下面去准备一下聊天功能的客户端,打开 index 这个模板文件,在它的主体里面,在这个按钮的上面添加一个文本框,在这个文本框里可以输入要发送的 message 消息。元素上面添加一个 id ,名字是 message,这样在代码里可以使用这个 id 得到用户在这个文本框里输入的具体的值。这个按钮文字可以换成 Submit。
然后再添加一个显示 message 内容地方,一组 div 元素,上面加上一个 id,值可以设置成 message-list。
在这个文档的脚本里面,先定义一个函数,这个函数的作用去创建一个段落元素,然后把收到的 message 消息的值添加到这个 id 是 message-list 的元素里面。
函数的名字可以叫它 newMessage,用一个箭头函数,支持一个 data 参数,在函数里面,添加一个 p ,它的值用一下 document.createElement 创建一个 p 元素。下面再添加一个 text,它的值用一下 document.createTextNode,里面的值是 data 参数的值。
再把创建的 text 节点放在上面创建的 p 元素里面,用一下 p 上的 appendChild 方法,把 text 交给这个方法。
最后再把这个 p 元素添加到 message-list 元素里面,用 document.querySelector ,找到页面上的 #message-list ,然后用一下 appendChild 方法,把 p 元素添加到这个 #message-list 里面。
Socket
点击了页面上的 Submit 按钮以后,先想办法得到 message 这个文本框里的值,添加一个 message,用一下 document.querySelector ,得到 #message 元素。
下面用 socket 上的 emit 发送一条消息,名字叫 message,具体的值是 message 元素里的 value 属性的值,这个属性的值就是用户在文本框里输入的内容。给这个 emit 再提供一个回调方法,支持一个 data 参数,在这个方法里,可以用一下刚刚定义的 newMessage 函数,把 data 的值交给这个函数。
在 WebSocket 服务端那里,收到了客户端发送的 message 消息,会把这个消息再发送给客户端。
然后在客户端这里再监听一下 message 消息,用的是 socket 上的 on 方法,消息的名字叫 message,提供一个回调方法,方法支持一个 data 参数,方法里面用一下 newMessage ,把 data 交给它。
预览
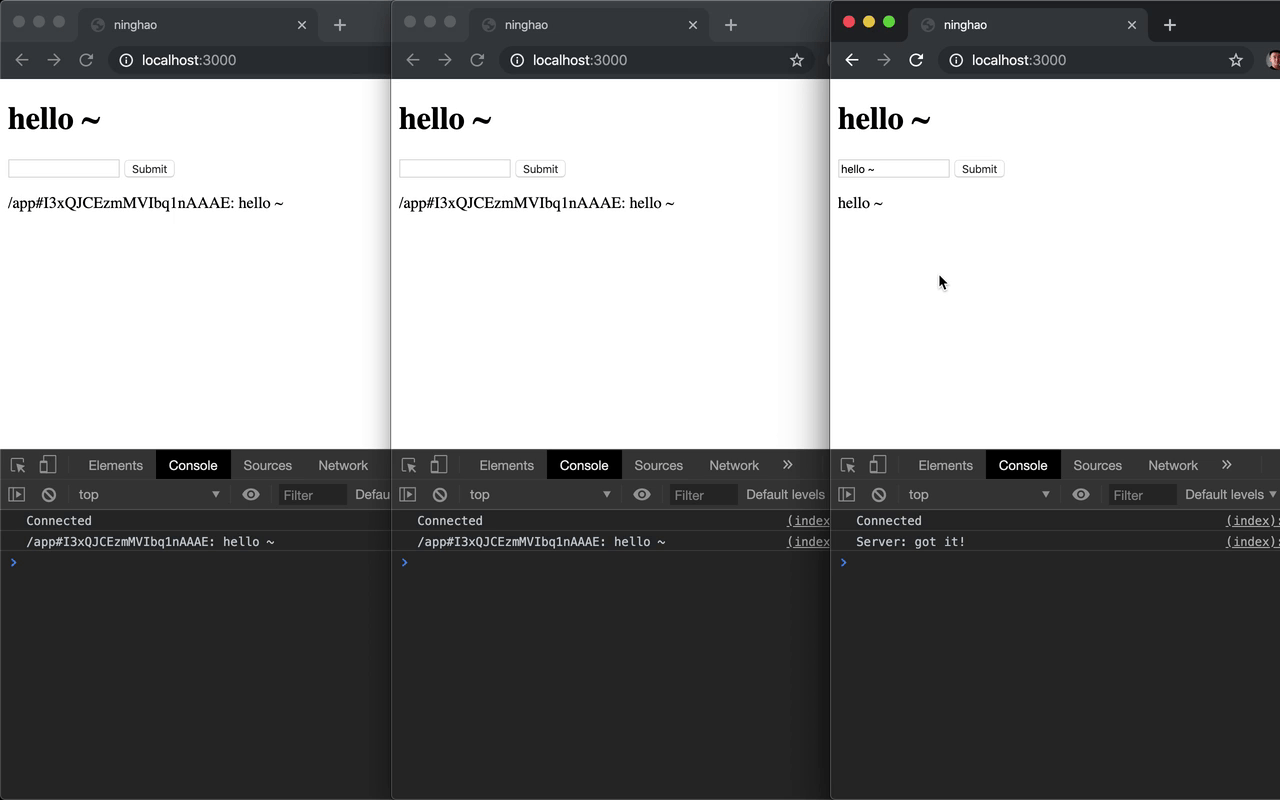
回到浏览器,再预览一下,这里我已经准备好了三个浏览器窗口。先在其中的一个窗口上的文本框里输入点内容,然后点击 Submit 按钮。这会发送一条 message 消息。服务端那里收到了 message 消息,会把这个 message 消息发送回来,客户端收到了这个 message 消息,就会把它放在页面上显示出来。
另外服务端还会广播一条 message 消息,这条消息里面会加上客户端的 id 号,广播的消息在其它所有的客户端那里都可以收到。客户端收到了 message 消息,会把它放在页面上显示出来。
现在有个小问题,就是在发送了消息以后,文本框里仍然会显示已经发送的消息。
可以这样修改一下,在 index 模板里面,点击了按钮以后,设置一下 message 元素上的 value 的值,把它设置成一个空白。然后再回到浏览器试一下。
在一个浏览器窗口的这个文本框里输入一条信息,发送一下。这次会清空文本框里的内容。
再到另外一个浏览器窗口发送一条消息,自己收到了这条消息,其它的客户端也会收到服务端广播的消息。