在 Observable 里面可以使用各种不同的方式生成数据,比如 Observable 上的数据可能来自一些事件,HTTP 请求的响应等等。我们可以订阅 Observable 上产生的数据,订阅的时候可以提供一些方法,在这些方法里可以设置怎么样使用在 Observable 上产生的各种数据。
Observable 并不是 Angular 框架里特有的东西,只不过 Angular 框架里大量的使用了 Observable,相关的功能是 rxjs 提供的。
演示
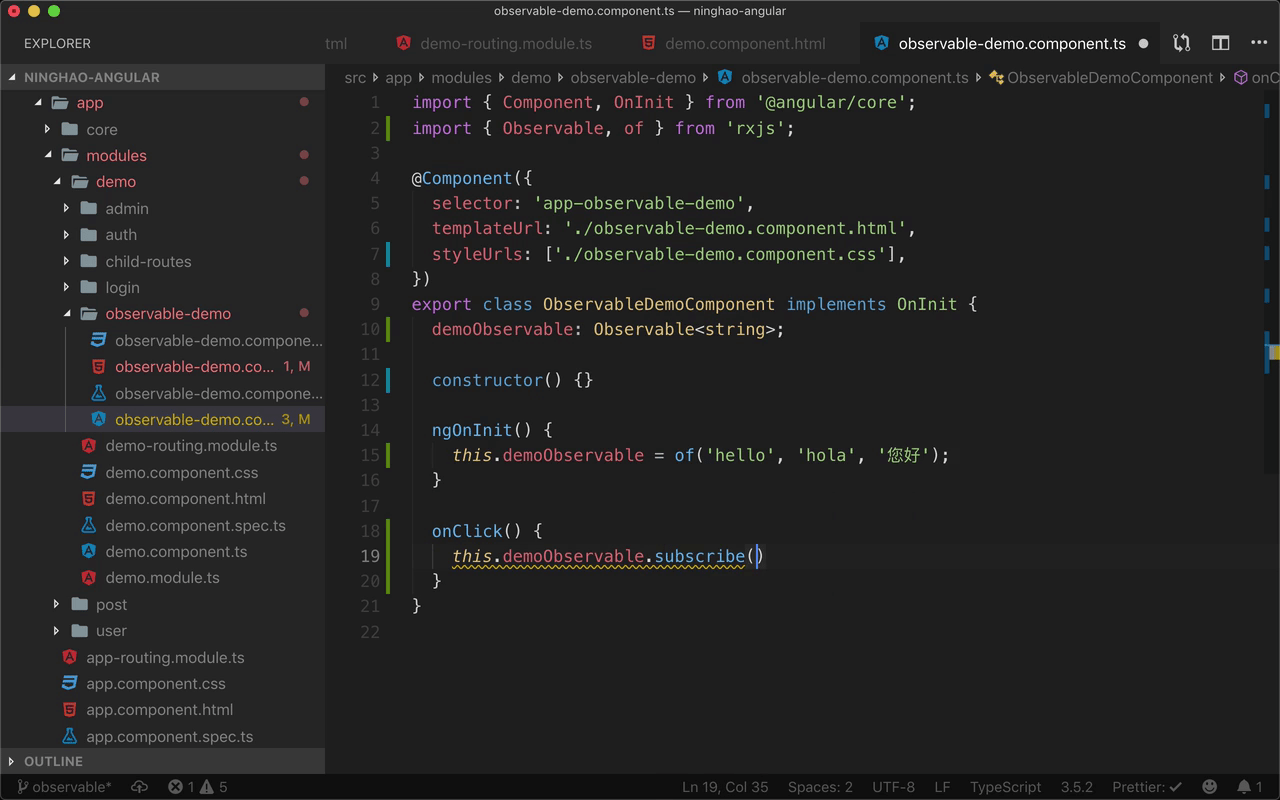
下面我们演示一下 Observable 的一般用法。打开之前创建的 ObservableDemoComponent 组件,在组件里可以添加一个属性,名字叫 demoObservable ,以后你可能会看到一些名字后面带个 $ 后缀,这是一种惯用的命名 Observable 的方法。
这个属性的类型是 Observable,这个 Observable 上产生的数据的类型是 string。
在组件的 ngOninit 方法里可以创建一个 Observable。把要创建的 Observable 交给 this.demoObservable 属性。
创建 Observable 的方法有很多,我们先用 rxjs 里提供的 of 这个方法创建一个 Observable。 这个 of 来自 rxjs 。
使用这个方法创建 Observable 的时候可以提供一些值,这些值就是在这个 Observable 上生产出来的数据。随便添加几个字符串类型的值。
订阅
Observable 上的数据,只有在订阅它的时候才会生产出来。也就是如果没人订阅使用 Observable,这个 Observable 上面就不会生产出来任何的数据。
打开这个组件的模板文件,可以添加一个按钮,按钮文字是 Subscribe,在这个按钮上绑定一个点击事件,点了这个按钮,执行组件里的 onClick 方法。
回到这个组件,添加一个 onClick 方法,在这个方法里可以去订阅一下 demoObservable,this.demoObservable,用一下它上面的 subscribe 方法,提供一个方法参数,这个方法可以决定怎么样使用在 demoObservable 上面生产出来的数据,给这个数据起个名字,叫 value ,要做的事情可以简单的在控制台上输出 demoObservable 上面生产出来的数据。
预览
回到浏览器,按一下 Observable 演示组件上的这个 Subscribe 方法,这样就会订阅组件里的那个 demoObservable,订阅它的时候提供了一个方法,这个方法做的事情就是在控制台上输出订阅的 Observable 上面生产出来的数据。所以在控制台上你会看到 hello,hola 还有 您好 这几个值。