加一个 catch .. 有个 error 参数 .. 验证出了问题在这个区块里可以处理一下 .. 做出一个响应 .. 状态码是 400 .. 表示 Bad Request .. jsonp .. 响应用 error 里的 message 的值 ...
下面也可以再 return ..
文件的最后 .. 可以导出在这里定义的这个 authMiddleware ..
接口
回到 user 模块 .. 在这个模块里再去定义一下可以验证 token 用的接口 ... 用一下 router.post .. 地址是 /token/validate .. 在这个接口上用一下 authMiddleware 这个中间件 ..
再给它一个回调 .. 有个 req .. 还有个 res .. 方法里面做出一个响应 .. 响应的内容是 valid ..
文件顶部导入 authMiddleware 这个中间件 .. 位置是当前目录下的 middleware 这个模块 ..
测试
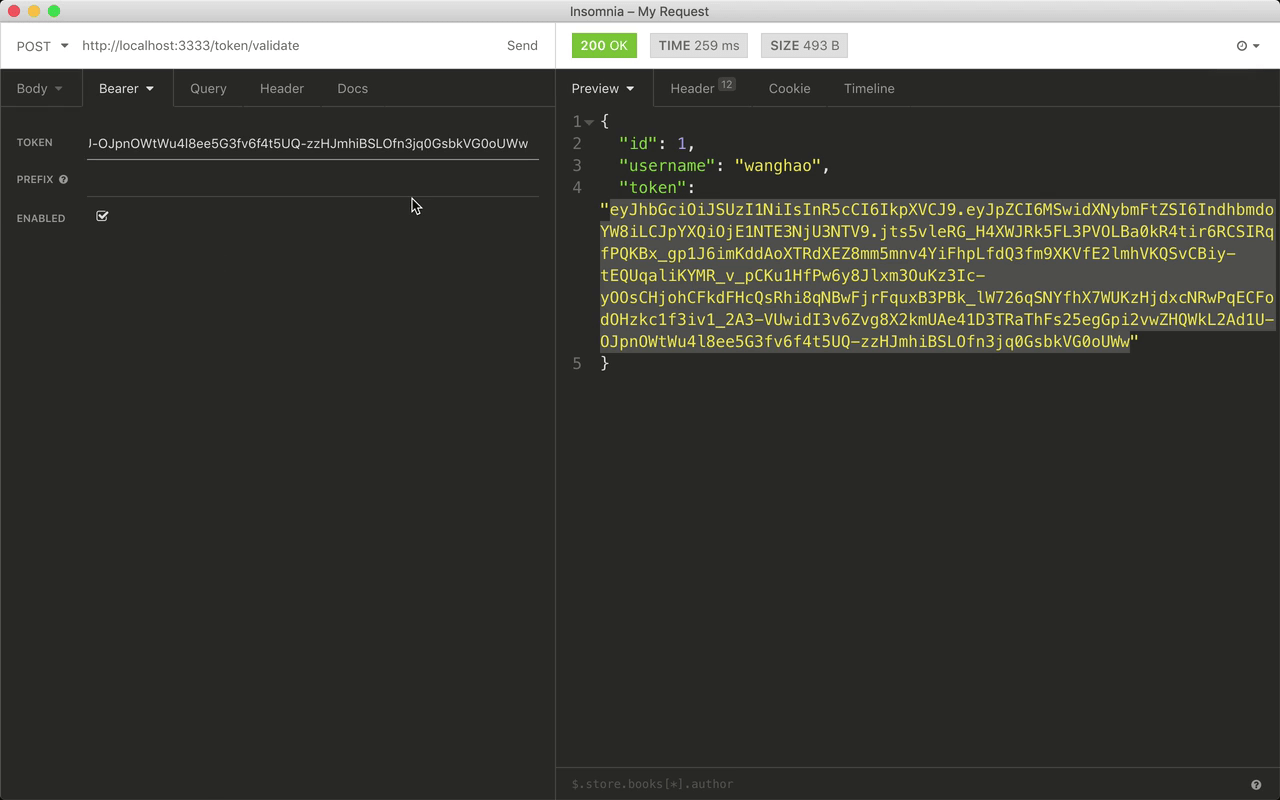
在 http 客户端上再去试一下这个验证接口 .. 先复制一下之前请求登录以后返回的这个 token 的值 .. 然后用 POST 方法请求 token/validate 这个接口 ..
请求不需要带着数据 .. 设置一下身份验证 .. 选择 Bearer Token ..
在 Token 里面,填写用户的 token 值 .. 这就相当于是在请求里添加了 Authorization 头部,值是 Bearer 空格,后面加上这个 token 的值 ..
发送一下请求 .. 如果用户的 token 没问题 .. 就会提示 valid ..
修改一下这个 token 的值 .. 发送请求 . token 的值现在有问题 .. 所以得到的响应的状态码是 400 .. 文字是 invalid token ..
再试一下 .. 去掉 token 的值 .. 发送请求 ..
这回提示未授权 ..
可以再去掉 Autorization header .. 再发送这个请求 .. 得到的响应也是 401 .. 表示未授权 ..