下面我们可以通过这个自定义的插件给 WooCommerce 添加一种新的支付方法 .. 先挂载一个动作 .. 动作的名字是 plugins_loaded .. 启用的插件加载以后会执行这个动作 .. 这时候我们可以执行一下 woocommerce_wxpay_init ..
下面去定义一下这个函数 .. 名字是 woocommerce_wxpay_init ..
函数里面用一下 require_once .. WC_WXPAY 加上 includes .. class-wc-gateway-wxpay.php .. 一会儿再去创建这个 php 文件 ..
下面得把这个支付类告诉 WooCommerce .. add_filter .. 名字是 woocommerce_payment_gateways .. 执行一下 woocommerce_wxpay_gateway_class ..
定义一个函数 .. 名字是 woocommerce_wxpay_gateway_class . 这个函数接收一个 $methods 参数 .. 函数里面往这个 $methods 上面添加一个新的项目 .. 它的值是支付类的名字 .. 比如 WC_Gateway_Wxpay .. 这个类应该是在 class-wc-gateway-wxpay.php 这个文件里面定义的 ..
最后 return 这个 $methods ..
创建类文件
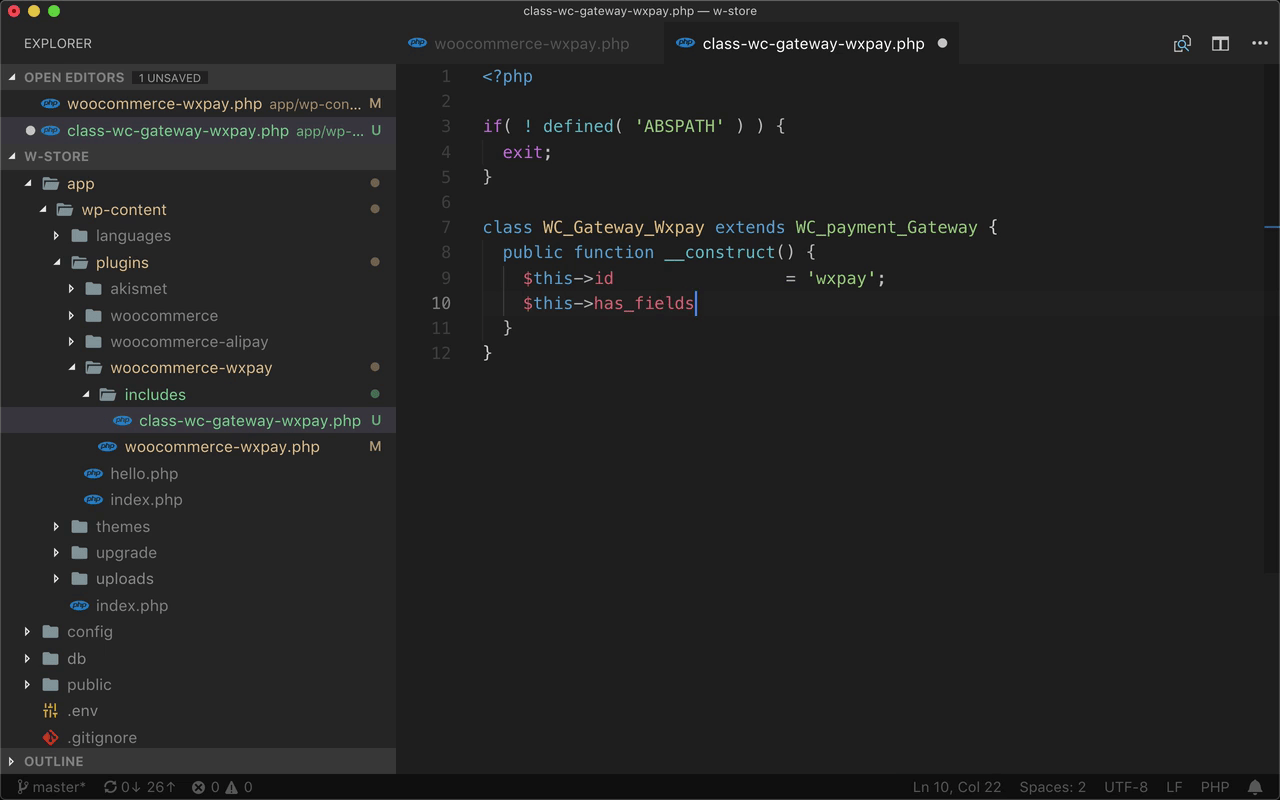
在这个自定义插件里面新建一个 includes 目录,里面添加一个 class-wc-gateway-wxpay.php ..
一个 php 开始标记 .. 然后是一段防止被单独执行的代码 .. 再去定义一个类 .. 类的名字叫 WC_Gateway_Wxpay .. 这个支付类要继承一下 WooCommerce 里的 WC_Payment_Gateway ..
类里面先添加一个构造函数 .. 然后先设置一下 $this .. id .. 它的值是这个支付方法的唯一标识 . 然后是 $this .. has_fields .. 它的值可以设置成 false ..
$this .. order_button_text .. 是支付按钮上的文字 ..
$this .. method_title .. 设置一下支付方法的名字 .. $this .. method_description .. 支付方法的描述 .. 再设置一下 $this .. supports .. 它的值是一个数组 .. 里面是支付方法支持的功能 .. 先添加一个 products ..
打开商店设置,付款 选项卡 .. 刷新一下 .. 这里会出现刚才我们添加的微信支付这种支付方法 .. 按一下它后面的管理 .. 暂时这个支付方法还没有配置选项 ..