在 Vue Store 的动作里经常会包含一些异步的动作,也就是执行动作以后不能马上得到需要数据,等待的时候可以在界面上显示一个加载状态,成功得到了数据以后,再去掉加载状态,显示真正的内容。
在这个 Store 里,可以添加一个 state ,名字叫 loading,用它表示加载状态,先把它设置成 false。 然后在再给它添加一个 mutation,名字叫 setLoading,用这个 mutation 修改 loading 这个 state。
接收一个 state 参数,还有一个 data。 设置一下 state 里的 loading ,让它等于传递给这个 mutation 的 data 参数的值。
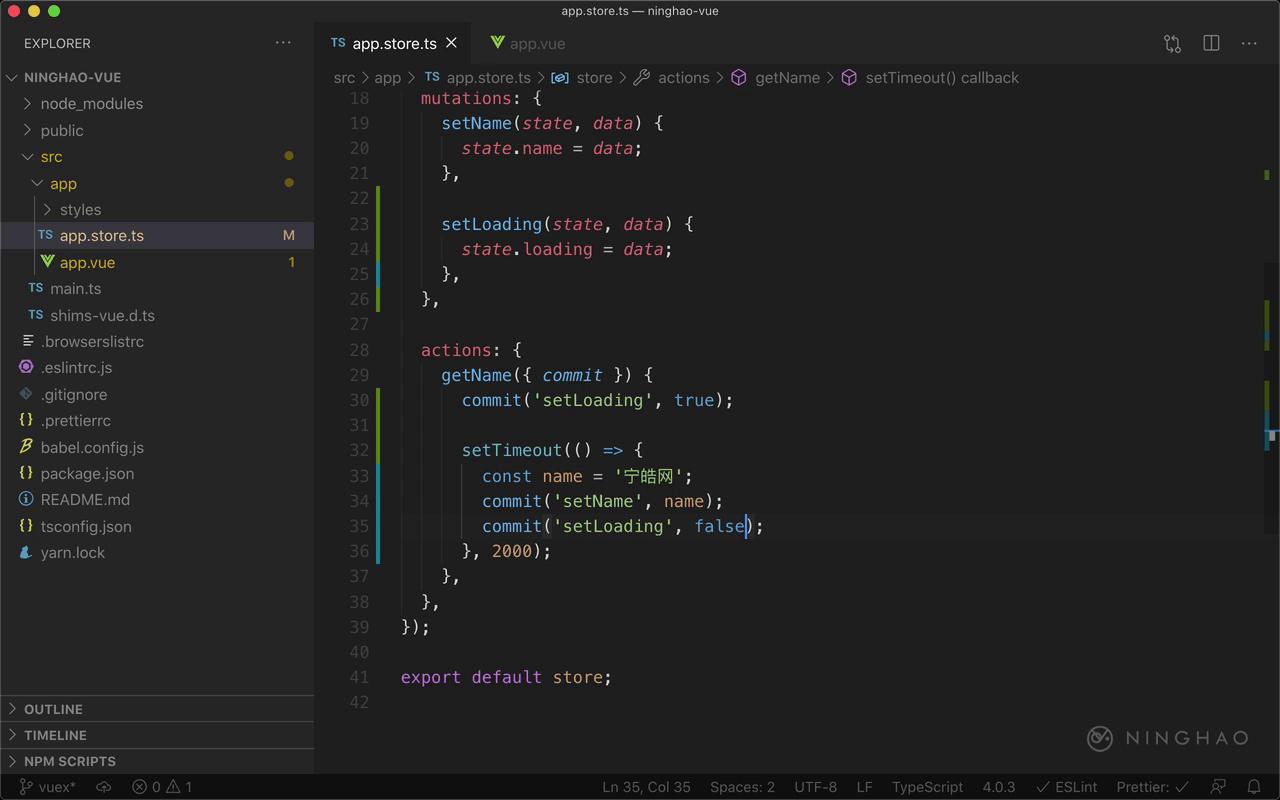
在这个 getName 动作里可以模拟一个异步动作,先剪切一下这两行代码。 在这个动作里获取数据之前可以先 commit 一下 setLoading 这个 mutation,把 loading 这个 state 的值设置成 true 。
下面用一个 setTimeout 模拟一下异步动作, 可以在 2000 毫秒以后再去做一些事情, 做的就是把得到的 name 这个数据的值交给 name 这个 state。
最后可以再 commit 一个 setLoading ,把它的值设置成 false,成功获取到了数据以后,就把加载中设置成 false 。
然后打开 App 组件, 在 computed 里面,展开执行 mapState 返回的结果,给它一个数组,里面添加一个 loading,这样在这个组件里可以直接使用 store 里的 loading 这个数据了。
下面可以处理一下在组件上显示的这个标题内容, 添加一组 span 标签,标签文字设置成 加载中... 在这个 span 标签上面用一个 v-if,值是 loading。这样如果 loading 的值是 true,就会显示加载中... 这几个字。
回到浏览器预览一下,刷新一下页面,组件被创建以后它会执行 getName 这个动作,这个动作会先把 loading 的值设置成 true ,成功得到了数据以后又会把 loading 的值设置成 false 。
loading 的值是 true 的时候,就会在界面上显示 加载中 ... 这几个字。