在 Getters 里面,你可以根据 Store 里面已有的数据,做一些加工处理,再让它返回新的数据。在这个 Store 里面,我们可以定义一个获取器,先添加一个 getters 属性,要定义的获取器可以放在这个属性里面。
每个获取器都是一个方法,比如添加一个 name,方法接收一个 state 参数,这个参数的值就是 Store 里的 state 。方法 return 的东西就是这个获取器提供的值。一个字符模板,里面先添加一个表情符号,然后再加上 state 里面的 name 这个数据的值。
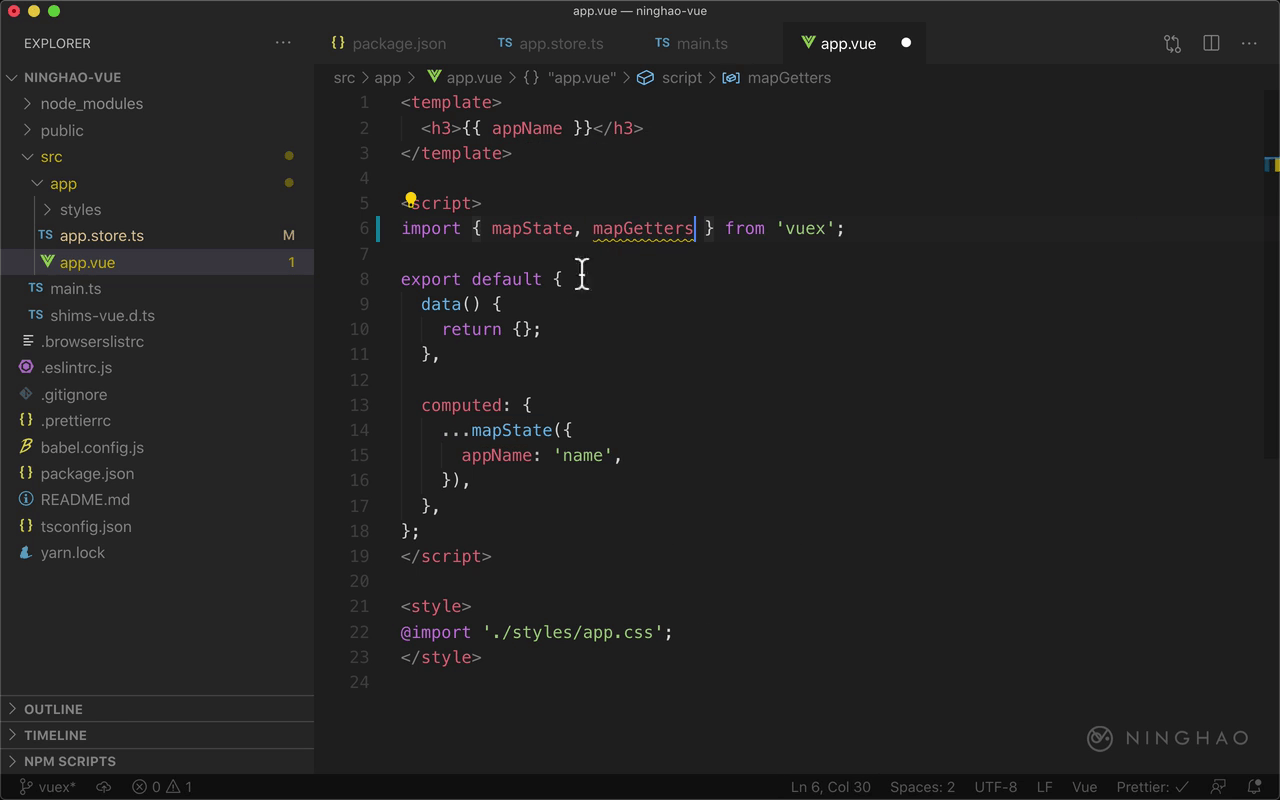
这样就定义好一个叫 name 的 getter。 找个地方可以用一下它,比如打开 App 组件,先导入一个帮手方法,名字是 mapGetters,来自 vuex。
然后在组件的 computed 属性里面,用一个展开操作符,把执行 mapGetters 得到的结果放进来,一个数组,需要的是 name 这个 getter。
这就相当于是在当前这个组件里定义了一个叫 name 的 computed 属性,它的值就是 Store 里的 name 这个 getter 提供的值。
在组件的模板里,绑定输出 name 。然后回到浏览器观察一下,现在界面上显示的就是在 Store 里的 name 这个 getter 提供的数据。 这个 getter 返回的东西就是一个表情符号,后面加上了 state 里的 name 这个数据的值。