根据请求的地址,服务端可以决定响应什么样的数据。下面改造一下给 createServer 提供的这个函数。可以先用一个 switch 语句。检查的值是 request 参数里的 url 这个属性,这个属性的值就是客户端要请求的地址。
在这个 switch 区块里面可以添加几种不同的情况,如果请求的地址是 / ,表示请求的应用的根,可以用一下 response.write ,响应一个 hello ~ 再 break 出来。
再添加一种情况,如果客户端请求的是 /posts 这个地址,我们就让服务端响应一个 posts 文本。 再添加一种情况,如果客户端请求的是 /signup,可以让服务端,响应一个 signup 这行文字。
最可以再添加一个默认的情况,如果请求的地址不是上面列出的这些,可以响应一个 404 ,先用一下 response.writeHead 把响应状态码设置成 404,然后再用 response.write 响应一个 404 文字。
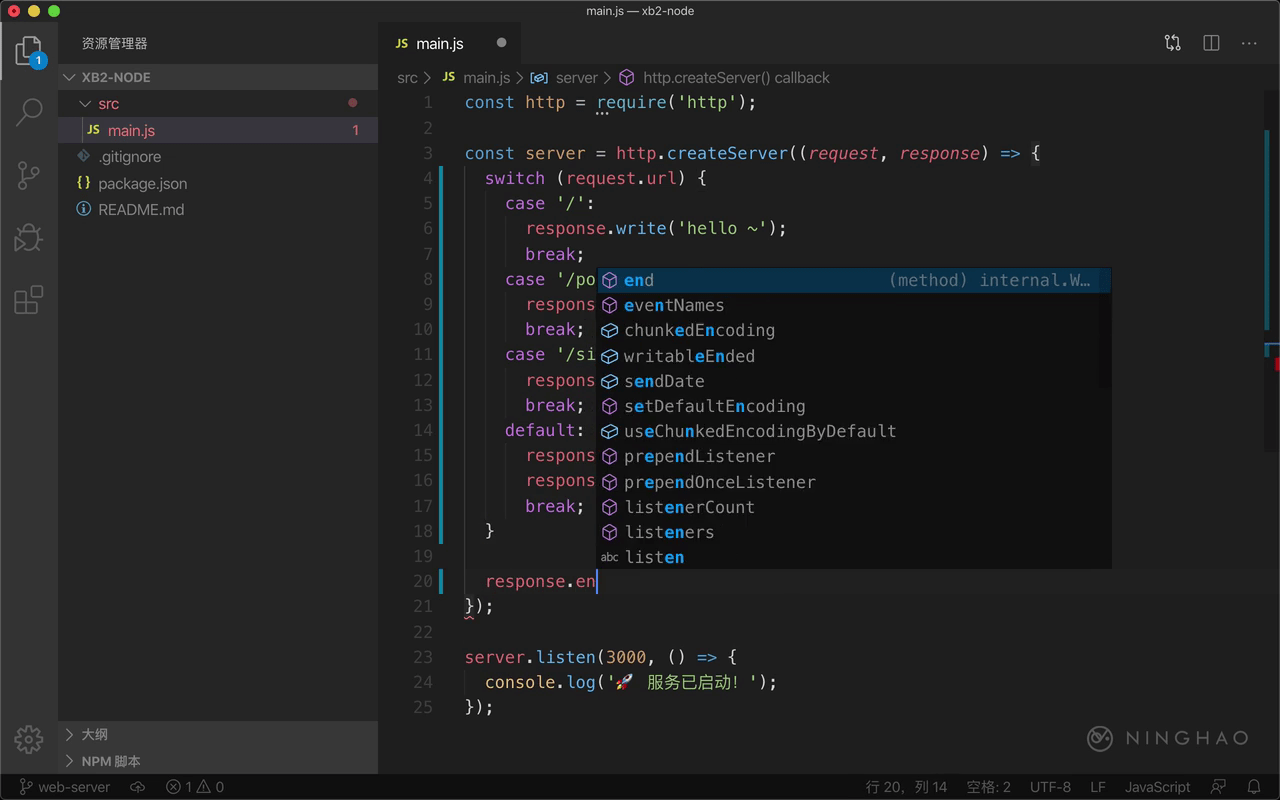
在这个 switch 区块的外面,要用一下 response.end() 结束响应,不然客户端会卡住不动。
在终端,重新启动一下服务。然后可以再到浏览器上试一下。 先请求一下应用的根,也就是/ 这个地址。 得到的响应是 hello ~
再试一下,请求访问 /posts 这个地址,得到的响应数据是 posts。修改一下请求的地址,换成 /signup,这回服务端响应回来是 signup 。
下面再随便请求一个地址,比如 /ufo ,得到的响应是 404,注意这个响应里的状态码会是 404,表示服务端没有找到客户端请求的资源。