假设我们的应用里有两种资源,用户,还有用户发布的内容。一般我们会去创建两个对应的模块。在终端,项目所在目录的下面,用 nest 命令生成一个模块,nest generate 一个 module 放在 modules,user 里面。
再生成一个内容模块,放在 modules/post 里面。下面可以在这两个模块里添加一个服务。nest generate 一个 service,放在 modules/post 里面。 再生成一个服务,放在 modules/user 里面。
MockModule
我们还需要点演示数据,可以再去单独创建一个模块,nest generate 一个 module,放在 modules/mock 里面。
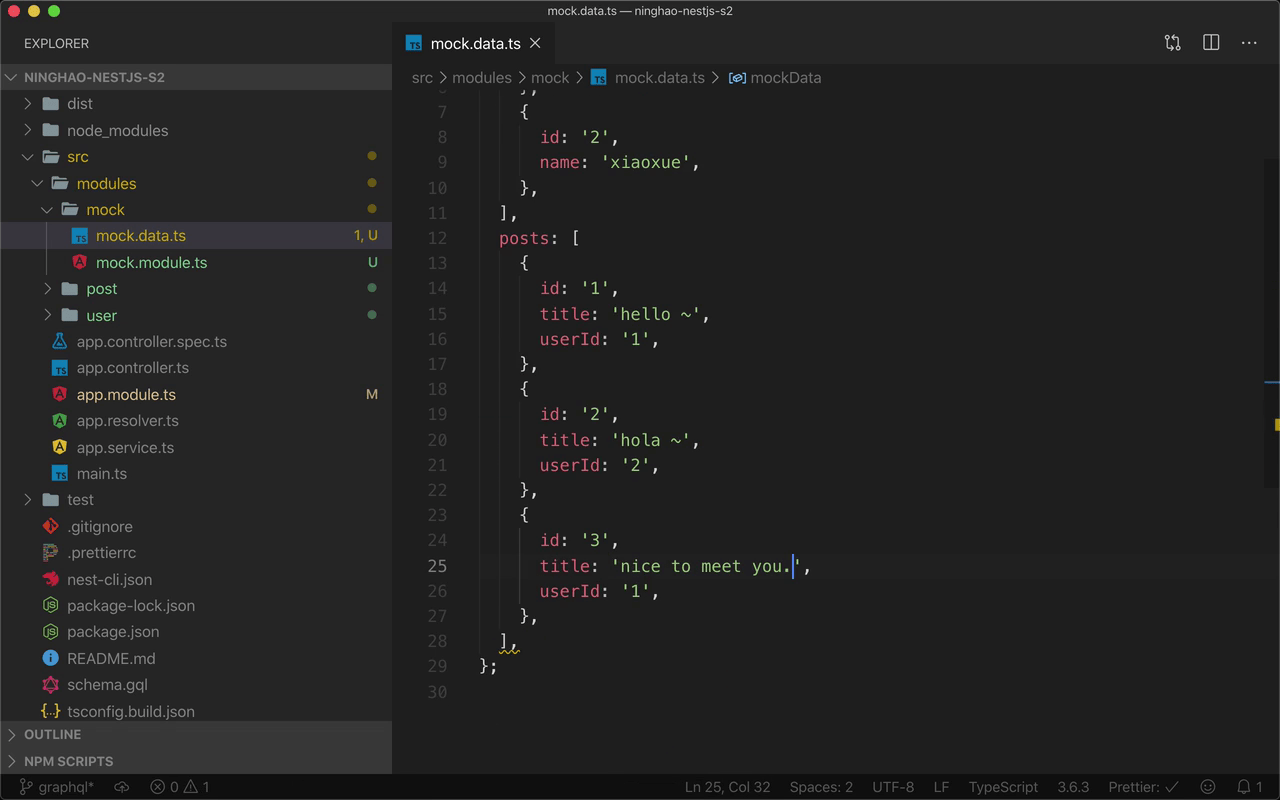
回到项目,在 src/mock 的下面,新建一个 ts 文件,名字是 mock.data.ts,在这个 ts 文件里 export 一个 const ,名字叫 mockData ,它的值是一个对象。
里面先添加一个 users 属性,里面可以放几个用户资源,一个数组,数组的每个项目是个对象,对象里面有 id 属性,值是资源的 id 号,还有 name 属性,表示用户名。 复制一份,再添加一个用户数据项目。
然后在这个导出的 mockData 对象里面,再添加一个 posts 属性,它里面的东西是一组内容,一个数组,每个项目也是一个对象,对象里面有 id 属性,表示内容的 id 号,还有 title,表示内容的标题,再添加一个 userId 属性,它的值是这个内容的作者的 id 号。
可以再复制两份,再添加两个内容项目。
打开 MockModule 模块,在这个模块里面,配置一个 Provider,添加一个 providers , 一个对象,provide 设置成 MOCK_DATA ,再用 userValue 设置一下这个 Provider 对应的值。用一下 mockData,这来自刚才我们定义的 mock.data.ts 。
再让这个模块导出 MOCK_DATA ,exports ,一个数组,里面添加一个 MOCK_DATA 。
我们可以把这个模块标记成一个全局模块,在模块类的定义的上面,再用一个 @Global 装饰器。然后打开 AppModule 模块,在模块的 imports 里面,已经导入了这个 MockModule 模块。
这样我们就可以在应用里面,不需要导入 MockModule 模块,就可以使用它里面的 mockData 里的数据了。因为它是一个全局模块。