之前我们在服务端设置的给客户端响应的数据是一行文字,浏览器收到文字就把它显示在页面上了。下面我们修改一下这个响应的数据,比如响应一个 HTML 格式的内容,网页内容就是用这种标记语言组织的。可以简单的用一个 input 元素,可以把它放在一个字符模板里。这个元素在网页上出现的时候应该是个文本框。
在终端,停止服务,重新运行一下。然后回到浏览器,刷新这个页面。你会发现,在页面上直接把我们写的 HTML 代码显示出来了,并没有显示文本框。
这是因为服务端作出响应的时候并没有告诉客户端响应的数据是什么格式的,所以浏览器收到了响应之后就把它当成普通的文本来处理了。
这里作出响应的时候,因为响应的数据格式是 HTML,所以要在响应的头部数据里,说明一下响应的数据格式是 HTML 。
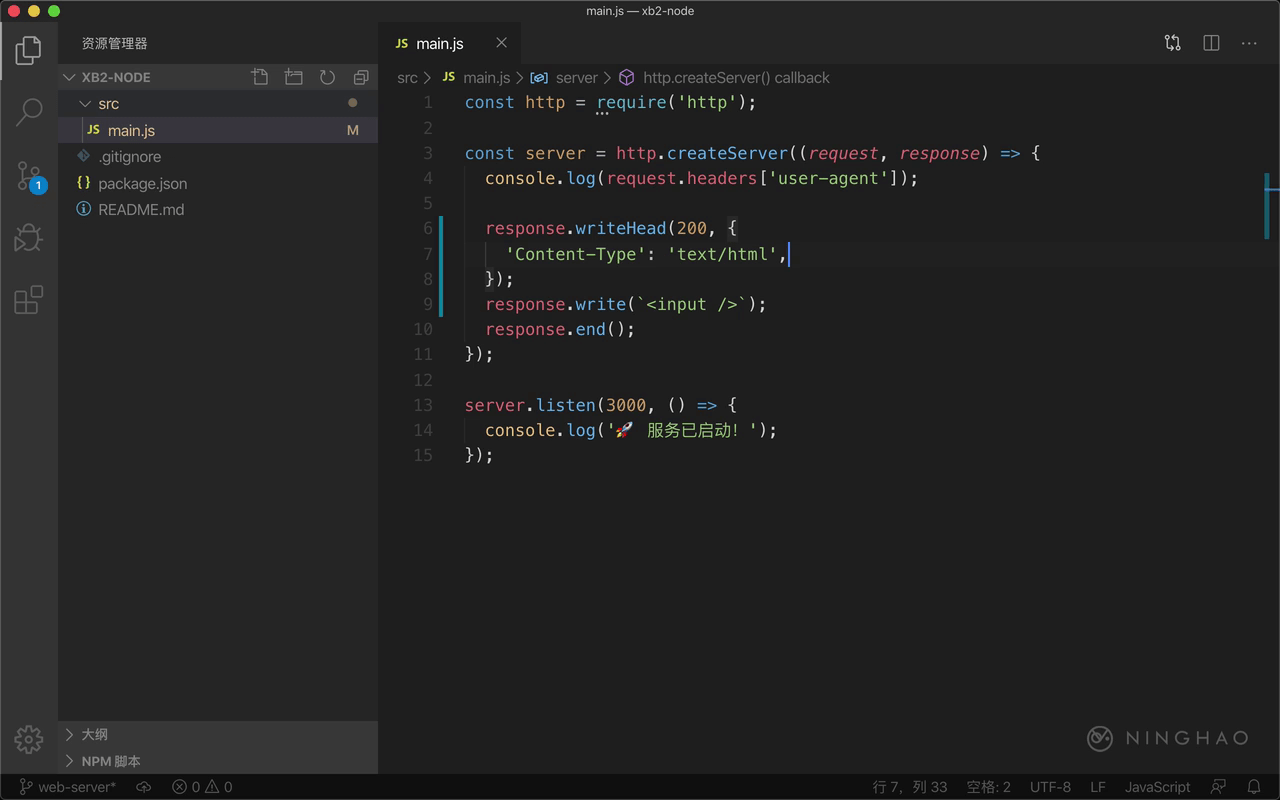
在 response 参数上面有个 writeHead 方法,它可以设置响应里的头部,用一下 response.writeHead 方法,这个方法的第一个参数是响应的状态码,比如 200,表示成功处理了请求。第二个参数是个对象,里面可以添加一些响应里要带着的头部数据。
设置数据类型用的是 Content-Type 这个头部数据,对应的值设置成 text/html,意思就是数据是 HTML 格式的。 头部数据的名字,还有这个表示数据类型用的文本都是有规范的。除了这些规定可以使用的头部数据,我们也可以添加一些自定义的头部数据。
在终端,重新运行一下应用。
然后再回到浏览器,刷新一下页面。这次在页面上就会显示一个文本框了,也就是这次浏览器正确处理了响应的数据。
在 Network 选项卡,选中 localhost 这个请求,然后观察一下 Response Headers 下面的东西,你会发现,这里会有一个 Content-Type 头部,它的值是 text/html。浏览器就是通过这个响应里的头部数据来决定到底怎么样处理响应里的数据的。
也就是我们在服务端给客户端提供数据的时候,要告诉一下客户端数据的类型是什么,这样客户端才能做出正确的决定来处理响应里的数据。