在服务端上的这些 WebSocket 消息处理器,除了这个消息里的数据参数以外,第二个参数是一个 WebSocket Client,使用这个客户端我们可以去做一些事情。
这里可以使用 @ConnectedSocket 这个装饰器装饰一下这个参数,名字可以叫做 client,这个客户端的类型取决于我们在应用里用的是哪一种 WebSocket 库,我用的是 Socket.io,所以这个类型可以设置成 Socket,这个东西来自 socket.io 。
这个 client 上面有一些方法,比如想要发送一条消息,可以用一下 client 上面的 emit 方法,方法的第一个参数是要发送的消息的名字,比如 message,这个名字我们自己可以随便定义。再设置一下具体的值,Send a message.
客户端
然后回到客户端,打开 index.hbs ,这里可以用一下 socket 上的 on 方法,在客户端监听一下 message 消息,提供一个回调方法,接收一个 data 参数,在方法里面可以暂时在控制台上输出消息里的数据,就是这个 data 参数的值。
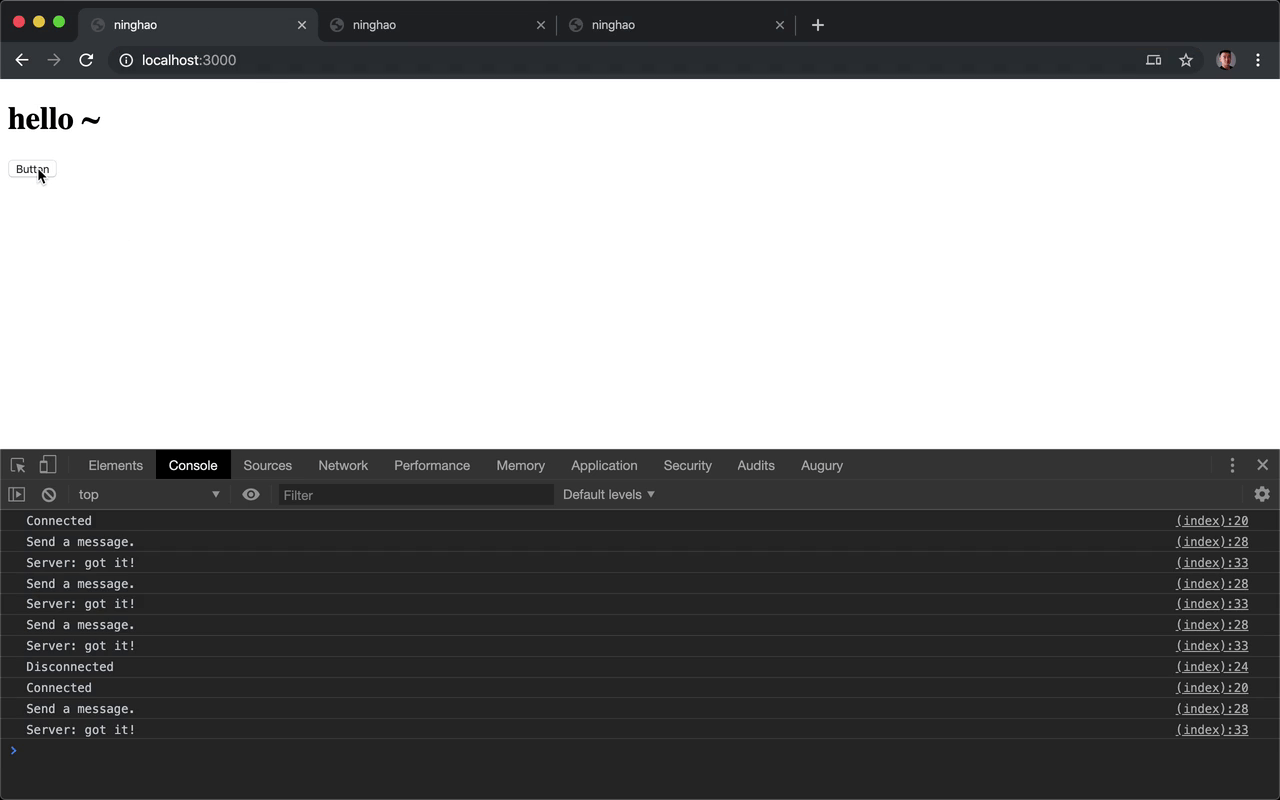
回到浏览器,刷新一下页面,然后点击页面上这个按钮,你会发现,现在每次点击这个按钮,在控制台上都会输出一条 Send a message 这个信息。
广播
下面我们试一下广播,使用广播这种方法发送消息,可以把消息发送给其它所有人。用一下 client,broadcast 上有 emit,发送一条广播消息。发送的消息的名字叫 message,具体要发送的消息,可以用一个字符模板,先添加一个 client 上的 id,客户端的 id 。 后面再加上一个 Broadcast 。
回到浏览器,可以新建两个浏览器窗口,访问一下我们的应用,打开浏览器的开发者工具里的控制台。
然后点击其中一个浏览器窗口上的这个按钮,你会发现,当前这个浏览器的控制台上,并没有输出广播的 message 消息,但是另外其它两个浏览器的控制台上面,输出了广播的消息。
在再试一下,点击一下当前这个窗口上的按钮,这里没有收到广告消息,但是在其它的两个浏览器窗口的控制台上,输出了广播的消息。