访问 Store 里的东西,用的就是这个 $store,你在组件模板里可以直接使用 $store,在组件的脚本里需要在它前面加上 this. 然后是 $store。
一般我们可以在组件里定义一个 computed 属性,比如定义一个叫 name 的 computed 属性,让它返回 $store.state 里的 name。这样我们就可以直接在组件里使用这个 name 了。
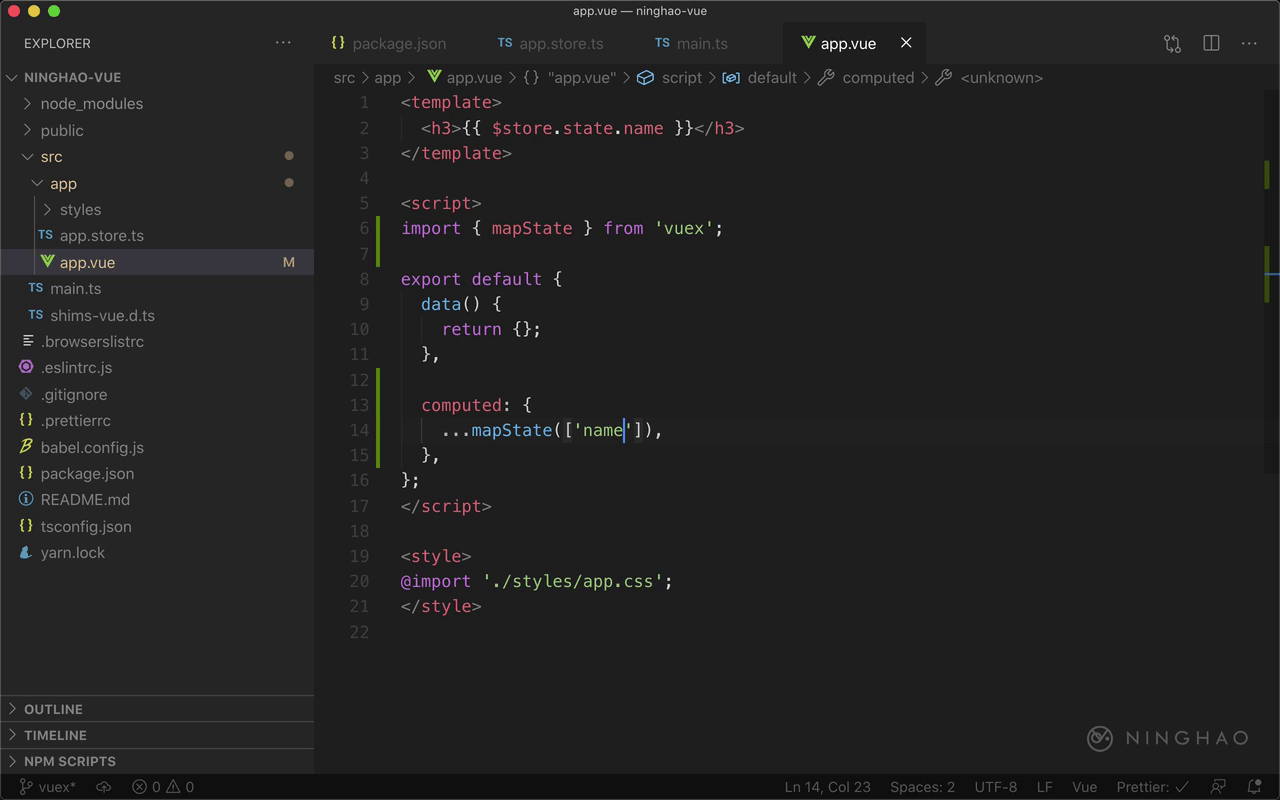
另外 vuex 提供了一个帮手方法,可以更简单的定义这些 computed 属性。 先在组件的脚本里面,从 vuex 里面导入要用的这个帮手方法,名字是 mapState,来自 vuex。
然后在组件里添加一个 computed 属性,用一个 spread 操作符,在这里展开执行 mapState 得到的结果。可以给它提供一个数组参数,里面是要使用的 state,比如 name。
这样在这个组件里面,就会有一个叫 name 的 computed 属性,对应的值就是 store ,state 里的 name 。
在组件模板里可以试一下,直接绑定输出 name 。
在浏览器上观察一下,界面上仍然会显示 state 里的 name 的值。
这里如果你想给定义的 computed 属性起个别的名字,可以这样,给 mapState 提供一个对象参数,然后是要定义的 computed 属性的名字,比如 appName,对应的值是 store 里的 state,这里就是 name。
这样在这个组件里 appName 这个 computed 属性的值,就是 state 里的 name 。
现在要绑定输出的东西应该是 appName。 再到浏览器上观察一下, 界面上仍然会显示 宁皓网 这三个字儿。