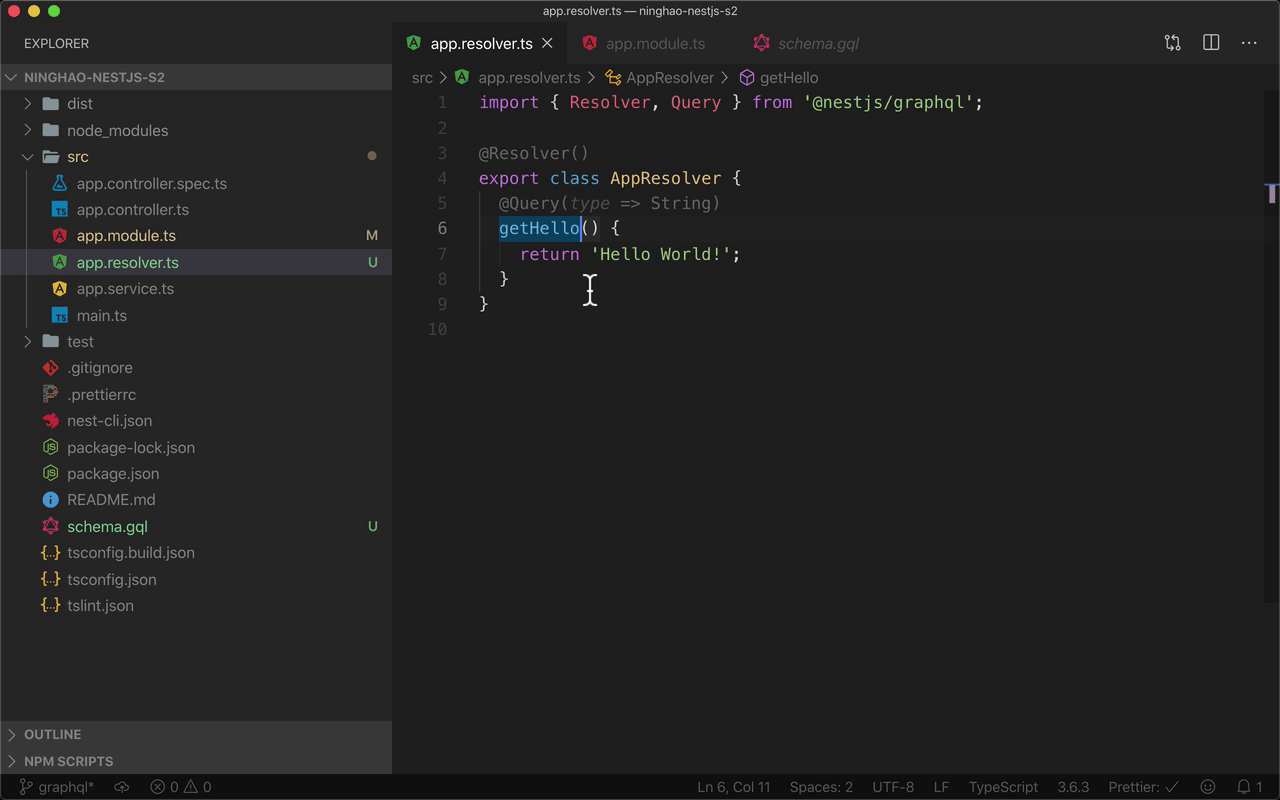
在 src 目录下面,添加一个 Resolver,名字是 app.resolver.ts。在文件的顶部,从 @nestjs/graphql 这个包里面需要导入一些东西。 先导入一个 Resolver,它是一个装饰器。
在这个文件里要定义一个 Resolver 类,这个类需要用 @Resolver 装饰器装饰一下,这个装饰器来自 @nestjs/graphql。 export 一个 class,导出定义好的类,类的名字可以叫 AppResolver。
在这个 Resolver 里面,添加一个方法,名字叫 getHello,让这个方法 return 一个字符串,Hello World!
这个方法需要用 @Query 装饰器装饰一下,注意这个 Query 来自 @nestjs/graphql 这个包,给它一个函数参数,函数返回的是一个类型,这里它返回的是 String ,就是字符串。
然后打开 AppModule 模块,在模块的 providers 里面,把刚才创建的 Resolver 添加进来,AppResolver 。
保存文件,回到终端,执行 npm run start:dev, 运行一下项目的开发服务。
再回到项目,你会发现在项目的根目录下面,会自动生成一个 schema.gql 文件,文件里的内容是自动生成的。这个文件就是 GraphQL 服务器需要的 Schema 。
打开这个文件以后,编辑器提示要不要搜索一下 gql 扩展,看看有没有相关的插件,可以安装一下这个 GraphQL for VSCode 插件。
完成以后,再打开 schema.gql,这次会高亮显示文件里的代码。
在 Schema 里面可以有一些类型,这里现在有一个 Query 类型,它里面的东西可以在客户端那里查询。类型里面可以包含一些字段,在这个类型里,现在有一个字段叫 getHello ,它的值的类型是 String。
字段可以对应一个 Resolve 方法,就是查询这个字段的时候,具体要使用哪个方法来处理。
这个 getHello 字段对应的 Resolve 方法,就是在 AppResolver 里面定义的 getHello 这个方法。 也就是,现在如果查询 getHello,就会使用 AppResolver 里面的这个 getHello 方法来处理,这个方法现在只是简单的直接返回一个字符串。
你可以在 Resolve 方法里面做任何事情,比如通过查询各种不同类型的数据库得到数据,也可以请求其它的网络接口得到数据。
预览
创建的 GraphQL 服务器默认会带一个 playground,可以在上面调试 GraphQL 服务器。这个 playground 的地址默认跟 GraphQL 服务器的地址是一样的,打开浏览器,访问一下 localhost:3000/graphql。
先简单配置一下,打开这个配置按钮,设置一下字号,现在是 14,可以改成 16,然后保存一下配置。
在左边这里可以配置一个查询,一组大括号,查询一下 getHello,运行一下。右边会出现查询的结果,你会发现,服务端响应回来的东西里面有个 data 属性,在这个 data 属性里面有个 getHello 字段,字段的值是 Hello World 。
GraphQL 服务器,看到查询里面有 getHello 这个字段,就会执行跟它对应的 Resolver,这里就是 AppResolver 里的这个 getHello 方法,在这个方法里,return 的东西就是响应的数据。