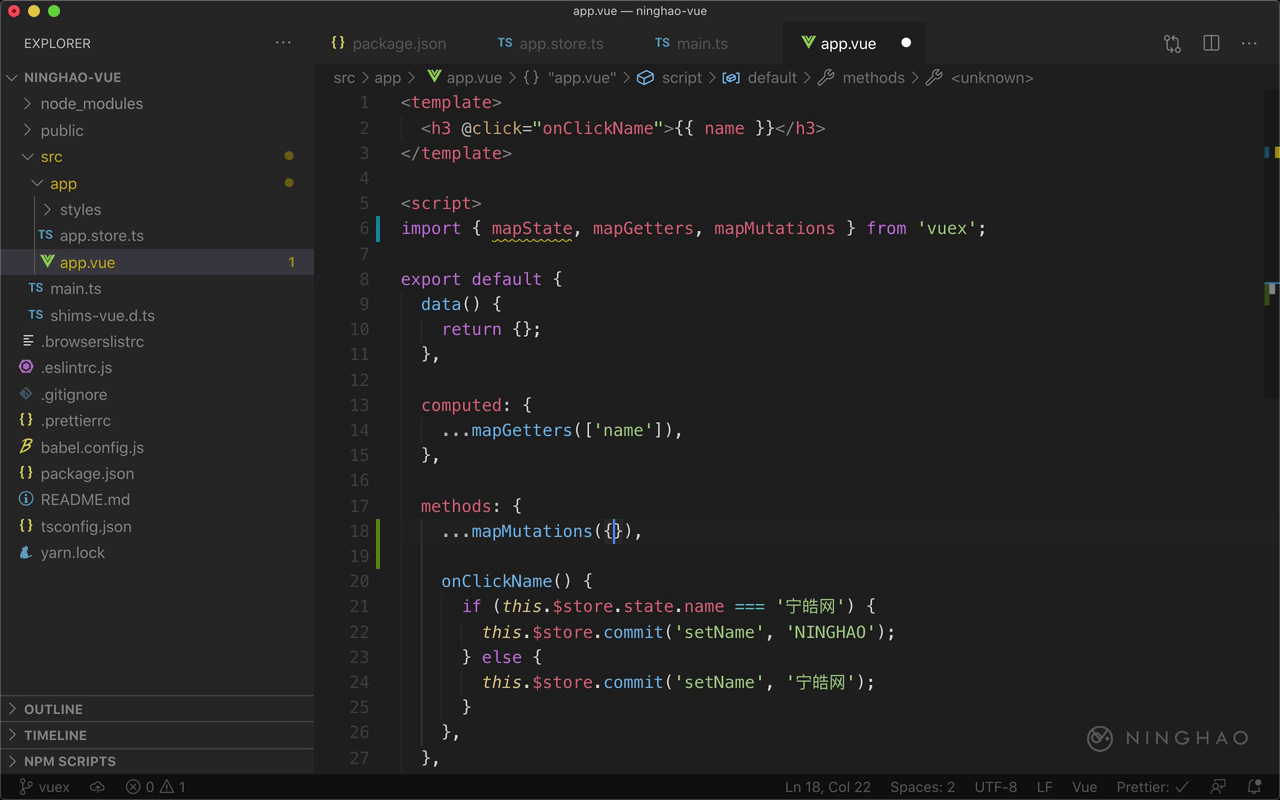
使用 mapMutations 这个帮手方法可以把 store 里的 mutation 映射成组件里的一个方法。比如在这个 App 组件里面,之前我们使用了 store 上的 commit 方法,commit 了一个叫 setName 的 mutation。
这里可以在组件里,从 vuex 里面,导入 mapMutations 这个帮手方法。然后在组件的 methods 属性里面,用一个展开操作符,把执行 mapMutations 返回的东西放进来。如果你想让方法的名字跟 mutation 的名字保持一致,可以给它提供一个数组参数,如果想修改方法的名字,可以给它提供一个对象参数,然后分别设置一下你想要的方法的名字,还有对应的 mutation。
这里给它提供一个数组,里面添加一个 setName,这样在这个组件里就可以直接使用 setName 这个方法来修改 store 里的那个 name 数据了。
把这行换成 this.setName,给这个方法的参数值设置成 NINGHAO 。下面这行也可以换成 this.setName,给它的参数值设置成 宁皓网。
再回到浏览器测试一下,点一下标题,会修改 Store 里的 name 数据。