在 post 目录的下面,新建一个 post.model.ts 。export 一个 class,名字叫 Post ,在这个文件的顶部,从 type-graphql 导入一些东西,在这个类的上面,先用来自 type-graphql 里的 ObjectType 装饰器装饰一下。
在类里面添加两个字段,添加一个 id 类型是 string,上面用 @Field 装饰器装饰这个属性,设置一下字段的类型,type => ID
下面再添加一个 title 属性,值的类型是 string,上面再用 @Field 装饰一下。
然后再命令行下面,可以再创建一个 Resolver, nest generate 一个 resolver,放在 modules/post 里面。
回到项目,打开 post.resolver.ts 文件,修改一下 Resolver 装饰器里的东西,换成 Post,注意这个 Post 是刚才我们定义的一个数据模型。不要导错了。
观察一下自动生成的 Schema 文件,现在这里会现一个新的类型,叫 Post,它里面有两个字段,id 还有 title 。
打开 user 下面这个 user.model.ts,添加一个新的属性,名字是 posts,类型是一组 Post,这个 Post 也是刚才定义的 Post 模型。
属性的上面用 @Field 装饰一下,提供一下函数参数,函数返回的是个类型,这里这个类型应该是一组 Post 。
Resolver
现在做查询的时候,就可以使用 User 类型里的 posts 字段了,比如在这个查询里面,除了需要用户的 id 还有 name,还需要一个 posts,这个字段返回的是一组 Post 类型的数据,需要 Post 类型里的 title 字段。
执行一下查询,这里提示了错误,说 User 里的 posts 字段返回的值是 null 。
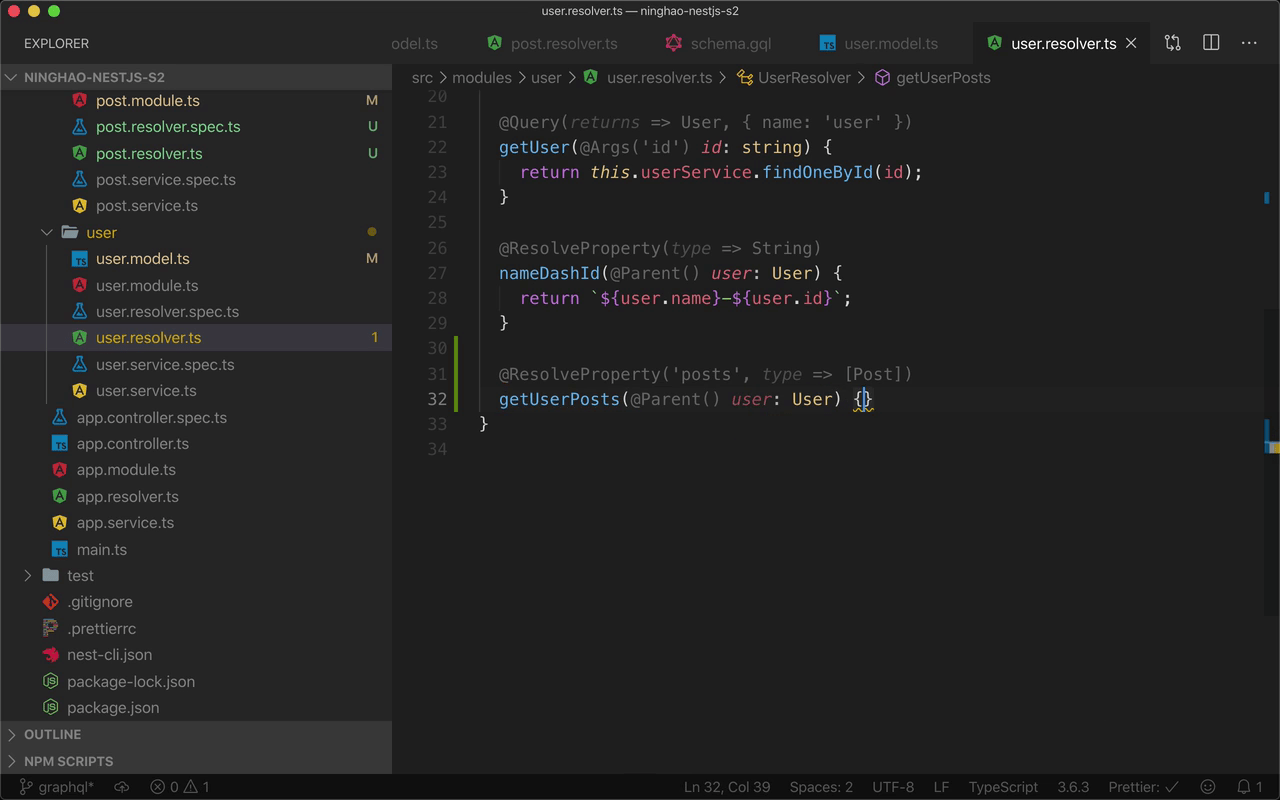
下面再到 UserResolver 里面,给这个 posts 字段添加一个 Resolver, 先用一下 @ResolveProperty 装饰器,字段的名字设置成 posts,返回的类型是一组 Post。
用它装饰一个方法,方法的名字可以随便定义,比如 getUserPosts,方法里面需要 User 数据,因为要根据这个 User 数据里的值去得到用户发布的内容列表。
用 @Parent 装饰器,装饰一个叫 user 的参数,类型是 User,这个 user 参数的值就是一个用户数据。
方法 return 的值,用一下 this.userService 上的 getPostsByUser 这个方法返回,方法接收一个 user 参数。
打开这个服务,再去定义需要用的这个方法,方法的名字叫 getPostsByUser,这个方法接收一个 user 参数,类型是 User。
return 的值,用一下 this.data.posts 这个数组上的 filter 方法,过滤出符合条件的项目, 提供一个方法参数,这个方法可以添加一个 item 参数,符合的条件设置成 item 的 userId 的值等于 user 参数里的 id 属性的值。
预览
回到 GraphQL Playground 再试试,执行一下这个查询,这回 User 的 posts 字段里的东西,就是跟这个用户相关的一条内容列表。