Vuex 提供的模块功能,可以让我们把应用的 Store 分割成不同的 Store 模块。也就是我们不需要把所有的东西全部放在一个 Store 里面,可以根据应用的需求去创建各自的 Store 模块。
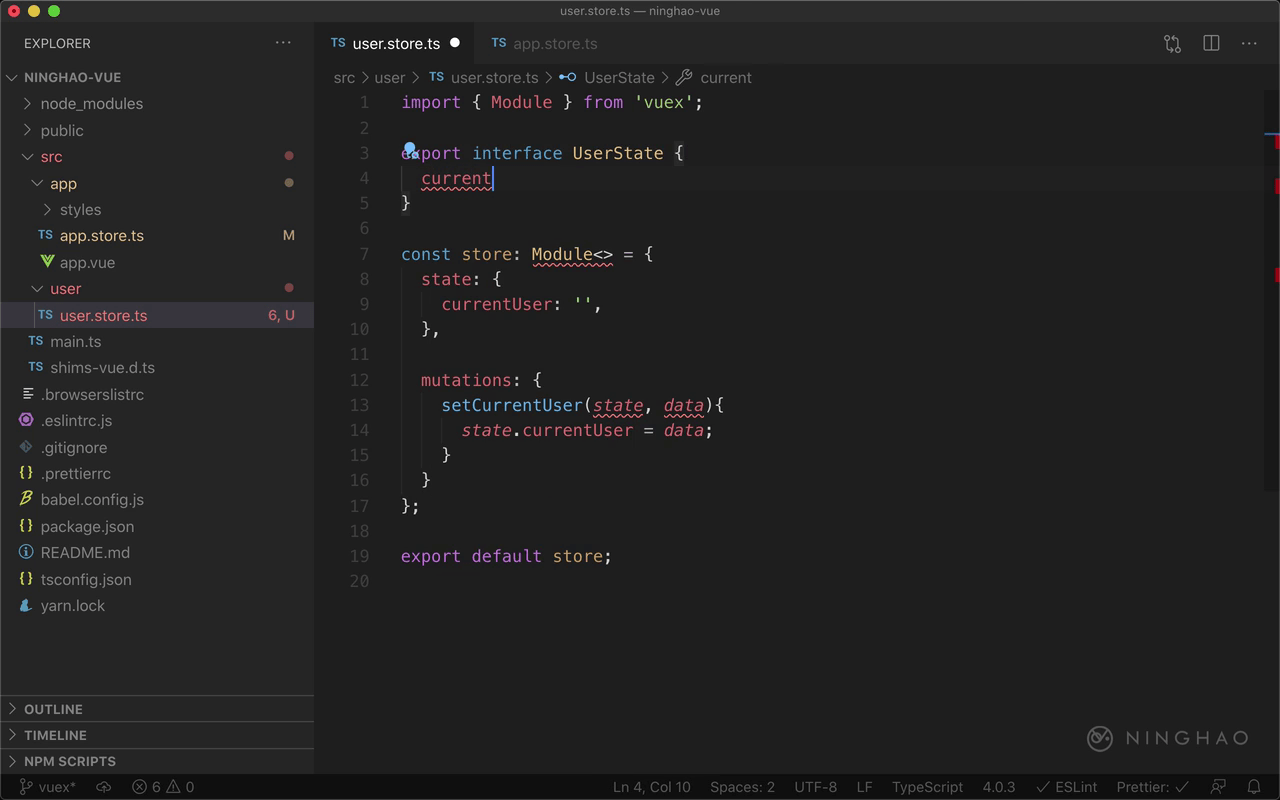
比如我想把应用里跟用户相关的东西放在一个 Store 模块里,在 src 目录的下面新建一个文件,放在 user 目录的下面,名字是 user.store.ts 。 在这个文件里可以定义一个 Store 模块,每个 Store 模块都可以有自己的 state,mutations,还有 actions 这些东西。
添加一个 store ,它的值是一个对象,最后可以把这个对象作为默认的导出,export default store 。 在这个 store 里面添加一个 state 属性,一个对象,里面添加一个 currentUser ,默认让它等于一个空白的字符。
再打开应用的 app.store ,在这里需要导入刚才创建的那个新的 store, 名字可以叫 user ,来自@/user/user.store 。
在这个应用的 store 里面,添加一个 modules ,这个属性里的东西就是这个 store 包含的模块。 添加一个 user 模块,对应的就是上面导入的 user。这里可以简单的写成一个 user 。
下面我们可以检查一下 store 的 rootState,看看里面都有什么,在这个动作里面,拿出 rootState ,然后在控制台上输出 rootState。
回到浏览器观察一下,你会发现,Store 的 rootState 里面,现在会出现一个 user ,它里面有一个 currentUser。这个 user 里的东西就是刚才创建的 user 模块里的数据。
继续再试一下,在这个新创建的 Store 模块里,添加一个 mutations,里面定义一个修改 currentUser 用的 mutation ,名字是 setCurrentUser,一个 state 参数,还有一个 data 参数,设置一下 state 里的 currentUser 的值,让它等于 data 这个参数的值。
这里编辑器会提示参数的类型有点问题,可以这样。先设置一下这个 store 的类型,把它设置成 Module,这个 Module 类型来自 vuex。
这个类型还需要两个参数,一个是 State 类型,还有一个是 RootState 类型。
在上面可以定义并且导出一个 interface ,名字叫 UserState,在里面描述一下这个 Store 的 State ,现在只有一个 currentUser,类型是 string。
然后把 UserState 作为 Module 的第一个参数,这里还需要一个 RootState 类型。 先回到 app.store,在 user.store 里可以把刚才定义的 UserState 这个类型导入进来。
然后在下面再定义并且导出一个 interface,名字叫 RootState,先添加一个 name 类型是 string,还有一个 loading,类型是 boolean ,还有一个 user,类型可以设置成 UserState。
再回到 user.store,设置一下 Module 的第二个类型参数,设置成 RootState,它来自 app 下面的 app.store 。
这样之前在这个 mutation 参数上提示的类型错误就不见了。
在这个 store 里继续再添加一个动作,先添加一个 actions,里面定义一个 getCurrentUser ,接受一个 context 参数。
在这个动作里可以获取到当前用户相关的数据,我们可以直接添加一个 currentUser,名字是 王皓。得到了数据可以用一下 context 参数上的 commit 方法,提交一个修改,修改的名字叫 setCurrentUser ,给它的值是 user 。
下面再找个地方用一下这个 Store 里的东西,打开 App 组件, 在组件的 methods 里面,展开了执行 mapActions 返回的结果,这里可以添加一个 getCurrentUser,对应的动作就是 getCurrentUser。
然后在这个 mapState 里面,再添加一个 user。 这里还得在 created 方法里面,执行一下 getCurrentUser 这个方法。
然后在组件的模板里,找个地方绑定输出 user 里的 currentUser,这个 user 就是 User 那个 store 模块里的数据。
回到浏览器,预览一下,在页面上会显示 user 这个 store 模块里的 currentUser 这个数据的值。