在终端给项目生成一个组件,在这个组件里演示一下 Observable , ng generate 生成一个 component 放在 modules/demo 的下面,名字叫 observable-demo 。
回到项目,先打开刚才创建的组件的视图文件,在里面添加一个标题,文字是 Observable,下面再添加一个段落文字,Demonstrate how observable works.
然后打开 Demo 模块的路由模块,在里面添加一条新的路由,路由的 path 设置成 observable,路由对应的 component,用一下刚才创建的 ObservableDemoComponent 。
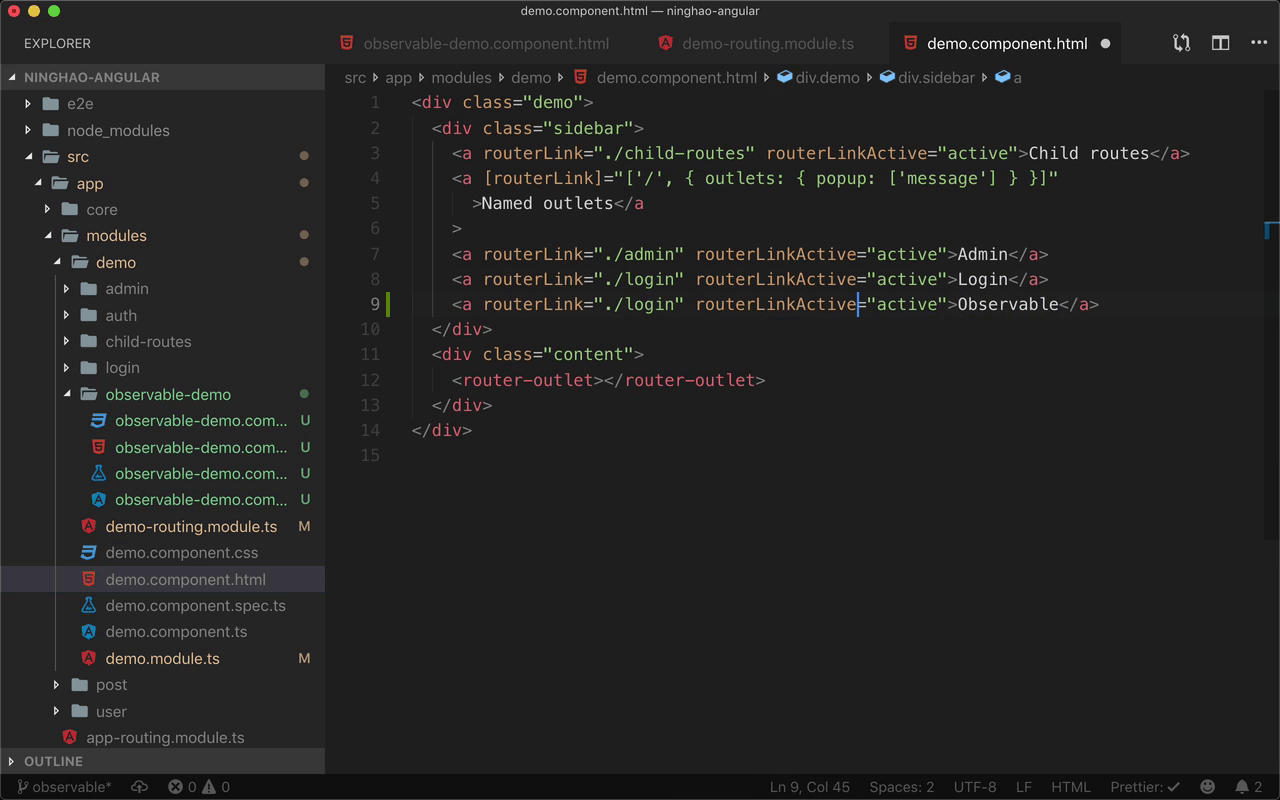
再打开 DemoComponent 的视图文件,在 sidebar 里面,添加一个新的链接,链接上的文字是 Observable,地址是 ./observable。
预览
回到浏览器,打开 demo,然后点击打开 observable,界面上显示的就是 ObservableDemoComponent 组件的视图。