使用 Observable 上的 subscribe 方法可以订阅这个 Observable,订阅之后会返回一个 Subscription,就是订阅。这个订阅上面有个 unsubscribe 方法可以取消订阅 Observable。
在这个组件里面,可以添加一个新的属性,名字是 demoSubscription,它的类型是 Subscription ,来自 rxjs 。
然后在 ngOnInit 方法里面,创建这个 Observable 可以换一种方法,这里可以用一下 interval ,它也来自 rxjs,给它提供一个数字参数,比如 1000,这样创建的这个 Observable ,每隔一秒钟就会生产出一个数字数据。
这个 Observable 的数据类型可以先设置成 any 。
订阅
在 onClick 方法里,订阅了一下 demoObservable ,它会返回一个订阅,把它交给 this.demoSubscription。然后可以在这个组件里再添加一个方法,名字是 unsubscribe ,在这个方法里,用一下 this.demoSubscription 这个订阅上的 unsubscribe 方法。取消订阅 demoObservable 。
视图
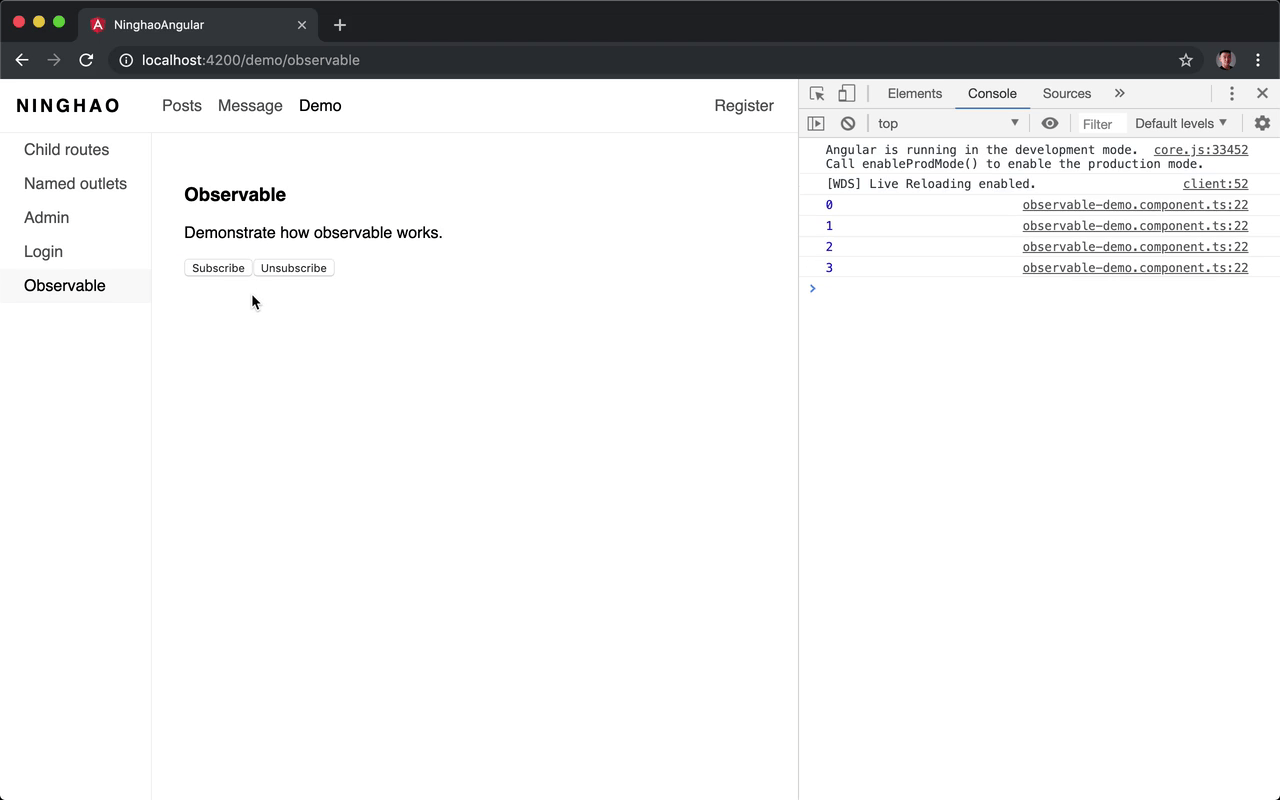
打开这个组件的模板文件,在这里可以再添加一个按钮元素,按钮上的文字设置成 Unsubscribe ,点击这个按钮,执行一下组件里的 unsubscribe 这个方法,这个方法干的事情就是取消订阅 demoObservable 。
预览
打开浏览器可以预览一下,按一下 Subscribe 按钮,订阅 demoObservable,开始接收从这个 Observable 上生产出来的数据,得到了这个数据之后会把它输出到控制台上。
你会发现,每隔一秒钟的时候,就会输出一个数字。 这个 Observable 会一直产生数据,这些数据也会一直在控制台上输出。
按一下 Unsubscribe 按钮,可以取消订阅这个 Observable。这样它也就不会再产生数据了。
按一下 Subscribe,订阅,开始接收 Observable 上的数据,再按一下 Unbuscribe ,可以取消订阅。