在这个订单感谢页面上,如果用户选择的是微信支付,可以在这个页面上显示一个支付用的二维码,用户可以用微信客户端扫码完成支付 ..
WooCommerce 提供了一个勾子可以修改这个感谢文字的内容 .. 回到微信支付方法类 .. add_filter .. 名字是 woocommerce_thankyou_order_recevied_text .. .. array .. 用一下 $this .. 上的 native_pay 这个方法 .. 级别是 10 .. 有两个参数 ..
在这个类里面再去定义需要的方法 .. public function .. 名字是 native_pay .. 微信的扫码支付功能就叫 Native pay ..
一个 $text 参数 .. 还有一个 $order 参数 ..
这个方法 return 的内容就是要感谢页面上显示的文字 .. 可以先做一下判断, $order .. get_status .. 如果订单的状态不是 pending .. 可以直接 return 原有的文字内容 .. 或者 $order .. get_payment_method .. 订单的支付方法不是 wxpay ... 都可以直接 return 原来的文字内容 .. 就是 $text ..
因为我们只有在订单没有支付,并且订单使用的是微信支付这种支付方法的时候,才希望显示一个微信支付用的二维码图像 ..
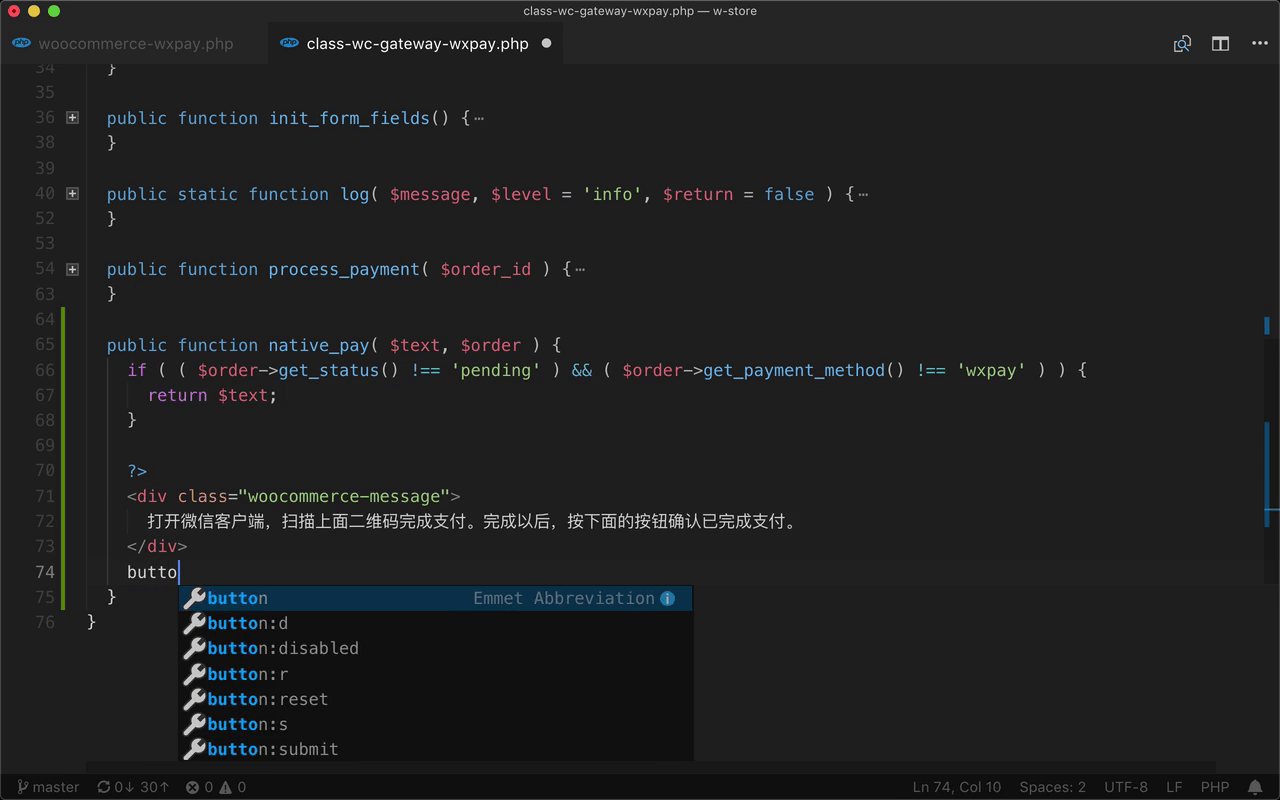
下面暂时关掉 php .. 这样可以直接输入一些 html 代码 .. 一个 div .. 上面加上 woocommerce-message .. 里面包装一行文字 ...
这个包装的下面再添加一个按钮 .. 按钮上有 button 还有 alt 两个 css 类 .. 按钮文字是 查询支付结果 .. 直接给这个按钮添加一个 onClick .. 执行一下 window.location.reload() .. 刷新一下页面 ..
使用微信支付成功以后,微信会给我们发送通知,收到了通知可以更改一下订单状态,这样再次刷新感谢页面的时候订单状态就不是 pending 了,也就不会再显示支付用的二维码了 ..
这个 wxpay 是这个支付方法的 id 号 ... 这里也可以把它换成 $this .. id ..
回到感谢页面 .. 现在显示的文字内容是 谢谢,您的订单已收到 ... 刷新一下这个页面 .. 现在显示的内容就是我们自己定制的了 ..