我们可以使用一些操作员方法加工处理 Observable 生产出来的数据。按一下 Subscribe 按钮订阅 Observable 之后,会在控制台上输出生产出来的一些数字。现在我想用一个操作员方法,处理一下生产出来的这个数字,比如可以在它前面加上一个 # 号。
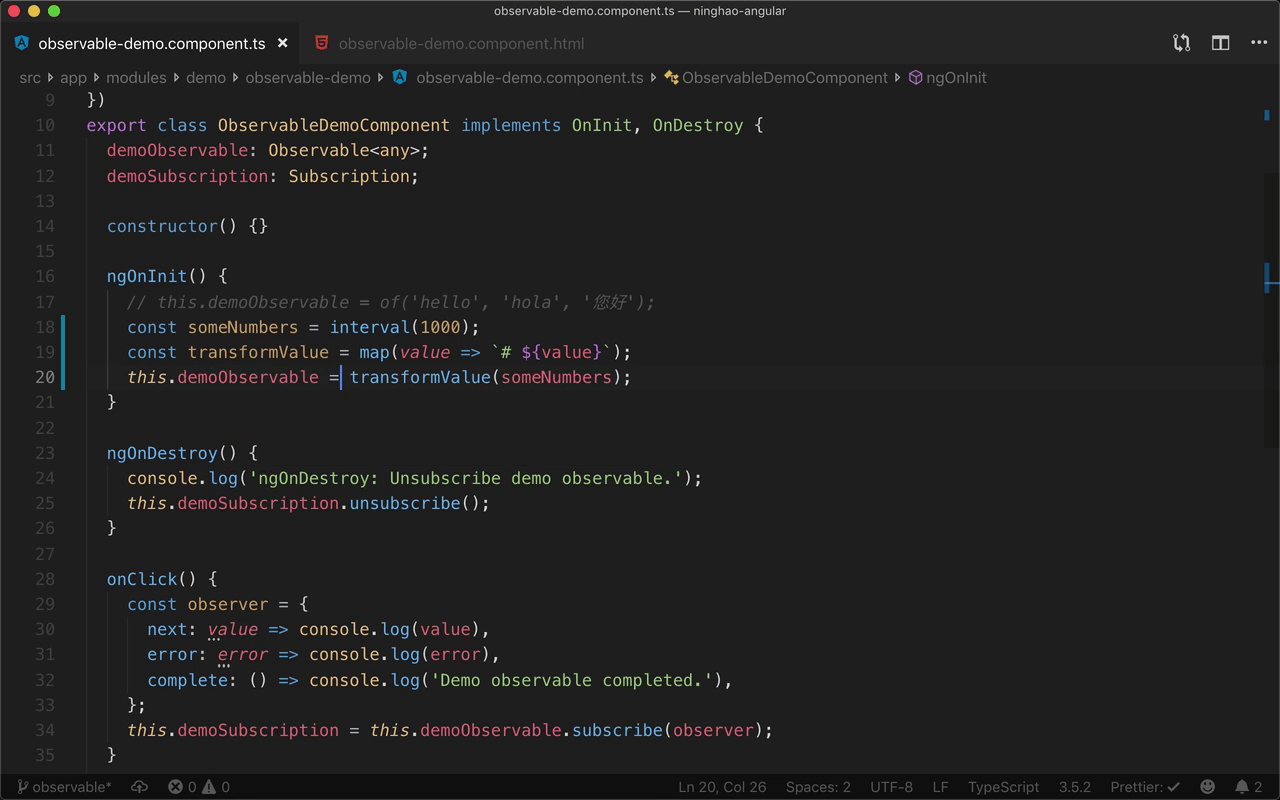
回到项目,在 ObservableDemoComponent 组件的 ngOnInit 里面,用了一下 rxjs 里提供的 interval 创建了一个 Observable 。现在可以给这个 Observable 单独起个名字,比如叫它 someNumbers 。
然后在文件顶部导入一个操作员方法,来自 rxjs/operators,用一下它里面的 map 这个操作员方法。
在 ngOnInit 里面,用一下这个 map 提供一个方法参数,参数的值是 Observable 上生产出来的数据,比如叫它 value,要做的操作是在这个值的前面加上一个 # 号,这里我们用了一个字符模板。
这个操作员方法会返回一个函数,可以给它起个名字,比如 transformValue 。
下面用这个函数处理一下 someNumbers 这个 Observable。这个函数返回的值是一个 Observable ,交给组件里的 demoObservable 这个属性。
预览
回到浏览器再试一下,按一下 Subscribe 按钮,订阅了 demoObservable,这次订阅之后输出的 Observable 上的数据里面都会带着一个 # 号。
这是因为,这次我们用了一个 map 操作员,让它做的事情就是在 Observable 上生产出来的数据的前面,加上一个 # 号。