下面去创建一个编辑内容用的组件,在终端,执行 ng generate ,生成一个 component,放在 modules/post/components 的下面,名字是 post-edit。
回到项目,可以先打开 Post 模块的路由模块,在这里先添加一条编辑内容用的路由,路由的 path 是 posts/:id/edit。路由对应的 component 设置成 PostEditComponent。
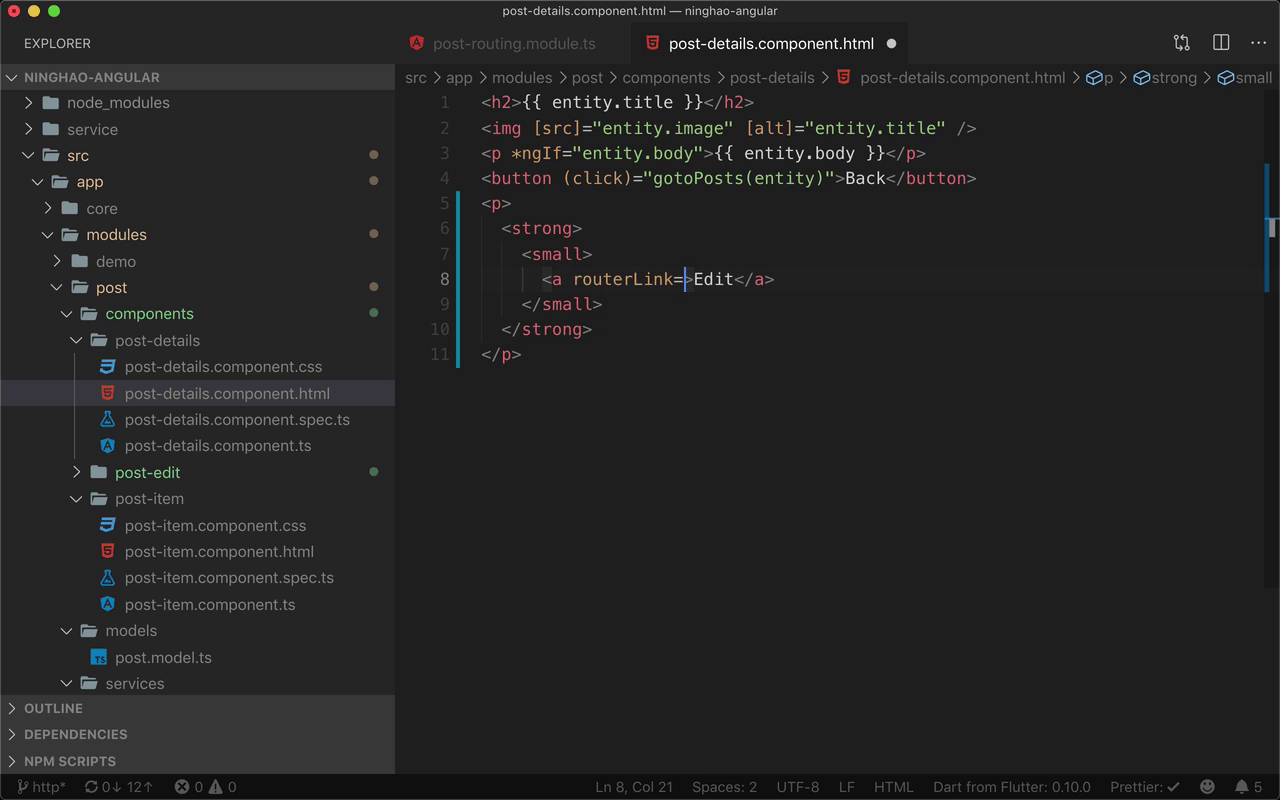
打开 PostDetailsComponent 组件的模板文件,在内容详情视图里面添加一个编辑内容用的链接,放在一个段落里面,一组 strong,里面再加上一组 small ,里面添加一组 a 标签,链接文字是 Edit,标签上使用 routerLink,地址是 ./edit 。
预览
回到浏览器可以预览一下,先打开一个内容项目,这里会有一个 Edit 链接,点击这个链接,打开的就是编辑这个内容的地址。上面显示的这行文字来自 PostEditComponent 组件的模板文件。