如果你想修改 Store 里的数据,也就是 Store 里的 state ,必须要通过一种叫 Mutation 的东西。打开之前创建的这个 Store,在里面添加一个 mutations 属性,它的值是一个对象,在这个对象里你可以定义 store 需要的 mutation。
每个 mutation 都是一个方法,比如这里添加一个 setName, 方法接收一个 state 参数 ,还有一个 data 参数。state 是这个 store 里的 state, data 是使用这个 mutation 的时候传递的值。在这个 mutation 里面,设置一下 state 里的 name 这个数据值,让它等于 data 。
这个 mutation 的作用就是修改 name 这个数据用的,也就是如果你想修改 name 的值,就必须要 commit 这个 mutation。
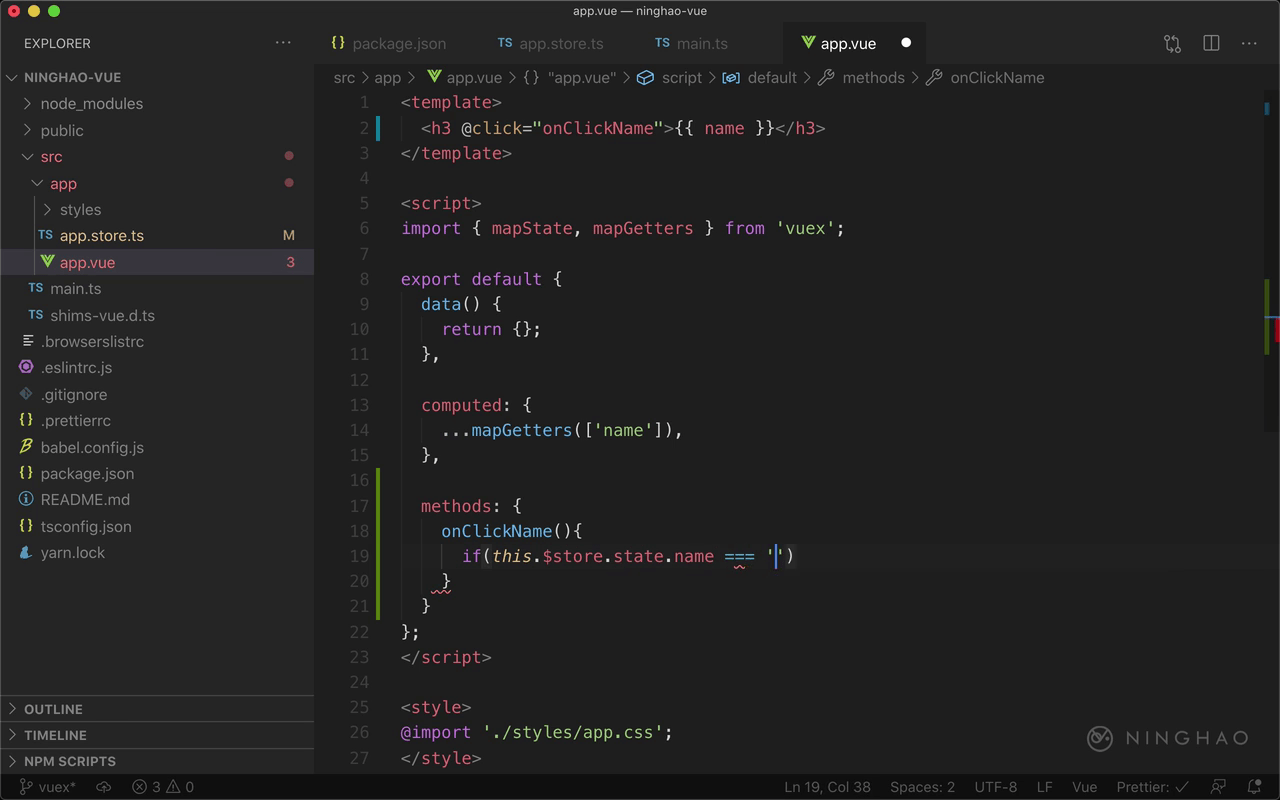
下面可以先在组件里试一下,打开 App 组件,绑定一个 click 事件,处理器设置成 onClickName ,在组件里添加一个 methods 属性,里面定义一个方法,名字是 onClickName 。
在这个方法里可以先这样,先判断一下 this.$store.state.name 是不是等于 宁皓网,如果是,我们就 commit 一下 setName 这个 mutation,在 store 的上面提供了一个 commit 方法,执行一下 this.$store.commit,要 commit 的 mutation 的名字是这个方法的第一个参数,这里就是 setName ,第二个参数是传递给这个 mutation 的数据,一个字符串,值是 NINGHAO 。
else ,其它情况也可以 commit 一下 setName, 给它的值设置成 宁皓网。
回到浏览器可以试一下,点一下这个标题,触发了 click 事件以后,在事件的处理器那里会 commit 一个叫 setName 的 mutation,传递的值是 NINGHAO,这个 setName 会把 name 这个数据的值设置成 NINGHAO。 再点一下,又会 commit 一下 setName ,这次它会把 store 里的 name 这个数据的值设置成 宁皓网。