下面给 VS Code 安装一下处理文件用的扩展 .. 打开命令面板 .. 搜索 install .. 打开安装扩展 .. 然后搜索一下 file utils .. 找到以后安装一下这个扩展 ..
安装了这个扩展以后 ... 会增加一些 File 相关命令 .. 打开命令面板 .. 搜索 File .. 比如我们可以试一下这个 Duplicate .. 创建文件副本 ..
选择这个命令会打开一个新的面板,在上面你可以输入复制之后的文件的位置还有它的名字 ..
打开编辑器的设置 ..
搜索 fileutils ,会列出相关的配置 .. 可以勾选一下 Use Trash .. 这样删除文件的时候会把文件放在回收站里,不然会直接永久删除文件 ..
在 Code 菜单 .. 偏好设置 .. 打开快捷键的配置 ..
搜索 fileutils ..
在这里我们可以配置一下相关命令的快捷键 .. 双击文件复制命名 .. 按一下 alt + F ,再按一下 D .. 再给移动文件添加一个快捷键 .. alt + F ,加上一个 M ..
下面再把重命名文件设置一下快捷键 .. alt + F .. 加上 R ..
打开项目里的一个文件试一下 ..
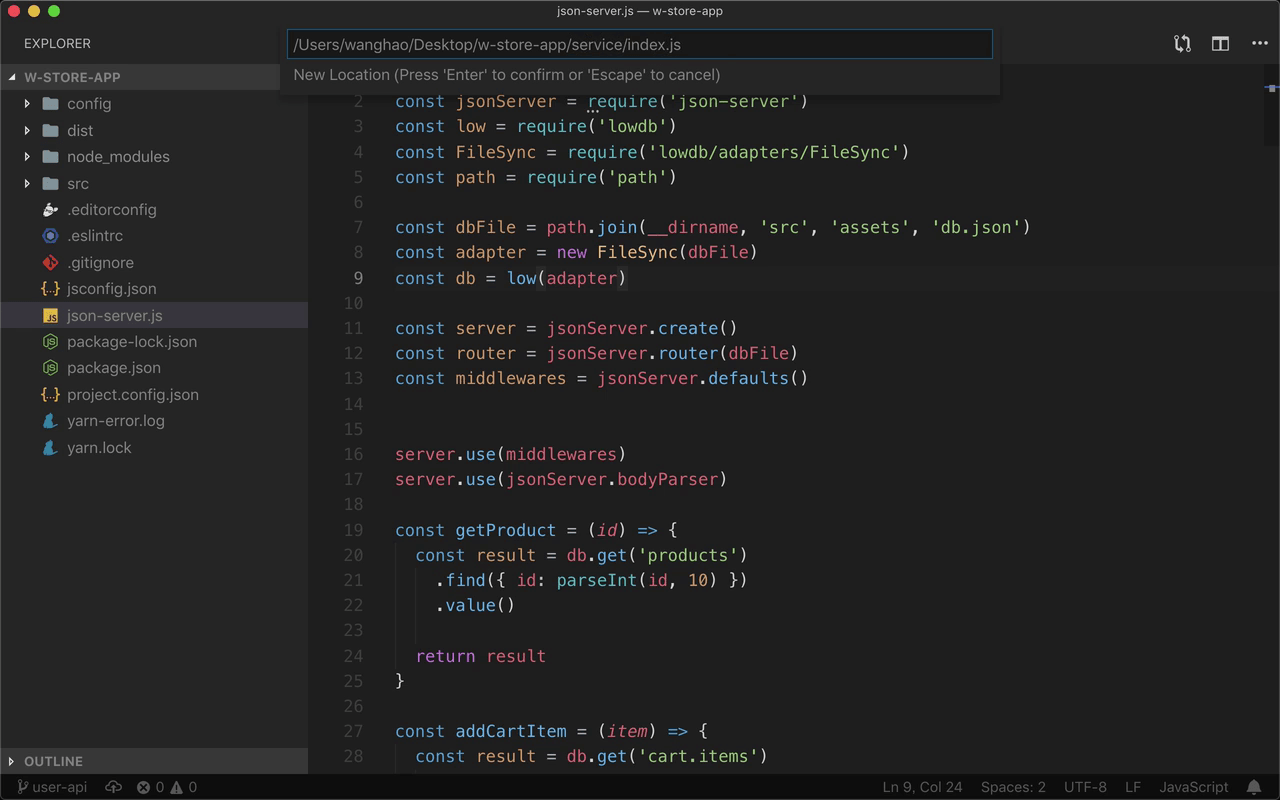
比如我现在想移动打开的这个文件的位置.. 先按一下 alt + F ,然后再按一下 M .. 输入这个文件的新的位置 .. 把它放在 service 下面 .. 再重命名一下 .. 叫它 index.js ..
刷新一下编辑器的窗口 ..
现在 .. service 下面的 index.js 就是刚才我们打开的 json-server.js
再找一个文件 .. 打开 src .. assets .. db.json .. 移动一下这个文件 .. alt + F .. 再按一下 M ..
放在项目的 service 下面 ..