现在,这个 my-list 里面已经有数据了,下面可以去创建一个组件,利用一下服务端上的 my-list 里的数据。在终端,给项目生成一个组件,ng generate 一个 component ,放在 modules/user/components 里面,名字是 my-list 。
回到项目,打开 MyListComponent 组件,先在这个组件里添加一个属性,名字是 entities,它的值是一组 Post[],这个 entities 就是要在这个组件里显示的一组数据。也就是在 my-list 里面的数据。
服务
获取这些数据要请求服务端应用接口,这个工作可以交给一个服务去做,打开 PostService 服务,在这个服务里添加一个方法,方法的名字是 getMyList() ,在这个方法里 return 的是,用一下 this.http 上的 get 方法,值的类型是一组 Post ,把 my-list 接口的地址交给这个 get 方法。
组件
回到 MyListComponent 组件,在这个组件里要使用 PostService 服务上的方法,所以要把它作为这个类的依赖注入进来,在构造方法里,添加一个 private postService 类型是 PostService。
然后在组件的 ngOnInit 方法里,就是在组件初始化的时候,执行一下 this.postService 上的 getMyList 这个方法,这个方法返回的是 Observable,用一下 subscribe 订阅一下。
提供一个方法参数,Observable 上生产出来的数据可以叫它 data ,然后让 this.entities 的值等于这个 data。这里这个 data 的值就是用 Http 客户端上的 get 方法,请求 my-list 接口返回来的东西。
视图
打开 MyListComponent 组件的模板文件,先添加一个标题,上面加上 title ,标题文字是 My List 。
下面添加一组 div,在这个元素引用一下 *ngFor 指令,let entity of entities,迭代一下组件里的 entities 这个属性。
里面包含一个标题元素,标题内容可以绑定输出 entity 里的 title 属性的值。 标题下面再添加一个图像元素,在它上面绑定一下 src 属性,值是 entity 里的 image 属性。 再绑定一个 alt 属性,值是 entity 里的 title 。
导航
打开项目里的 header 组件的模板文件,它里可以添加一个导航链接,链接文字是 My List,链接的地址是 my-list。
路由
再找到 user 模块里的路由模块,在它里面可以添加一条新的路由,添加一个新的路由项目,路由的 path 是 my-list,路由对应的 component,设置成 MyListComponent 。
预览
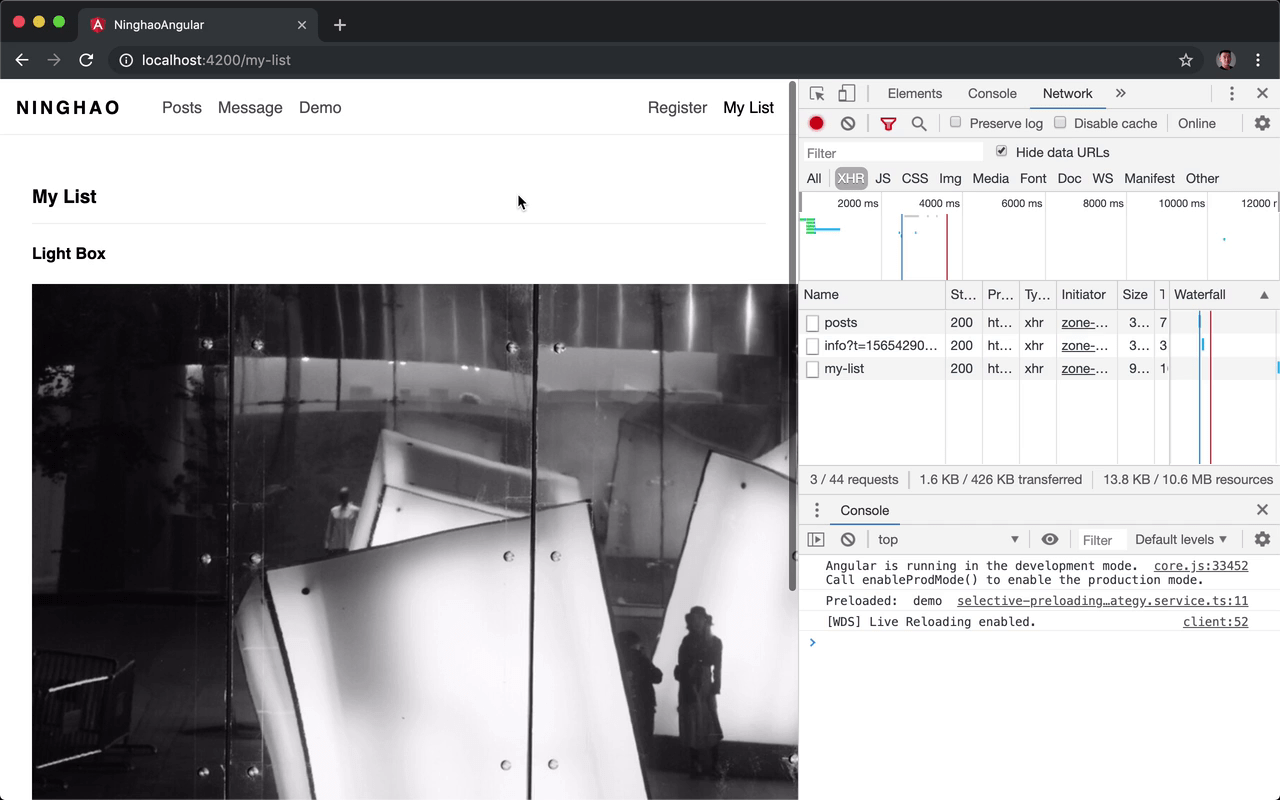
回到浏览器可以试一下,回到页面顶部,按一下导航栏上的这个 My List 链接,界面上显示的是 MyListComponent 组件的视图内容。
里面的数据项目是请求 my-list 接口返回来的东西。这个列表里的图片的宽度可以再调整一下,找到这个组件的样式表,在它里面添加一个 img ,设置一下它的 width ,值是 100% 。
再回到浏览器预览一下。
下面可以再添加两个数据项目,回到内容列表,找到列表里的某个内容项目,然后点一下它上面的这个 Add to List 按钮。
可以再找一个数据项目,然后按一下 Add to List 。
回到 My List ,你会发现,这回这里显示的这个内容列表里面就会多出两个项目。 可以再去看一下服务端应用里的数据,打开 db.json,在 my-list 里面,现在会有三个数据项目。这三个数据项目就是按了内容列表上的 Add to List,请求服务端的 my-list 接口发送过来的。