在终端,这个 w.store.nest 项目所在目录的下面,执行一下 npm run start,启动一下这个项目。提示正常启动了这个项目。
ctrl + c ,停止服务,再试一下 npm run start:dev ,启动开发服务。这里会出现一些错误,提示找不到一些模块。
引起这个错误的原因是在项目里面导入模块的时候,模块的路径有点问题。随便先打开一个项目里的文件,比如打开 post.controller.ts 。
在文件的顶部,你会发现,导入一些东西的时候,用了一个绝对路径,这个路径里面有 src,意思就是导入 src 目录下面的东西。VSCode 默认帮我们自动导入这些东西的时候,用了这种绝对的路径。
如果是绝对路径,TypeScript 会用到这个配置,在 tsconfig 配置文件里,有个 baseUrl,如果导入的时候用的是绝对路径,路径就会相对于在这个 baseUrl 选项里设置的这个位置。现在是 ./ 表示当前项目。
打开 package.json,执行 start 命令的时候,运行的是 src/main.ts,所以运行这个命令的时候没有遇到不能找到模块的错误。下面这个 start:dev 命令,会把 src 目录下面的东西编译成 JavaScript,然后把它们放在 dist 这个目录里面,最后会执行编译之后的 dist 目录下面的这个 main.js。
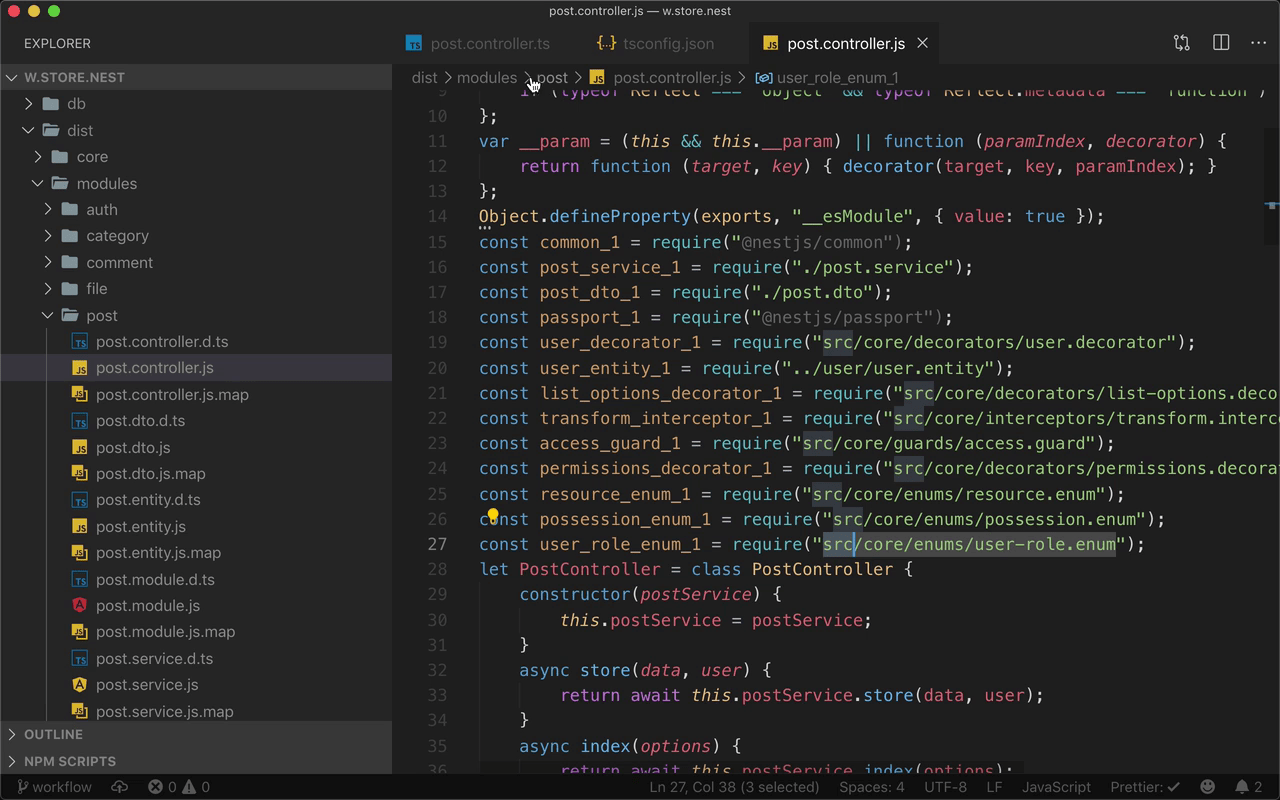
在 dist 目录里面,找到 post.controller, modules,post,post.controller.js 。
这是编译成 JavaScript 之后的 PostController,注意这里导入模块的时候用的是 require, 要导入的 src 下面的模块其实是不存在的。所以运行 start:dev 的时候就会遇到找不到模块的问题。
解决这种问题有很多方法,比如在导入的时候可以使用相对的地址,或者也使用绝对地址,然后在把 TypeScript 编译成 JavaScript 的时候,用一些方法把导入时用的绝对地址,替换成相对的地址。
打开 post.controller.ts,相地的地址应该是 ./ 或者 ../ 开头的地址。
比如这里导入了一个 UserRole,相对于 post.controller.ts 这个文件,user-role.enum 这个东西的位置应该是在这个文件的上一级目录的上一级目录下面的 core/enums 里面。两个点一个斜线表示上一个级别。
在终端,执行一下 npm run build,编译一下应用。
再回到 post.controller.js ,找到导入 UserRole 的这行代码,现在这里也会使用一个相对地址的导入。这样就不会出现找不到模块的错误了。
你可以使用编辑器的查找替换功能,把应用里的绝对路径的导入换成相对路径的导入。