回到终端,停止一下运行的服务,然后执行一下 npm run lint,这个命令会用 eslint 根据配置好的规则检查应用的代码。
完成以后,会出现检查出来的错误,下面我们可以去修复一下这些错误,复制一下出错的文件的名字,回到编辑器,command + p ,然后输入要打开的文件。
编辑器里安装了 eslint 插件,所以也会提示有问题的代码,鼠标放在上面会显示具体的问题。这里是因为我没有设置 parseInt 函数的位数参数,设置成 10 。
下面这个 parseInt ,它的第二个参数也可以设置成 10 。
permissions.decorator
回到终端,继续修复剩下的错误,复制一下 permissions.decorator ,在项目里打开这个文件。选中出问题的代码,按一下 command + . 会提示可以做的一些操作,选择修复这个问题。保存一下文件。
access.guard
下面再打开 access.guard 这个文件。 打开以后,找到出问题的代码,设置一下 parseInt 的第二个参数的值,设置成 10 。
auth.controller
然后再打开这个 auth.controller 文件检查一下, 在这个文件里用了 console.log,我们配置的规则不让在代码里输出日志。 去掉这行代码。
jwt.strategy
回到终端,复制一下 jwt.strategy ,在项目里打开这个文件。 在这个文件里的错误同样是用了一个 console.log,删除掉这行代码。
post.service
下面可以再看一下 post.service 这个文件,打开这个文件。
先选中这个出问题的类型,command + . 选择修复这个类型问题。
这个 _tags 变量的名字有点问题,eslint 规定变量的名字的一开始应该是小写字母,可以换一个名字,换成 entities 。
然后再把下面这些 _tag 全部都换成 tag。
最后给 Promise.all 方法提供的应该是上面定义的 entities 这个变量。
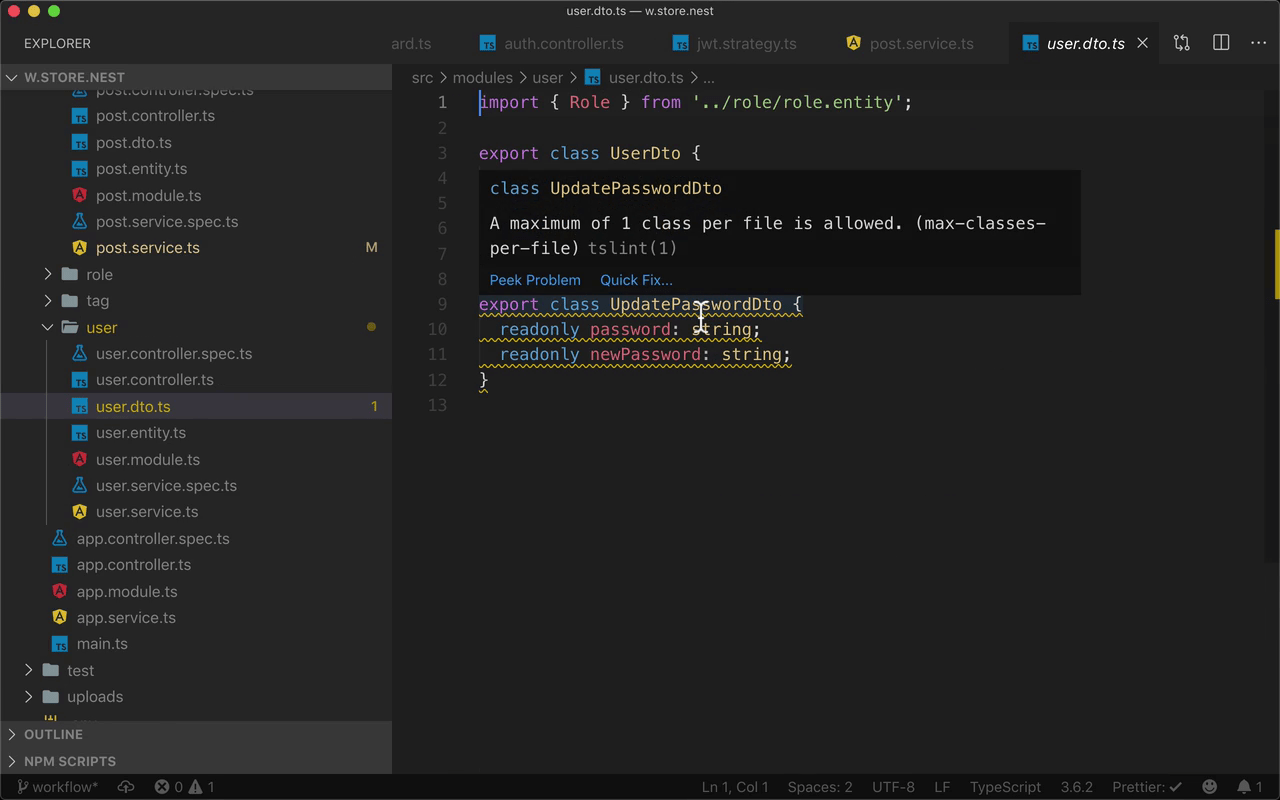
user.dto
完成以后回到终端,再打开最后这个 user.dto 。
在这个文件里的问题是,eslint 规定一个文件里面只能定义一个类。所以这里我们可以剪切一下,下面这个 UpdatePasswordDto。
在 user 里面,新建一个文件,名字是 update-password.dto.ts
把剪切的代码粘贴到这个文件里。
下面还得再修复一下使用了这个 UpdatePasswordDto 的地方,打开 user.service。 先去掉从 user.dto 里导入的 UpdatePasswordDto。
找到下面的 UpdatePasswordDto, command + . 选择导入对应的模块。
现在这个 UpdatePasswordDto 来自 update-password.dto 这个文件。
另外在 user.controller 这里也用了一下 UpdatePasswordDto,把它从 user.dto 里面删除掉。 找到这个 UpdatePasswordDto,command + . ,选择导入。
验证
下面可以再验证一下,重新执行 npm run lint 。
这次在检查的结果里面没有出现错误。
最后再运行一下项目的开发服务 npm run start:dev ,一切正常,成功的运行了项目的开发服务。