在 Vue 的 Store 里,你可以定义一些 Action 去处理应用的数据,比如从服务端接口那里请求获取数据,或者把数据发送给服务端应用的接口。在 Action 里你可以 commit Store 里的 mutaiton 去修改 Store 里的 state ,就是 Store 里的数据。
也就是如果你的应用需要请求服务端接口获取到一些数据,你可以先在 Store 里添加一个表示这个数据的 state,然后再定义一个修改这个 state 用的 mutation ,再定义一个获取数据用的 action,在这个 action 里面请求接口得到了数据以后,可以用 mutation 来修改 store 里的 state。这样你在组件里就可以使用请求回来的数据了。
现在我们的这个 Store 里面只有一个数据叫 name,它是应用的名字。假设这个数据我们需要请求服务端接口才能获取到,所以这里可以先把它的值设置成一个空白。
在浏览器上预览一下,你会发现,现在页面上只会显示一个表情符号,没有显示应用具体的名字,因为在 store 里,现在 name 这个数据的值是一个空白。
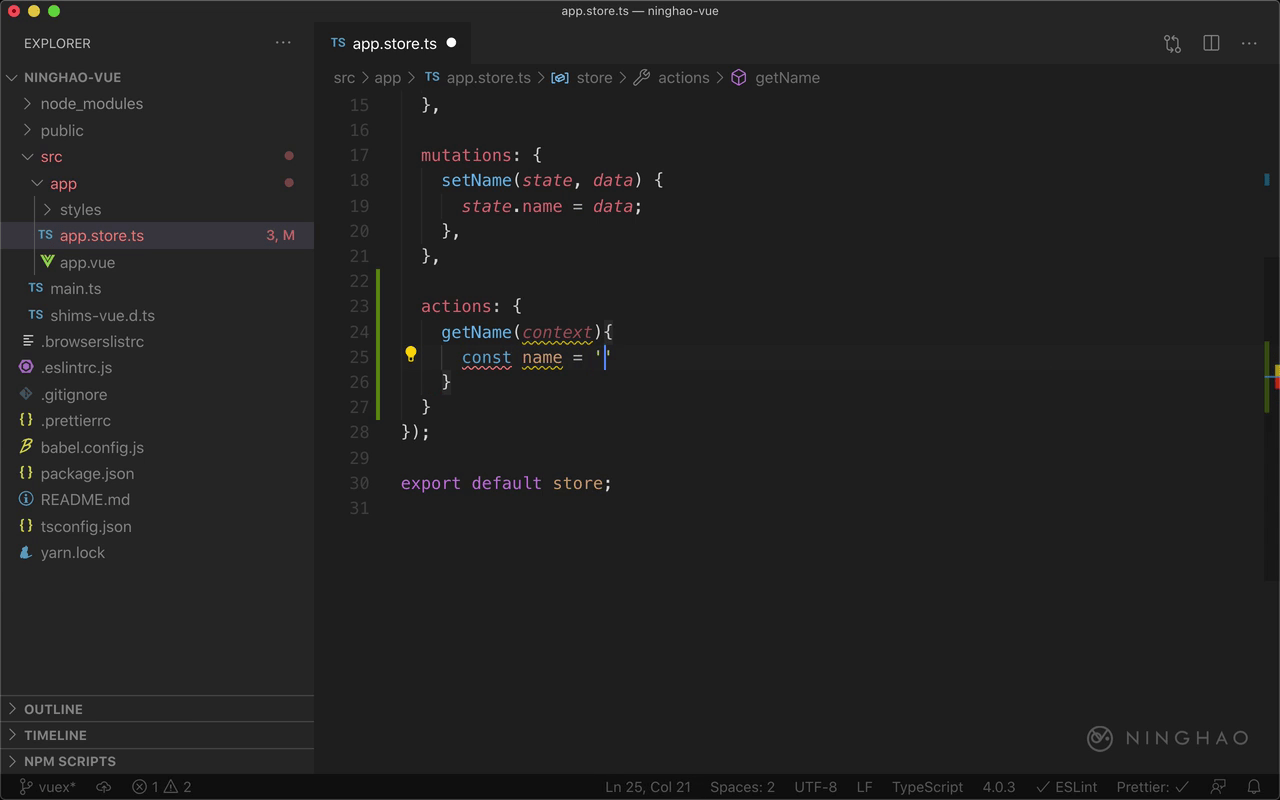
在这个 Store 里面,再添加一个 actions ,它的值是一个对象,在这个对象里面可以定义 Store 需要的 Action。比如我们添加一个 getName。在 Store 里的 action 方法都有一个 context 参数,它上面提供了一些东西,比如 store 里的 state,getters ,还有 commit,dispatch 方法。
假设在这个方法里我们请求了服务端接口获取到了应用的名字,这里可以直接添加一个 name ,让它的值等于 宁皓网。
有了数据以后,可以在 action 方法里 commit 一个 mutation ,去修改 store 里的数据。这里可以用一下 context 参数上面提供的 commit 这个方法,要用的是 setName 这个 mutation,这是之前我们在这个 store 里自己定义的一个 mutation,给它的值就是上面的这个 name。
setName 这个 mutation,会把 store 里的 name 这个数据的值,修改成交给它的这个数据。
下面可以找一个组件用一下在 store 里定义的 getName 这个方法。可以在组件创建以后执行 store 里的 getName 去获取应用的名字。
添加一个 created 方法,组件创建以后会自动执行这个方法。在这个方法里,用一下 this.$store 上面提供的 dispatch 这个方法,用它派发一个 action,这个 action 就是 getName。
回到浏览器预览一下,你会发现,在界面上会显示 name 这个数据的值。
App 组件被创建以后,会派发执行 store 里的 getName,这个 action 得到了数据以后,会 commit 一个叫 setName 的 mutation 修改应用里的 name 这个数据。数据发生了变化,组件就会马上显示变化之后的数据。