使用 WebSocket 可以创建实时功能的应用,客户端与服务端可以实时通信。下面我们去创建一个简单的实时聊天功能。在这个 Gateway 里面,先去掉 handleEvent 里的这两行代码,不需要的 client 参数也可以去掉。
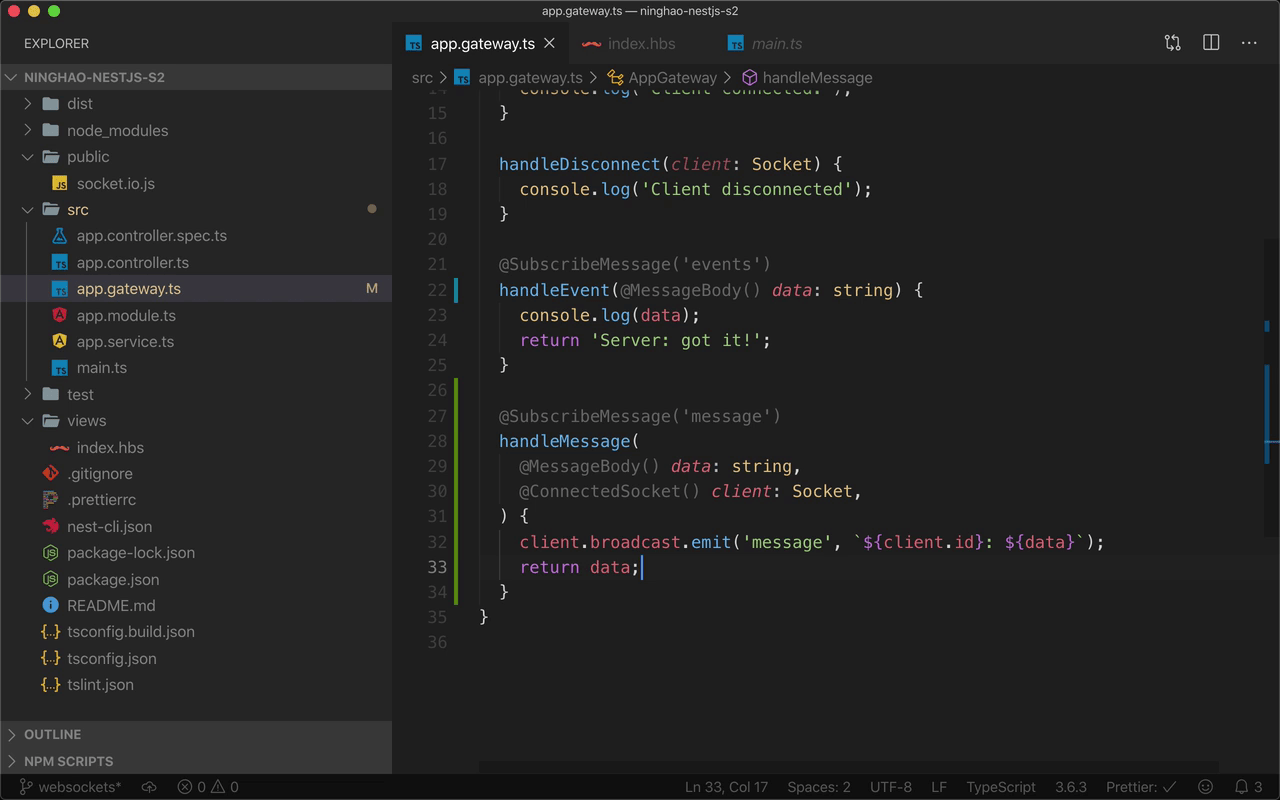
然后我们再去添加一个消息处理方法,名字是 handleMessage,这个方法处理的是 message 这种消息。方法要用 @SubscribeMessage 装饰一下,给它一个参数,值设置成 message 。
处理方法里面再添加两个参数,用 @MessageBody 装饰器装饰一下 data 这个参数,它的类型是 string,这个 data 是消息里的数据。下面再用 @ConnectionSocket 装饰一下 client 这个参数,类型是 Socket。这个 client 是连接的客户端。
方法里面,可以用一下 client,broadcast,广播一条消息,用 emit 方法,消息的名字叫 message,具体的消息可以用一个字符模板,里面先加上 client 的 id 的值,后面是 data 的值,就是客户端发送的消息数据。方法 return 的东西是 data 参数的值。
如果有客户端发送一条 message 消息,处理这个消息会使用这个 Gateway 里的 handleMessage 方法来处理,因为这个方法订阅了一下这种消息。
在这个方法里面,会把客户端发送的 message 消息,广播给所有其它的客户端,这个消息里面会加上一个客户端的 id 号。这个方法 return 的值是客户端发送的 message 消息里的数据。这样发送这条 message 的客户端也会得到它发送的 message 消息。