现在我们已经有了一个 AppGateway,它已经可以工作了,但是我们还没有设置这个 Gateway 要订阅的信息,就是还没有配置怎么处理客户端通过 WebSocket 发送过来的数据。
在这个 Gateway 里面,添加一个方法,名字可以是 handleEvent,这个方法要用一个 @SubscribeMessage 装饰器装饰一下。给这个装饰器提供一个参数,值可以设置成 events 。它的意思就是,如果客户端发送过来的信息叫 events,我们就用 handleEvent 这个方法来处理。
就是我们在客户端那里,使用 WebSocket 的客户端发送数据的时候,可以给这个数据起个名字,比如叫它 events,在我们的 WebSocket 服务端,订阅了这个 events 数据,所以就可以获取到具体的数据,然后再决定怎么去使用这个数据。
在这个方法里面,可以获取到具体的数据,添加一个参数,用 @MessageBody 装饰器装饰一下这个参数,参数的名字是 data,类型可以先设置成 string。 这样这个 data 的值就是从客户端那里发送过来的数据。
在方法里用一个 console.log,在控制台上输出 data 这个参数的值。如果要给客户端做出一个回应,可以让这个方法 return 一个值,Server: got it!
客户端
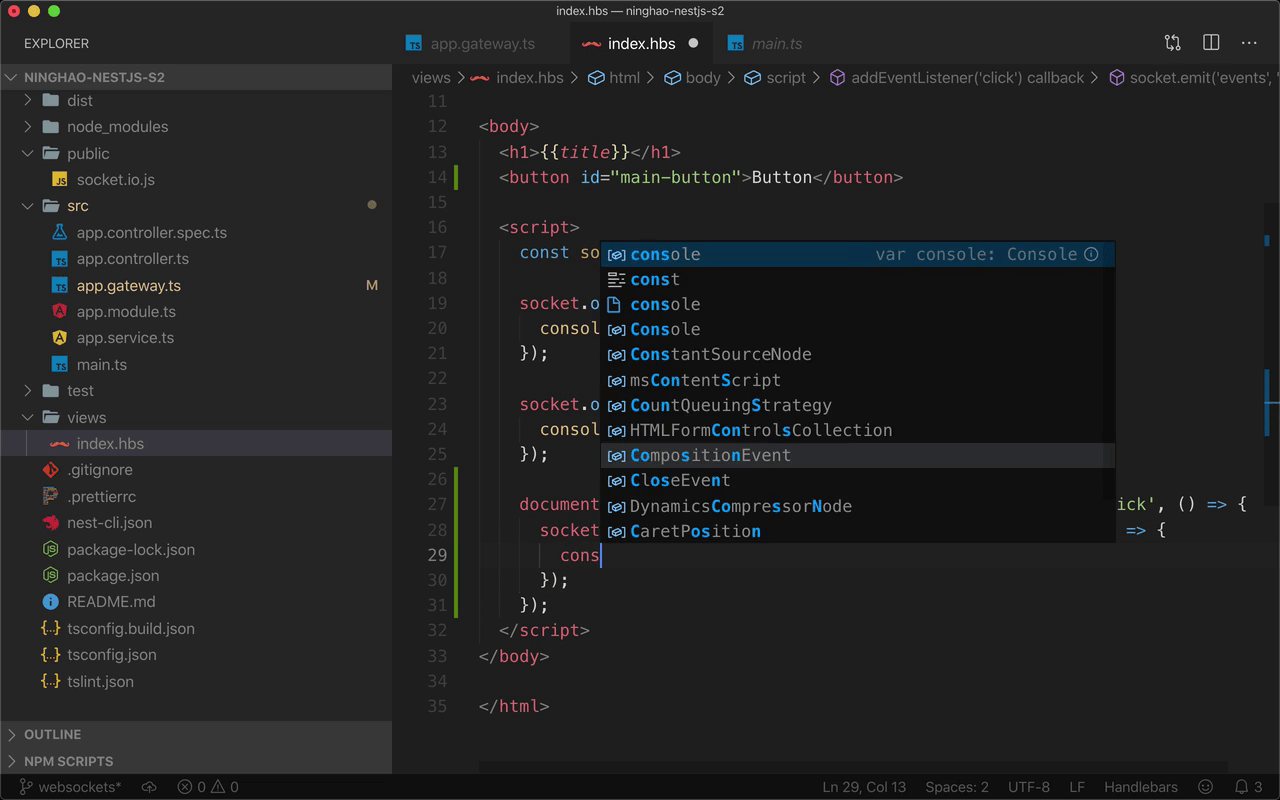
下面再去配置一下客户端,打开 index.hbs,在这个文档里面添加一个按钮,一组 button,按钮文字是 Button,元素上添加一个 id,名字是 main-button。
然后在文档的脚本里面,用 document.querySelector ,找到页面上的 #main-button 这个元素,就是刚才我们添加的那个按钮元素。接着用一下 addEventListener,监听一下这个按钮元素的事件,监听的是 click,点击事件。提供一个回调方法,在这个方法里面,设置一下点了按钮之后要做的事情。
这里我们需要发送一个 events 信息,用一下 socket 上的 emit 这个方法, 信息的名字是 events,具体的数据是一个字符串,#main-button was clicked.
可以继续再提供一个方法参数,如果服务端对这条数据做出了回应,可以在这个方法里处理一下,方法接收一个 data 参数,然后在控制台上输出这个 data。这里这个 data 参数的值就是服务端响应的数据。
测试
打开浏览器,按一下页面上这个 Button 按钮,点击了这个按钮以后,会发送一条 events 消息,在 WebSocket 服务端那里,订阅了这个 events 信息,做的事情就是在服务端的控制台上输出接收到的这个数据,你会发现,这里输出了一个 #main-button was clicked。
订阅 events 信息的时候,处理它的方法会对信息做出一个回应,在客户端这里,我们设置的处理这个回应要做的事情是在控制台上输出这个回应里的数据。所以在浏览器的控制台上,你会看到这个 Server: got it!