刚才我们搭建了一个 Web 服务器,服务器运行之后,客户端就可以通过网络,使用 HTTP 这种协议对这个 Web 服务器发出请求了。在服务端那里收到了请求以后可以作出一个响应,客户端收到响应之后可以决定如何处理这个响应。
也就是客户端与服务端之间可以通过这种请求与响应的方式进行沟通,在服务端这里可以准备一些资源,客户端可以通过请求来得到这些资源,另外客户端也可以把数据发送给服务端,服务端收到了客户端发过来的数据可以决定怎么样处理这些数据,比如把数据存储在数据库里。
这里我们在浏览器上请求的服务地址是 http://localhost:3000 , 浏览器默认会把地址里的 http:// 这部分内容隐藏起来。 localhost 是请求的主机,3000 是一个端口号。
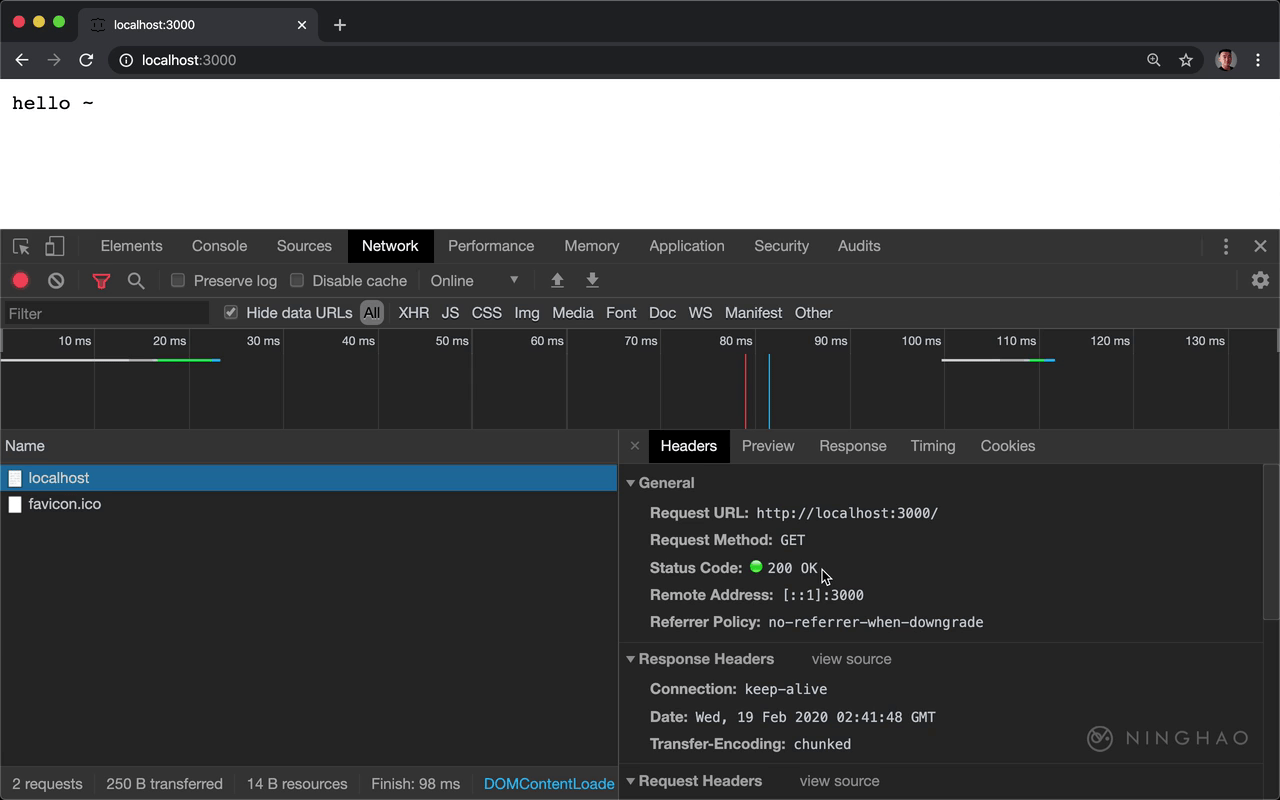
打开浏览器的开发者工具,然后打开 Network 这个选项卡。选择 All,所有。刷新一下这个页面,重新再请求一下这个地址。
这里会列出浏览器发出的一些请求,选择 localhost 这个请求,然后再选择右边的这个 Headers 选项卡。在 General 这里,会出现一些信息。
这里会告诉我们,Request URL,请求的地址是 http://localhost:3000, Request Method 指的是请求用的一种 HTTP 的方法,这里用的是 GET 这种方法,还有一些方法我们会在后面遇到。
Stauts Code 是服务端那里作出的响应里面的一个状态码,不同的状态码有不同的意义,客户端可以通过这些状态码来判断如何处理请求。比如 200 这个状态码指的是一切正常,请求成功被服务端处理了。
下面还有两个区域,里面包含了更详细的信息,Response Headers 是响应的头部信息,或者叫头部数据,Request Headers 是请求里带的头部数据。
就是客户端向服务端发生请求的时候,会带着一些数据,其中一部分数据就是头部数据,在服务端那里可以读取到请求里带着的头部数据,通过这些头部数据可以决定如何作出响应。
服务端给客户端回应的时候,在这个回应里面也会包含一块头部数据,客户端收到了响应以后,也可以读取响应里的这些头部数据,然后再决定如何处理这个响应。
下面再打开 Response 这个选项卡,这里显示的东西就是服务端响应回来的具体的数据,这里就是一行简单的文字 hello ~