现在我们这个应用里面,导入模块的时候很多都用了这种绝对的路径,使用这种路径导入,如果不做特别的处理,把应用编译成 JavaScript 再运行的时候会遇到问题。
下面我们可以把这些路径替换成相对的路径,右键点击这个 src 目录,选择 Find in folder,在文件夹中查找。
搜索一下 src/core 这个关键词,把它替换成 ../../core,表示上一级的上一级目录下面的 core。
下面会列出找到的结果,再按一下替换,确定替换所有找到的结果。
然后再搜索一下 src/modules ,替换成 ../../modules ,替换,再确定一下。
回到终端,执行一下 npm run start:dev
提示这个 jwt.strategy.ts 文件里有个找不到模块的问题,回到项目,打开这个 jwt.strategy.ts 文件。
编辑器会提示有问题的地方,导入的这个模块文件的位置应该是上一级的上一级的上一级。
回到终端,之前找不到模块的问题不见了,不过又有了新的问题,提示说不能连接到数据库。
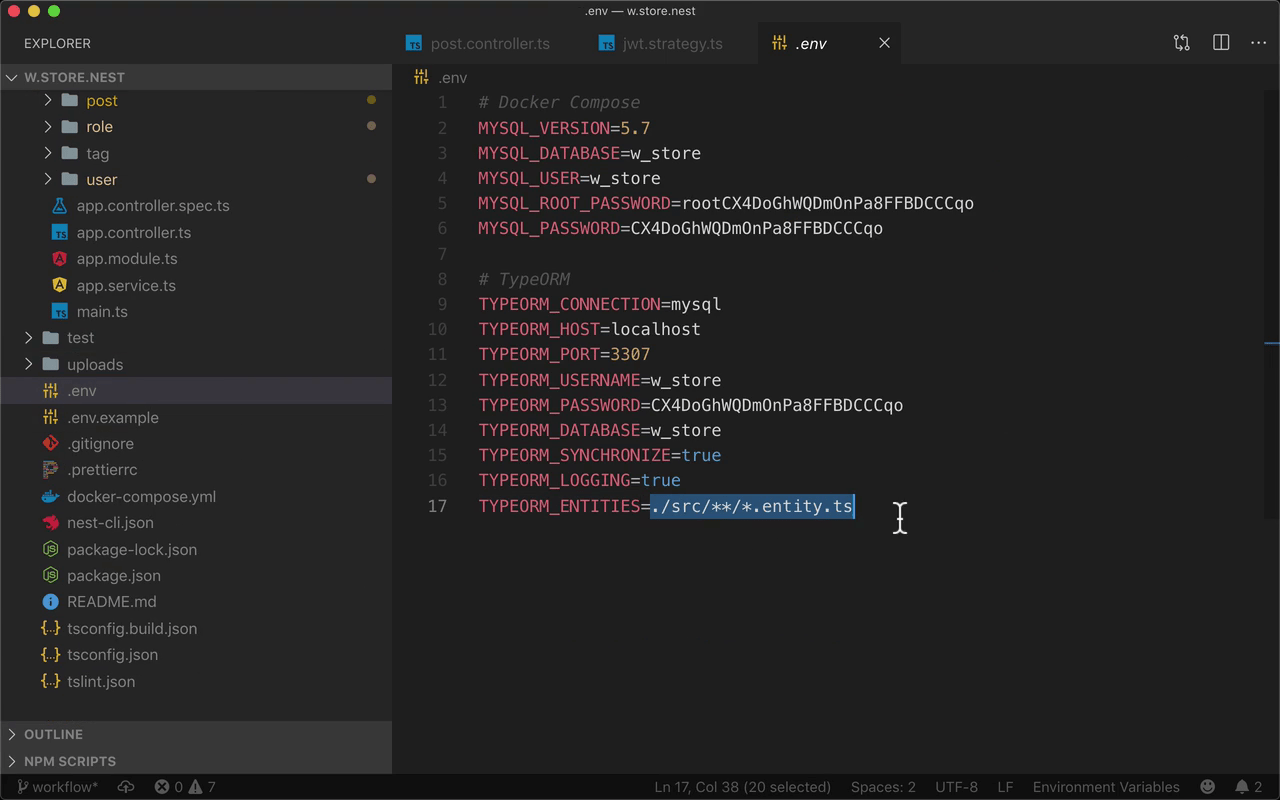
回到项目,打开 .env 这个文件,引起之前看到的错误的原因是这里配置的 TypeOrm 的 Entities 的路径有点问题。换成 **/modules/**/*.entity.js ,把 ts 换成 js 。
因为执行 npm run start:dev 运行的是 js 版本的应用。注意这里修改了 entity 文件的位置,以后执行 npm run start 命令的时候会遇到问题。不过一般我们在本地开发的时候,可以运行 start:dev 命令。
先停止服务,重新再执行 npm run start:dev
这回应用的开发服务就可以正常运行了。