Angular 的 Http 客户端里面有个 post 方法可以给后端服务接口发送数据。在这个内容列表项目里面,可以添加一个按钮,点击这个按钮,会用 post 方法,把当前这个内容项目发送到指定的后端服务接口存储起来。
回到项目,先打开 PostService 这个服务,先在这个服务里添加一个方法,名字可以叫 addToList,方法接收一个 entity 参数,值的类型是 Post。方法的这个参数就是要发送给服务端的数据。
方法 return 的是,用一下 this.http 上的 post 这个方法,值的类型是 Post,注意这里这个 Post 指的是我们应用里的一种内容。
再把请求的地址,告诉 Http 客户端上的 post 方法,在上面可以添加一个属性,名字是 myListApi,对应的值是 http://localhost:3000/my-list 。
把这个 this.myListApi 交给 Http 客户端上的 post 这个方法,然后把要发送给服务端的数据也交给这个方法,这里就是 addToList 这个方法接收的 entity 这个参数的值。
组件
下面打开 PostItemComponent 组件,在这个组件里需要用到 PostService 服务上的方法,先把这个服务作为组件的依赖注入进来,在组件的构造方法里面,添加一个 private postService,类型是 PostService 。
然后在组件里再添加一个 addToList 方法,方法接收一个 entity 参数,值的类型是 Post。在这个方法里用一下 this.postService 服务上的 addToList 方法,把 entity 参数的值交给它,这个 entity 就是要发送给服务端的数据,接着再用一下 subscribe。
因为 Http 客户端上的这个 post 方法会返回 Observable,只有订阅了 Observable 以后它才能开始工作,也就是用 Http 的 post 方法发出请求。
视图
再打开这个组件的视图文件,可以再添加一个按钮元素,按钮上的文字是 Add to List , 绑定一下这个按钮上的 click,点击事件,点了它以后,执行组件里的 addToList 这个方法,再把 entity 的值交给这个方法。
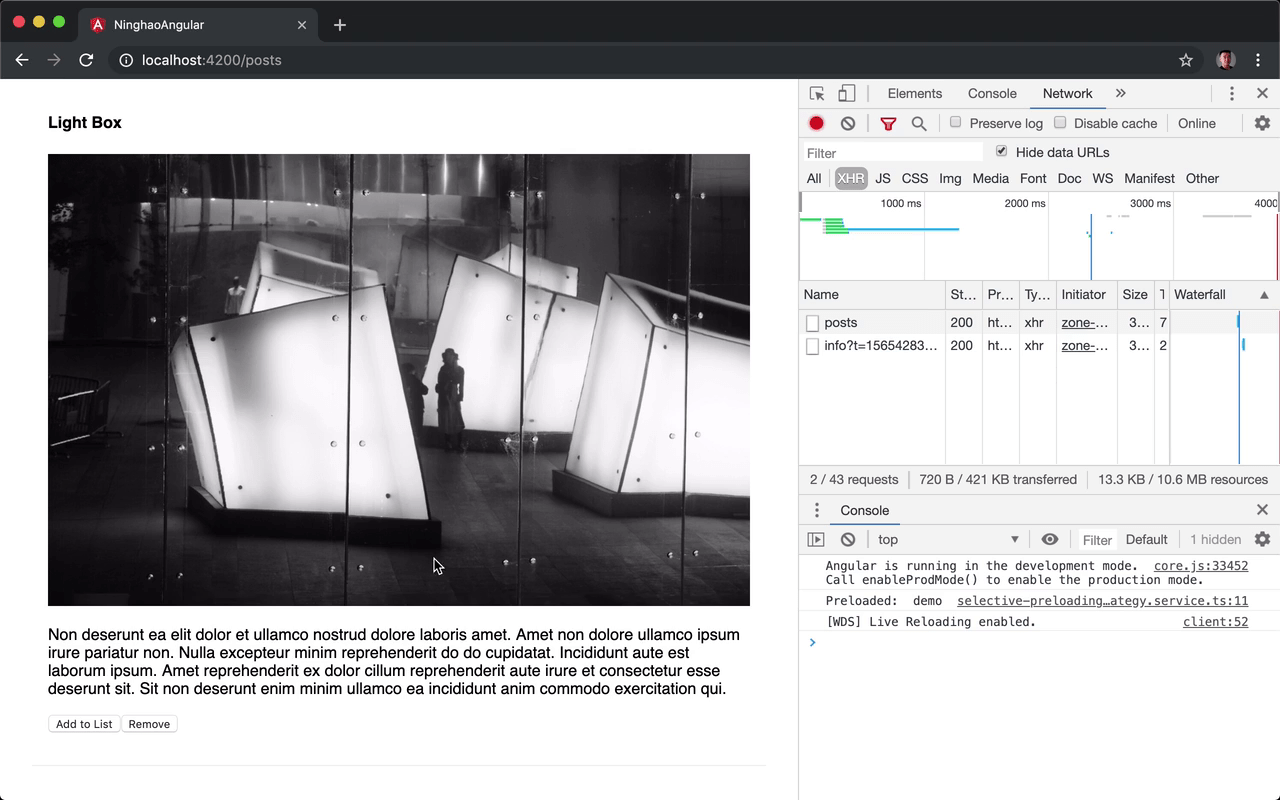
预览
回到浏览器可以试一下,在这个内容列表里面,找到一个内容项目,点一下内容项目上的 Add to List 按钮,触发了按钮的点击事件,处理这个事件要执行的是组件里的 addToList 方法。
这个方法里面又用了一下 PostService 服务上的 addToList,这个方法里会使用 Http 客户端上的 post 方法,对我们的 my-list 这个接口发出请求,请求的时候会带着一个数据,这个数据就是当前点击 Add to List 按钮的数据项目。
打开 db.json 可以检查一下,这个文件可以看成是我们的服务端应用的数据库,在它的 my-list 这里,会出现刚才从前端那里发送过来的这个数据项目。