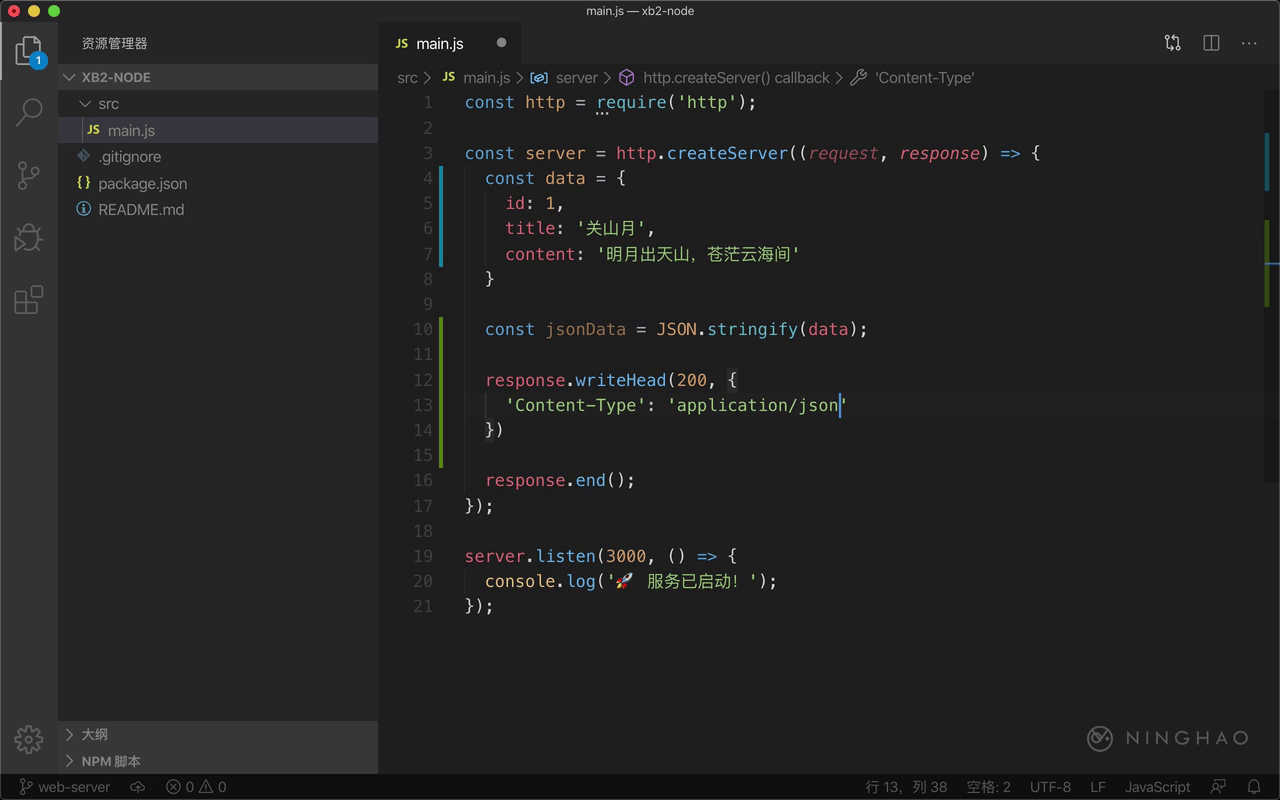
打开项目里的 src/main.js 这个文件,打开以后先清除一下之前给 createServer 方法提供的函数参数的主体部分。只留下这个 response.end()。
然后直接在这个函数里添加一个 data,它的值是个对象,这个对象数据就是要给客户端响应的数据,在这个对象里随便添加几个属性。
要把这个对象数据交给客户端,需要把它转换成 JSON 格式的, 下面再添加一个 jsonData,把对象转换成 JSON 格式的数据可以用一下 JSON 上的 stringify 这个方法。把要转换的对象或者一个数组交给它就行了。
因为响应的数据的格式是 JSON ,所以要通过 Header 数据告诉客户端数据的格式,这里可以用一下 response.writeHead 方法,状态码是 200,第二个参数是个对象,里面可以设置一些头部数据,设置内容类型用的是 Content-Type 这个头部数据,对应的值可以设置成 application/json ,一个分号,再让 charset等于 utf-8 ,说明一下数据的编码格式,设置成 utf-8 ,在客户端那里就可以正确处理中文数据了。
作出响应,可以使用 response 上的 write 方法,要响应的数据是上面这个 jsonData 。 最后再用 response.end() 结束响应。
在终端,重新启动一下服务,这样刚才做的修改才能生效。
然后找一个客户端请求一下应用,比如可以再用一下 Chrome 浏览器,访问的地址是 http://localhost:3000 ,现在你看到的就是从服务端那里响应回来的 JSON 格式的数据。
因为我的浏览器上安装了 JSON Viewer 扩展,所以会用这种样式展示 JSON 格式的数据。