用不同版本的 Nest 命令行创建的初始项目,文件的内容可能会有一些变化。比如在 package.json 文件里面定义的这些命令,具体执行的命令可能会有一些区别。另外项目依赖的东西也可能会有一些区别,比如新版本的 Nest 命令行创建的项目,使用的依赖的版本可能会更新一些,或者添加了新的依赖的东西,也可能去掉了一些依赖。
下面我打算根据新创建的这个项目里的文件,更新一下 w.store.nest 这个项目。
现在我的桌面上有两个项目,ninghao-nestjs 这个项目是我用新版本的 nest 命令生成的,w.store.nest 是我们在之前的 nest 课程里做的一个项目。
下面我们就用 ninghao-nestjs 里的东西,更新一下 w.store.nest 里的东西。 更新并没有什么好的方法,你需要自己去比对文件的变化。
先用 VSCode 编辑器,打开这两个项目,先打开 ninghao-nestjs ,然后可以再打开 w.store.nest 。
.gitignore
然后打开 ninghao-nestjs 里的 .gitignore 文件,复制一下这个文件里的内容,打开 w.store.nest 里的 .gitignore,把复制东西粘贴到这里。 去掉最上面的 node_modules 还有 .DS_Store 。因为在下面已经有这两个东西了。
package.json
再打开 ninghao-nestjs 的 package.json,复制一下它里面定义的 scripts 。 打开 w.store.nest 里的 package.json,用刚才复制的东西替换一下这里的 scripts 。
浏览到 devDependencies ,现在这里的 nodemon 不需要了,新版的 nest 里面用 ts-watch 代替了这个 nodemon,复制一下这个依赖,把它替换一下我们项目里的这个 nodemon。
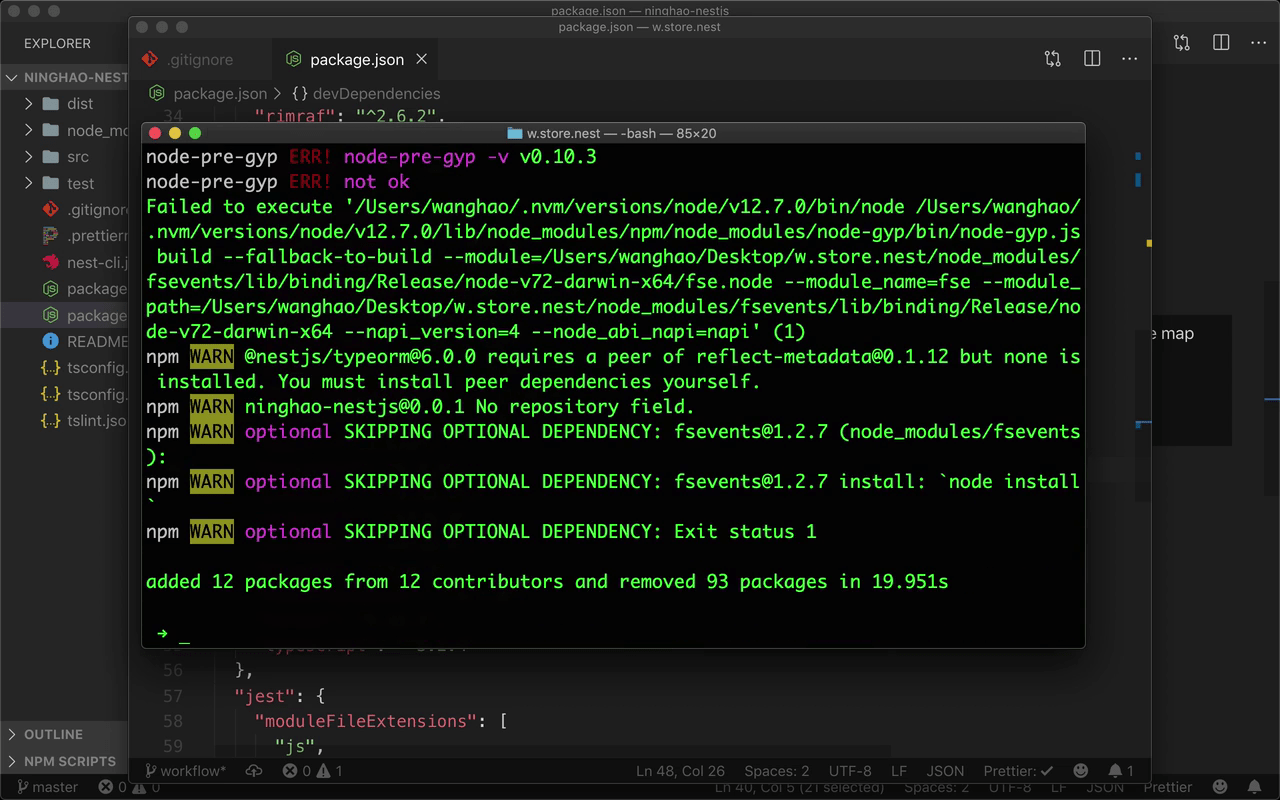
更新的项目的依赖,需要再处理一下,在终端,进入到项目所在的目录 w.store.nest。
先删除掉之前给这个项目安装的 nodemon ,执行一下 npm remove 删除掉 nodemon 。
完成以后,可以再执行一下 npm install,安装一下新添加的依赖,就是 tsc-watch。
回到项目,你会发现,项目里的这个 package-lock.json 文件会有一些变化。
删除了 nodemon 以后,根目录下面这两个 nodemon 相关的文件就没用了,可以把它们删除掉。
tsconfig.build.json
再打开这个新项目里的 tsconfig.build.json 配置文件,复制一下里面的内容,用它替换一下 w.store.nest 这个项目里的 tsconfig.build.json 。
再去复制一下新项目里的 tsconfig 这个配置文件里的内容。
替换一下 w.store.nest 里的 tsconfig 。
这样我们就基本上完成了项目的工作流相关的更新。