提交了这个表单可以发送一下更新内容的请求,先在 PostService 服务里添加一个更新内容用的方法,方法的名字可以是 update,接收一个 id 参数,它的值是要更新的内容的 Id 号,类型是 number ,还有一个 entity 参数,类型是 Post,这个 entity 里的东西应该就是要更新的具体的数据。
方法 return 的是 this.http,用一下 put 这个方法,值的类型是 Post。先把要请求的接口地址交给它,地址是 this.postApi 斜线,再加上一个 id 。第二个参数是要更新的具体的数据,这里就是 entity 。
组件
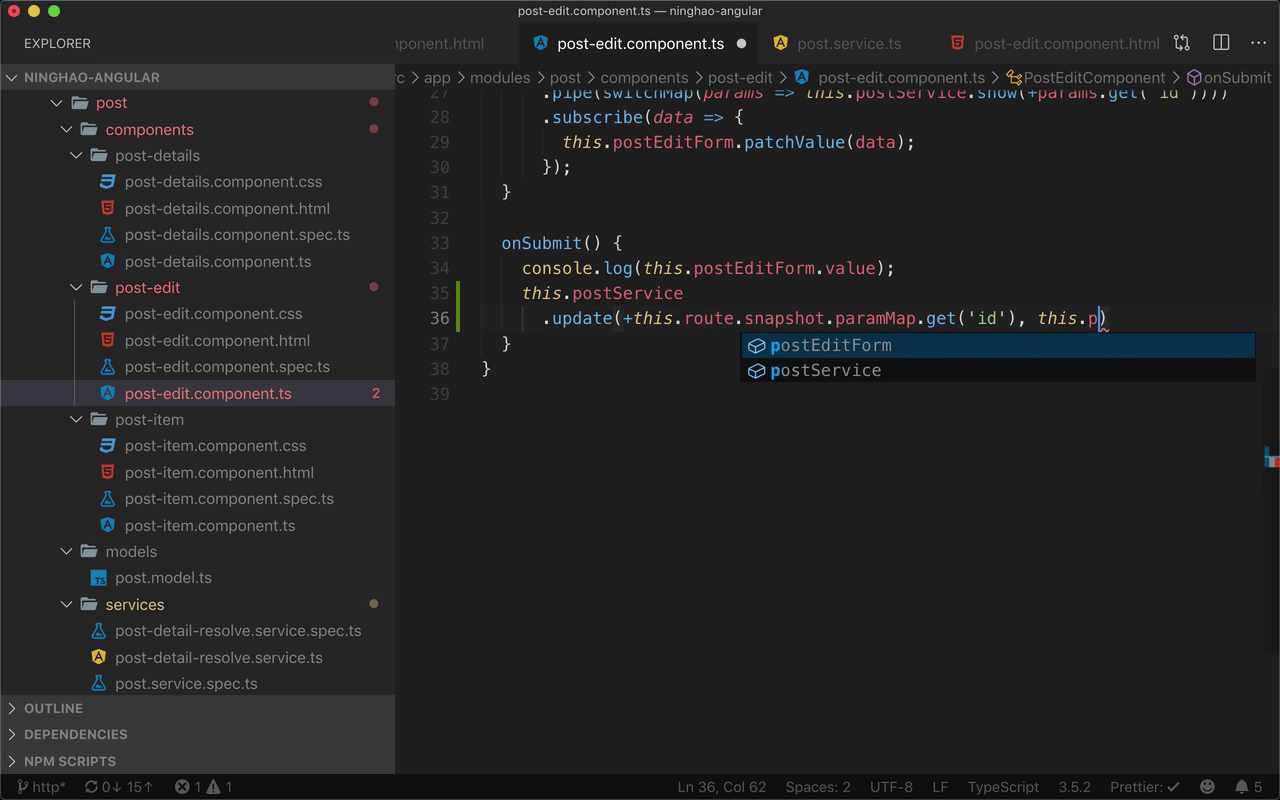
回到 PostEditComponent 组件,找到组件里的 onSubmit 方法,在这里用一下 this.postService 上的 update 方法,要给这个方法提供一个内容的 Id,可以用一下路由上的 id 参数,this.route,直接访问 snapshot 上的 paramMap ,用一下 get,得到 id 参数的值,最前面加上一个 + 号,把它转换成数字。
逗号分隔一下,第二个参数是具体的数据,这里用一下 this.postEditForm 上的 value 。接着再用一下 subscribe() 方法订阅一下这个请求 Observable 。
预览
回到浏览器试一下,可以修改一下这个内容的 Title,也就是它的标题内容,再修改一下它的 Body 的值,This image is shot by Bruce W.
按一下 Update ,提交这个表单,然后点一下这个返回链接。
你会发现,现在这个内容的标题,还有正文都是我们修改之后的内容了。