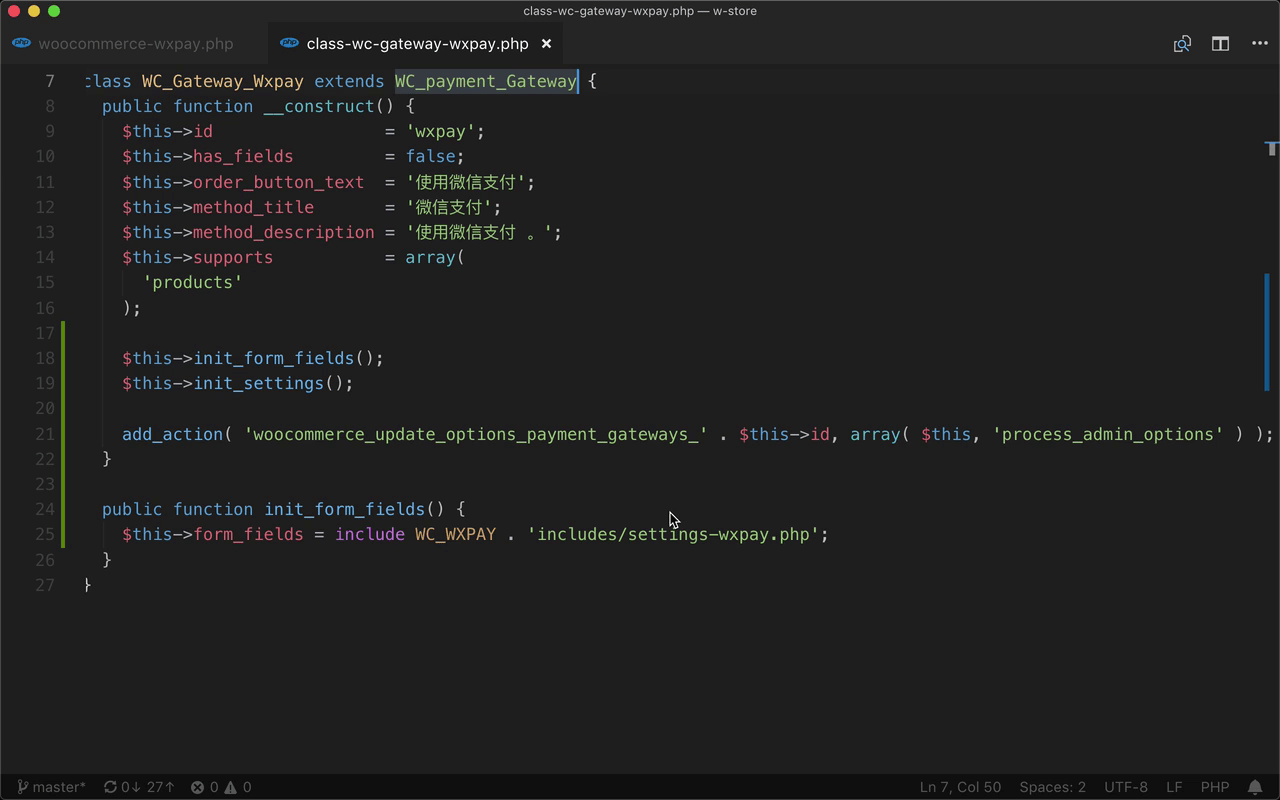
在支付方法类的构造方法里面, 执行一下 $this .. init_form_fields .. 初始化选项字段 .. 再执行一下 $this .. init_settings .. 初始化一下设置 ..
下面在这个类里面添加一个方法 .. 方法的名字叫 init_form_fields .. 在这个方法里要去定义支付方法需要的一些配置选项 . 这些选项可以放在一个 php 文件里 .. 文件的位置是 WC_WXPAY .. 加上 includes .. 文件的名字是 settings-wxpay.php ..
再去创建这个文件 .. 放在这个插件的 includes 目录的下面 .. 添加一个 settings-wxpay.php ..
它返回的是一个数组,里面添加了一些选项字段的定义 .. enabled .. 表示是否使用这种支付方式 .. debug 是调试功能,打开以后会输出一些调试日志 .. sandbox ,支付的沙箱功能 .. 打开它以后支付的订单金额会被设置成 1 分钱 ..
title 是支付方法的标题 .. description 是这个支付方法的描述 ..
app_id 是开通微信支付的时候给我们的一个应用的 id 号 .. merchant_id 是商户 ID .. merchant_public_key .. 商户的公钥 .. merchant_private_key 表示商店的密钥 .. 这些信息都是微信支付本身提供的 ..
回到微信支付插件的管理 .. 刷新一下 .. 现在上面会显示一个配置选项 .. 这些选项的值会在这个支付插件里用到 ..
保存选项
保存配置选项的值需要再去做点设置 .. 挂载一个动作 .. 名字是 woocommerce_update_options_payment_gateways .. 后面再加上这个支付方法的 id .. 这里就是 $this .. id .. 它的值是 wxpay ..
一个 array ... 要执行的是当前实例里面的 process_admin_options ..
再去填写一下这些配置选项 .. 打开 调试功能 .. 打开沙箱功能 .. 标题是 微信支付 .. 描述是 使用微信支付 ..
再设置一下微信支付应用的 App ID .. 在你的微信支付管理后台可以找到 .. 然后是商户 ID .. 再填写一下应用的公钥 .. 还有应用密钥 .. 这些东西都是微信支付本身提供的 ..
保存一下配置 ..
获取选项值
再回到这个支付方法类 .. 在实例上可以添加一些属性 .. this .. title .. 它的值用一下 $this ..get_option .. 这个方法可以获取到配置选项的值 .. 得到 title 这个选项的值 ..
$this .. description .. 这个属性的值是这个支付插件的 description 这个配置选项的值 ..
再添加一个 $this .. debug .. 先获取到 debug 的值,默认是 no .. 用它的值跟 yes 比较一下 .. 如果相等,这个 debug 属性的值就是 true,不相等它的值就会是 false ..